Olá, Mateus!
Desculpe pela demora em te responder.
O componente de editar tem a estrutura um pouco diferente do componente de criação. No método ngOnInit, já vamos carregar as informações como pensamento.id, pensamento.conteudo e as demais propriedades, não sendo necessário adicioná-las manualmente, dessa forma:
ngOnInit(): void {
const id = this.route.snapshot.paramMap.get('id')
this.service.buscarPorId(parseInt(id!)).subscribe((pensamento) => {
this.formulario = this.formBuilder.group({
id: [pensamento.id],
conteudo: [pensamento.conteudo, Validators.compose([
Validators.required,
Validators.pattern(/(.|\s)*\S(.|\s)*/)
])],
autoria: [pensamento.autoria, Validators.compose([
Validators.required,
Validators.minLength(3)
])],
modelo: [pensamento.modelo]
})
})
}
Você pode comparar o seu código com o gabarito do desafio clicando em Ver opinião do instrutor.
Espero ter ajudado e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado. ✓
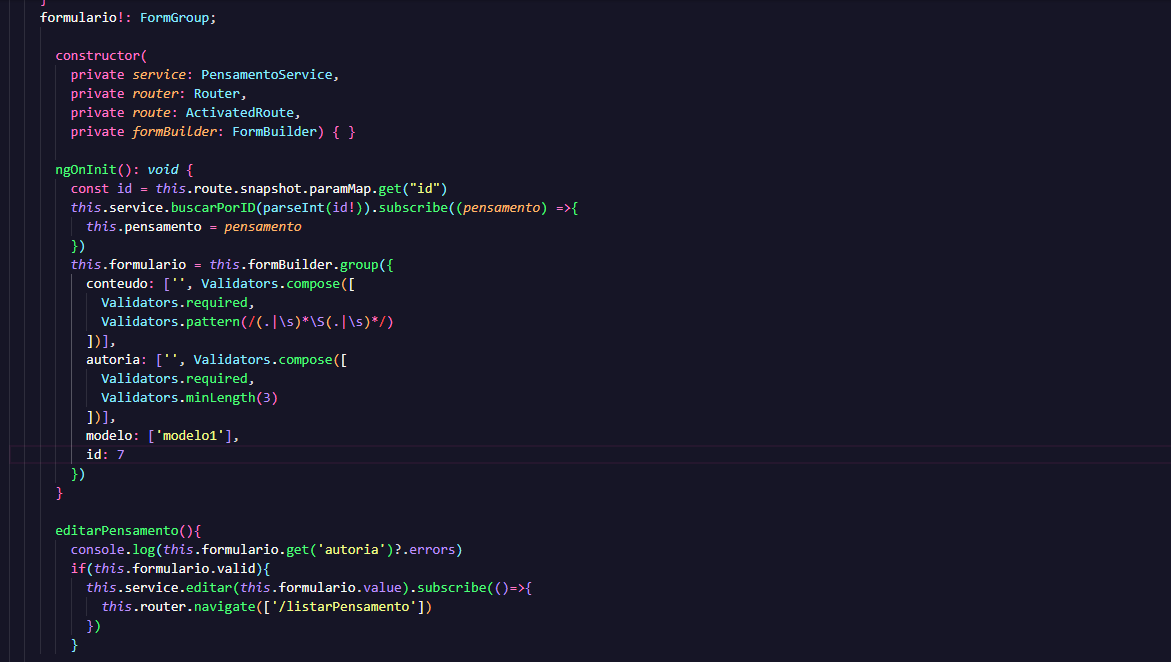
 Por. Tentei fazer a parte do editar conforme foi solicitado na atividade.Porém percebi que só funciona quando eu insiro o id que eu quero alterar diretamente ali no editar-pensamento.component.ts, tem alguma maneira de eu conseguir fazer a edição sem ter que passar diretamente o numero do id?
Por. Tentei fazer a parte do editar conforme foi solicitado na atividade.Porém percebi que só funciona quando eu insiro o id que eu quero alterar diretamente ali no editar-pensamento.component.ts, tem alguma maneira de eu conseguir fazer a edição sem ter que passar diretamente o numero do id?



