Eu programava em python e tou no primeiro curso de js agora, fiz um script de acordo com as aulas que tive até agora, se alguem que domina js quiser me instruir melhor de como usar boas práticas e melhorar o meu código vai servir de muita ajuda !
code :
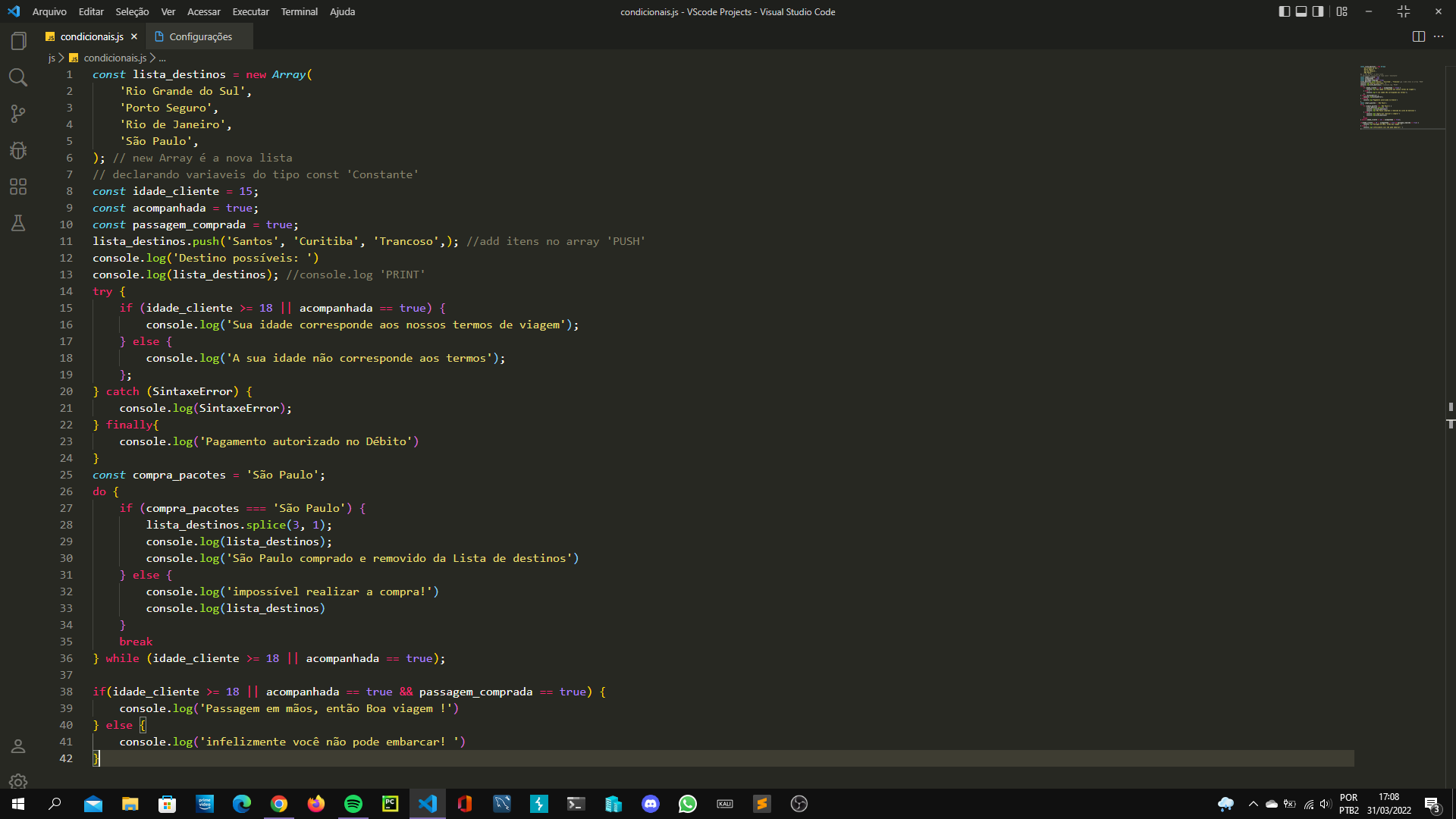
console.log(`Trabalhando com listas(Arrays)`);
const lista_destinos = new Array(
'Rio Grande do Sul',
'Porto Seguro',
'Rio de Janeiro',
'São Paulo',
); // new Array é a nova lista
// declarando variaveis do tipo const 'Constante'
const idade_cliente = 15;
const acompanhada = true;
const passagem_comprada = true;
lista_destinos.push('Santos', 'Curitiba', 'Trancoso',); //add itens no array 'PUSH'
console.log('Destino possíveis: ')
console.log(lista_destinos); //console.log 'PRINT'
try {
if (idade_cliente >= 18 || acompanhada == true) {
console.log('Sua idade corresponde aos nossos termos de viagem');
} else {
console.log('A sua idade não corresponde aos termos');
};
} catch (SintaxeError) {
console.log(SintaxeError);
} finally{
console.log('Pagamento autorizado no Débito')
}
const compra_pacotes = 'São Paulo';
do {
if (compra_pacotes === 'São Paulo') {
lista_destinos.splice(3, 1);
console.log(lista_destinos);
console.log('São Paulo comprado e removido da Lista de destinos')
} else {
console.log('impossível realizar a compra!')
console.log(lista_destinos)
}
break
} while (idade_cliente >= 18 || acompanhada == true);
if(idade_cliente >= 18 || acompanhada == true && passagem_comprada == true) {
console.log('Passagem em mãos, então Boa viagem !')
} else {
console.log('infelizmente você não pode embarcar! ')
}