Outro ponto importante são as chamadas das imagens e do style.css, eu não sei como você organizou seus arquivos na pasta mas eu diria pra você rever as chamadas só por desencargo de consciência.
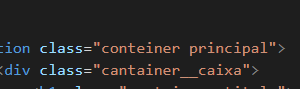
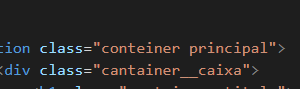
Outro ponto importante são os seus nomes de classe, você chamou em uma linha de container e outra linha de conteiner, precisa haver um padrão para evitar erros.
 E por causa dessa diferença de nomes, houve um problema no CSS:
E por causa dessa diferença de nomes, houve um problema no CSS:
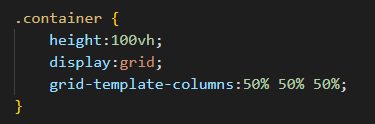
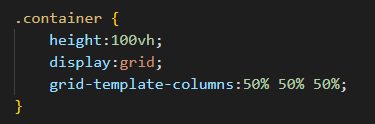
 Além disso, só precisa de dois"50%", não três como acima.
Além disso, só precisa de dois"50%", não três como acima.
Agora respondendo suas perguntas:
1- Minha fonte não aplicou aos demais texto, somente no título: se você reparar no seu código você colocou a fonte que quer (font-family: 'Inter', sans-serif;) apenas na classe ".principal" e consequentemente mexeu apenas no titulo do container principal. Agora se você adicionar esse mesmo código da fonte na classe ".container__descricao" vai para os outros titulos. Porém não vai pro Último conteúdo da pÁgina onde está escrito "Disponível nos seus dispositivos favoritos" pois não possui a classe ".container__descricao". Resumindo o melhor a se fazer pra colocar a mesma fonte em todo o conteudo do web é colocar esse código da fonte no body.
Obs: você até já tinha feito isso que eu falei acima usando o "font-family: var(--fonte-principal);" no body, porém no root estava assim "--fonte-principal: 'Inter';" sem o "sans-serif". O certo é --fonte-principal: 'Inter', sans-serif;
2- O botão assinar o Combo+, não consigo posicionar ele de forma correta, mesmo colocando igual ao curso: eu não consegui resolver, tá muito confuso o código, me perdi um pouco.
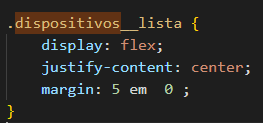
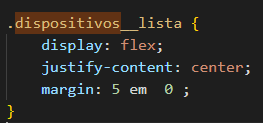
3- Na parte Disponível nos seus dispositivos favoritos. Os itens não fica lado a lado, mesmo eu colocando o displey-flex: o seu pensamento estava certo, você fez esse código aqui:
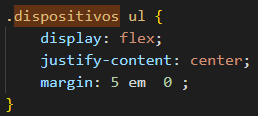
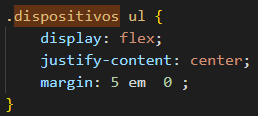
 Porém o html não aceita, você precisa colocar a tag "ul" com esse valores, então pra dar certo ficaria assim:
Porém o html não aceita, você precisa colocar a tag "ul" com esse valores, então pra dar certo ficaria assim:
 Repare que eu coloquei antes da tag "ul" a classe "dispositivos", para deixar especifico pro css que é apenas pra mexer nas tag "ul" daquela classe e não do código inteiro.
Repare que eu coloquei antes da tag "ul" a classe "dispositivos", para deixar especifico pro css que é apenas pra mexer nas tag "ul" daquela classe e não do código inteiro.
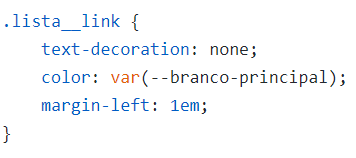
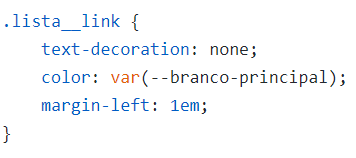
4- Depois tem o rodapé, o sublinhado não sai, mesmo eu ja colocando no css text-decoration:none;. e a cor também não sai mesmo eu colocando a cor branca: Então, o text-decoration é a mesma coisa do item 3, você precisa colocar na própria tag "a" e não na classe que você deu para a tag "li" que contém a tag "a".
No seu código está assim:
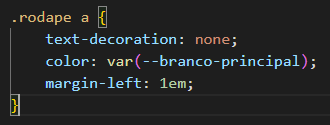
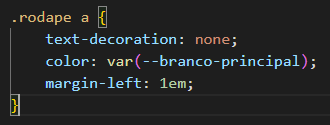
 O jeito certo ficaria:
O jeito certo ficaria:
 Automaticamente a cor e hover também dão certo, seu código estava 99% certo, só teve esse detalhe.
Automaticamente a cor e hover também dão certo, seu código estava 99% certo, só teve esse detalhe.
Dá um retorno depois, precisando de algo só falar!




 E por causa dessa diferença de nomes, houve um problema no CSS:
E por causa dessa diferença de nomes, houve um problema no CSS:
 Além disso, só precisa de dois"50%", não três como acima.
Além disso, só precisa de dois"50%", não três como acima. Porém o html não aceita, você precisa colocar a tag "ul" com esse valores, então pra dar certo ficaria assim:
Porém o html não aceita, você precisa colocar a tag "ul" com esse valores, então pra dar certo ficaria assim:
 Repare que eu coloquei antes da tag "ul" a classe "dispositivos", para deixar especifico pro css que é apenas pra mexer nas tag "ul" daquela classe e não do código inteiro.
Repare que eu coloquei antes da tag "ul" a classe "dispositivos", para deixar especifico pro css que é apenas pra mexer nas tag "ul" daquela classe e não do código inteiro.  O jeito certo ficaria:
O jeito certo ficaria:
 Automaticamente a cor e hover também dão certo, seu código estava 99% certo, só teve esse detalhe.
Automaticamente a cor e hover também dão certo, seu código estava 99% certo, só teve esse detalhe.