Olá,
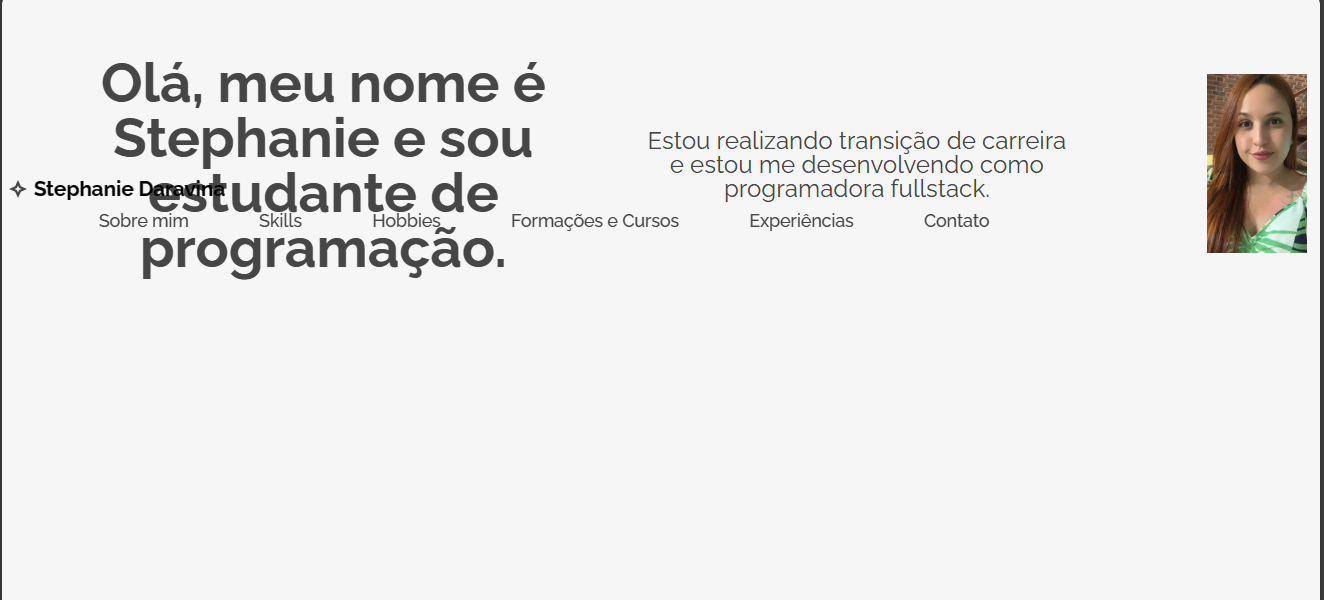
Estou com um projeto de portifólio e estava indo bem na construção, porém em algum momento o meu banner se juntou com a minha header e não sei como ajustar, já tentei de tudo.
Conseguem me ajudar?
HTML
<div class="container">
<section class="cabeçalho__menu">
<header class="cabeçalho">
<img src="img/Vector.svg" class="cabecalho__estrela">
<h3 class="cabeçalho__menu-titulo"> Stephanie Daravina </h3>
<ul class="cabeçalho__lista">
<li class="cabeçalho__item"><a href="#">Sobre mim</a></li>
<li class="cabeçalho__item"><a href="#">Skills</a></li>
<li class="cabeçalho__item"><a href="#">Hobbies</a></li>
<li class="cabeçalho__item"><a href="#">Formações e Cursos</a></li>
<li class="cabeçalho__item"><a href="#">Experiências</a></li>
<li class="cabeçalho__item"><a href="#">Contato</a></li>
</ul>
</header>
</section>
<section class="Sobre">
<div class="container__sobre" id="#sobremim">
<h2 class="sobre__titulo">Olá, meu nome é Stephanie e sou estudante de programação.</h2>
<h3 class="sobre__texto">Estou realizando transição de carreira e estou me desenvolvendo como programadora fullstack.</h3>
<div class="container__sobre-imagem">
<img src="img/FOTO_ROSTO.jpeg" class="imagem__sobre">
</div>
</div>
</section>
CSS:
.cabeçalho {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
text-decoration: none;
position: fixed;
}
.container {
display: flex;
align-items: center;
text-align: center;
}
.cabecalho__estrela {
padding: 0.4em;
}
.cabeçalho__lista {
display: flex;
position: absolute;
top: 30%;
margin: 0 1em;
width: 100vw;
list-style-type: none;
}
.cabeçalho__item {
padding: 2em;
font-weight: 500;
}
a {
text-decoration: none;
color: var(--cinza);
margin: 0;
padding: 0;
}
.container__sobre {
height: auto;
margin-top: 1%;
padding: 0;
display: flex;
align-items: center;
}
.imagem__sobre {
width: 40%;
padding-left: 50%;
}
.sobre__titulo {
font-weight: 700;
font-size: 50px;
color: var(--cinza);
}
.sobre__texto {
font-weight: 400;
font-size: 22px;
color: var(--cinza);
}







 Gostaria de deixar o texto ao lado da foto mas isto só acontece se eu utilizo o "display:flex", porém se eu uso o "flex-direction: column" o texto fica embaixo da foto. Se utilizo o row, não altera em nada.
Gostaria de deixar o texto ao lado da foto mas isto só acontece se eu utilizo o "display:flex", porém se eu uso o "flex-direction: column" o texto fica embaixo da foto. Se utilizo o row, não altera em nada.