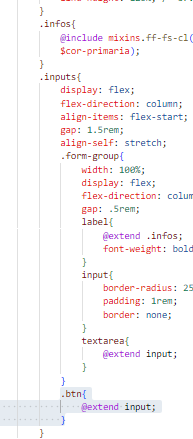
O uso do @extend é uma maneira de reutilizar as propriedades de um seletor em outro. Isso pode ser útil para evitar repetição de código e manter o estilo consistente em vários elementos.
o problema pode ser relacionado à estrutura do seu código ou à disponibilidade do seletor no momento da compilação.
A razão pela qual funcionou para a classe .infos pode estar relacionada ao momento em que a classe infos é definida no código em comparação com a classe .form-group.
Pra garantir que o @extend funcione conforme o esperado,vc precisa ver se:
O seletor que você está tentando estender (input) está definido antes do seletor que usa @extend (btn) no código SASS.
Ambos os seletores estão no mesmo escopo ou, se estão em escopos diferentes, esses escopos estão corretamente aninhados.
VE se o seletor que vc eá tentando estender tá definido no momento em que vc tenta estender tuas propriedades.