Ao mesmo tempo em que estou usando o PowerShell, também estava executando testes no navegador. Para isso, eu havia criado o seguinte index.html
<meta charset="UTF-8">
<script src="index.js"></script>Depois de criar o arquivo json e fazer as devidas importações e exportações, não consigo mais acessar o console pelo navageador. Apenas no PowerShell. index.js:
import {Cliente} from "./Cliente.js"
import {ContaCorrente} from "./ContaCorrente.js"
const cliente1 = new Cliente();
const cliente2 = new Cliente();
cliente1.nome = "Ricardo";
cliente1.cpf = 11122233309;
cliente2.nome = "Alice";
cliente2.cpf = 88822233309;
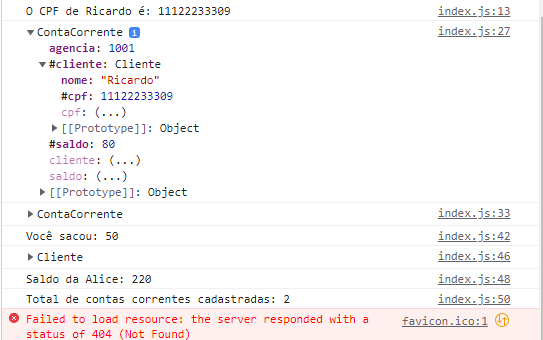
console.log(cliente1, cliente2);
const contaCorrenteRicardo = new ContaCorrente();
const contaCorrenteAlice = new ContaCorrente();
contaCorrenteRicardo.agencia = 1001;
contaCorrenteAlice.agencia = 1001;
contaCorrenteRicardo.depositar(50);
const dinheiroSacado = contaCorrenteRicardo.sacar(50);
console.log("Você sacou: " + dinheiroSacado);Cliente.js:
export class Cliente {
nome;
cpf;
}ContaCorrente.js:
export class ContaCorrente {
agencia;
#saldo = 0;
sacar(valorSacado) {
if (this.#saldo >= valorSacado) {
this.#saldo -= valorSacado;
return valorSacado;
}
}
depositar(valorDepositado) {
if (valorDepositado <= 0) {
return
}
this.#saldo += valorDepositado;
}
}package.json:
{
"name": "exerciciobanco",
"version": "1.0.0",
"description": "Projeto da aula da JavaScript na Alura.",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cristiano",
"license": "ISC",
"type": "module"
}
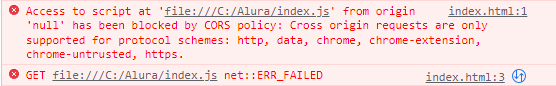
Como falei, no PowerShell está normal. Já no console, aparece este erro: index.js:1 Uncaught SyntaxError: Cannot use import statement outside a module (at index.js:1:1) Como eu corrijo esse erro, para poder acessar também no HTML?