Olá!
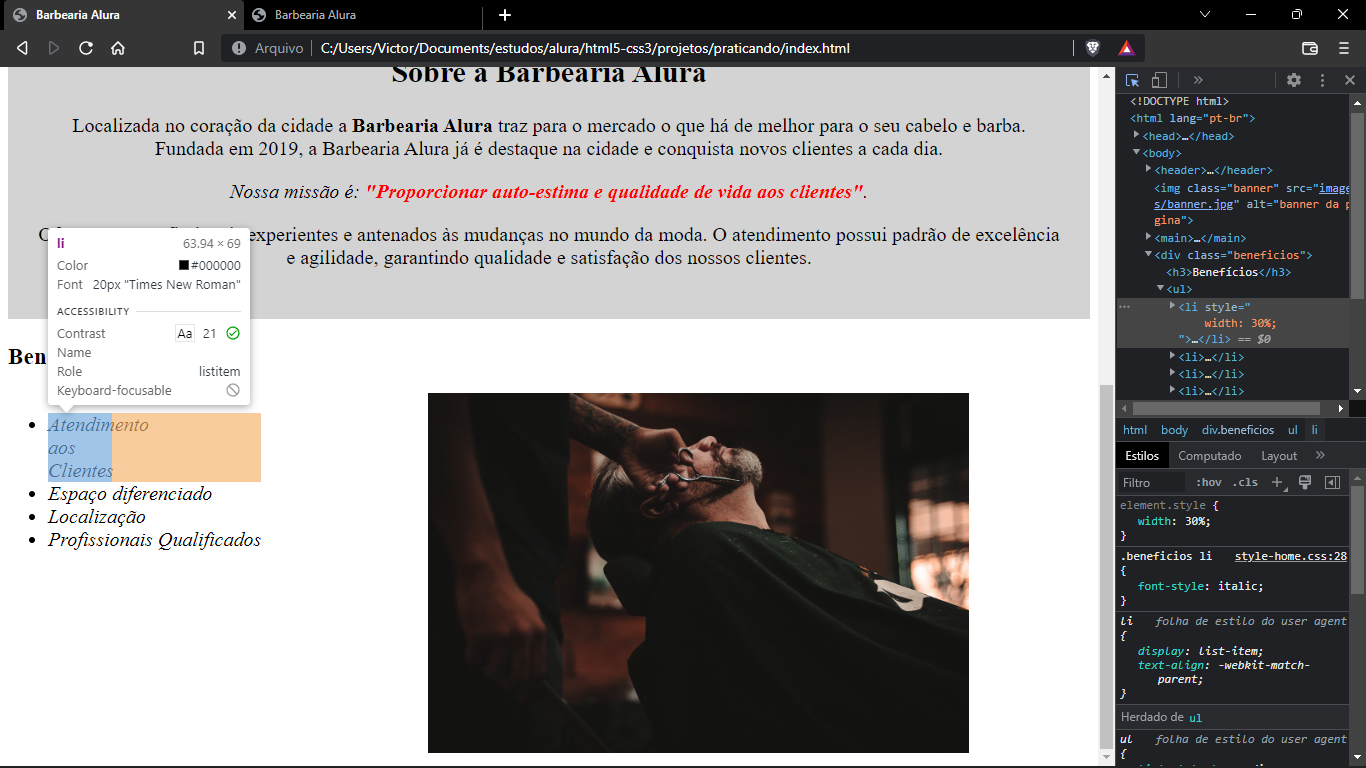
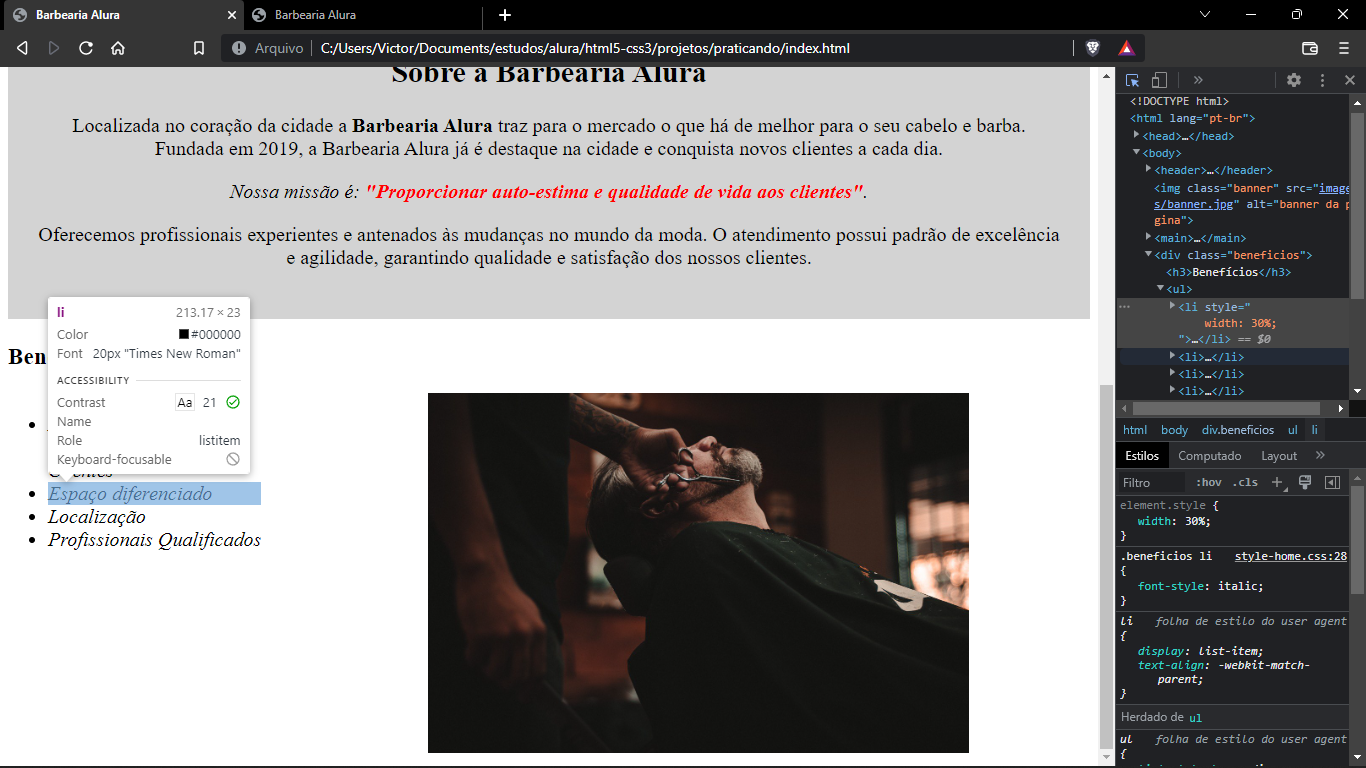
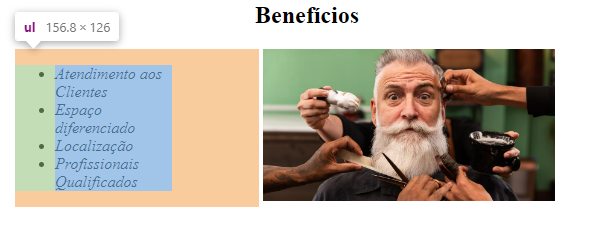
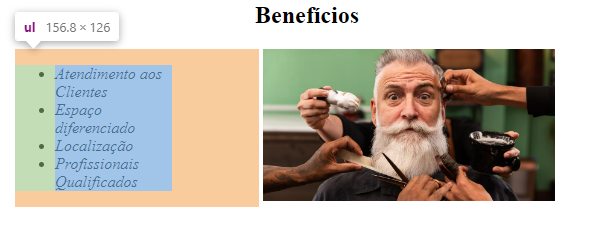
1° - Ele está com tamanho diferente pois o conteúdo é maior que o espaço alocado, logo, realizou uma quebra de linha, definindo seu tamanho para o que de fato está ocupando.
Note que o tamanho do elemento pai 'ul', limita o tamanho do conteúdo, pois ele tem o espaçamento externo em 15%.

Logo, o texto não conseguiu usar todo espaço disponível em tela.
PS: Estou usando 'inline-block' no ul
Segue fontes:
CSS:
body {
}
.titulo-principal{
padding-left: 20px;
}
.principal{
background: #CCCCCC;
padding: 30px;
}
#banner {
width: 100%;
}
.titulo-centralizado {
text-align: center;
}
p {
text-align: center;
}
#missao {
font-size: 24px;
}
em strong {
color: rgb(26, 118, 26);
}
.beneficios {
background: #FFFFFF;
padding: 20px;
}
ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.itens {
font-style: italic;
}
.imagembeneficios {
width: 50%;
}
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p id="exemplo" class="intro">Texto base</p>
<header>
<h1 class="titulo-principal">Barbearia Alura</h1>
</header>
<img id="banner" src="Images/banner.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor
para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos
clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: "<strong>auto-estima e qualidade de vida aos clientes</strong>".</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de
excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Benefícios</h3>
<ul>
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="Images/beneficios.jpg" class="imagembeneficios">
</div>
</body>
</html>