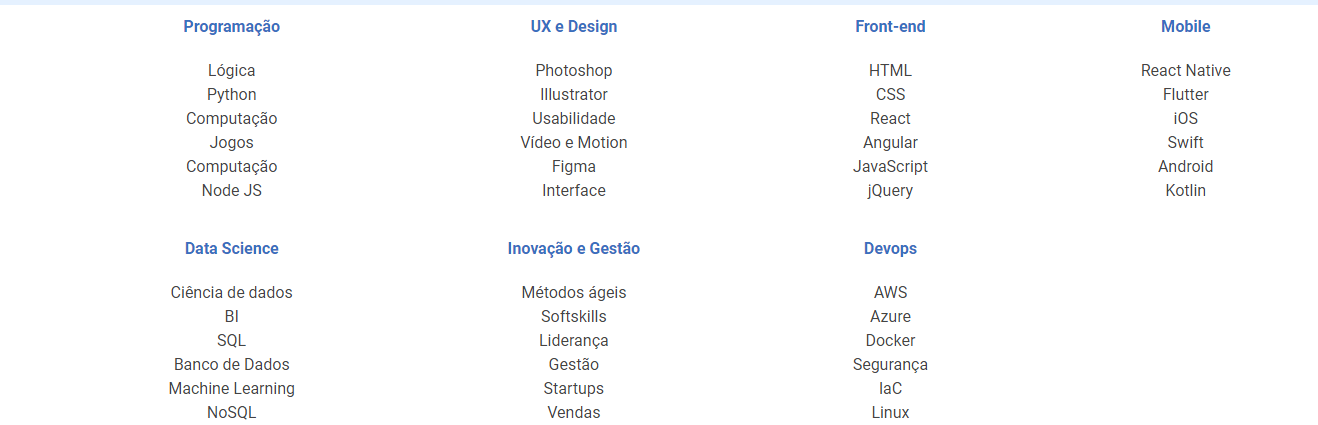
Fui acompanhando a aula direitinho mas ao deixar na tela máxima do meu notebooke ele ainda fica com 4 colunas:

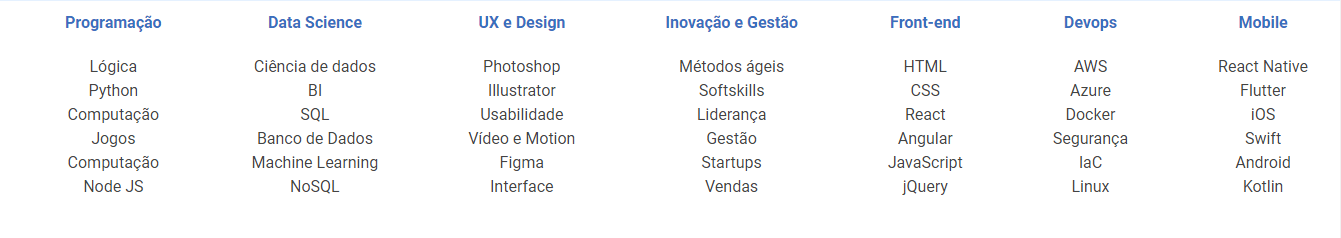
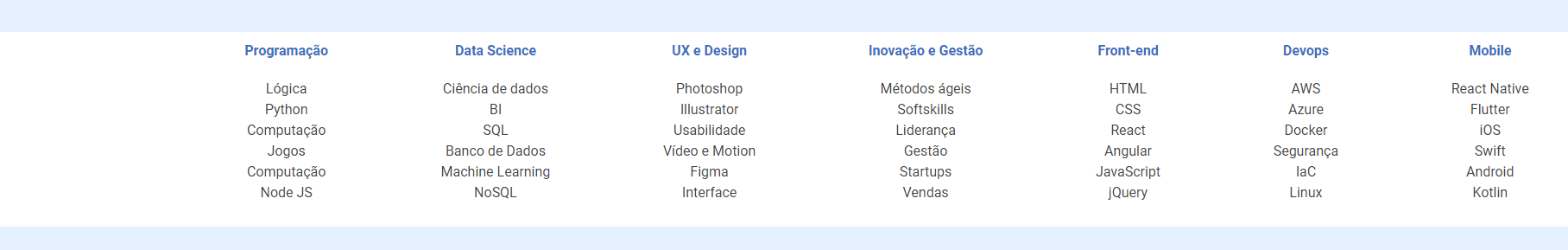
Mas quando ponho o site no monitor do meu quarto ele põe em 7 colunas:

Eu sei que ao por em um monitor maior ele destribuiria melhor, mas eu tinha a impressão de que caberia tranquilo as 7 colunas na tela do meu notebook.
Tem como eu reajustar para que caiba tudo no tamanho da tela do meu notebook? Porque ele definitivamente não tem uma largura de tela de um tablet kkk
segue meu flexbox.css:
/* PARTE DO CABECALHO: */
.cabecalho__container {
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
top: 0;
}
.cabecalho__pesquisar__item {
display: none;
}
/* PARTE DO RODAPE: */
.rodape__container {
display: flex;
flex-flow: column wrap;
}
/* MEDIA QUERRY DE ADAPTACAO DE TELA: */
@media (min-width: 834px) {
/* PARTE DO CABECALHO: */
.cabecalho__pesquisar__item {
display: block;
}
/* PARTE DO RODAPE: */
.rodape__container {
justify-content: space-between;
}
}