
listaClientes-controller.js:40 Uncaught (in promise) TypeError: data.forEach is not a function
at listaClientes-controller.js:40:14```

listaClientes-controller.js:40 Uncaught (in promise) TypeError: data.forEach is not a function
at listaClientes-controller.js:40:14```
Olá Fabiano, tudo bem?
O erro está ocorrendo porque a função forEach() só pode ser usada em arrays. No seu código, a variável data pode estar retornando um objeto ou um array. Se for um objeto, você não poderá usar a função forEach().
Verifica se não divergências em relação ao código da aula, pois apenas com este curto trecho de código, não consigo analisar o erro, esse trecho no repositório está assim:
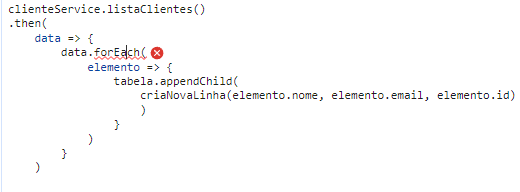
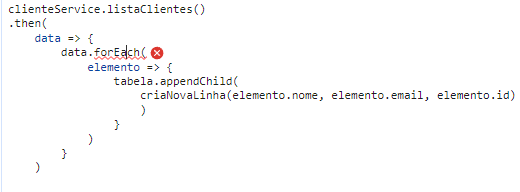
clienteService.listaClientes()
.then((data) => {
data.forEach((elemento) => {
tabela.appendChild(criaNovaLinha(elemento.nome, elemento.email, elemento.id));
});
});
Mais algumas dicas são:
No mais, Fabiano é necessário ter mais detalhes a respeito do seu código para que eu possa fornecer uma resposta mais assertiva a ti.
Me coloco a disposição em caso de persistência e Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!