Boa tarde, Pessoas!
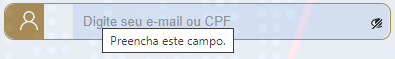
Estou com a seguinte situação, na qual preciso fazer com que o input ocupe toda a extensão do retângulo, conforme imagem anexada. Alguém pode me ajudar?
Estou codando esse placeholder com html css...

Boa tarde, Pessoas!
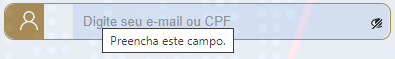
Estou com a seguinte situação, na qual preciso fazer com que o input ocupe toda a extensão do retângulo, conforme imagem anexada. Alguém pode me ajudar?
Estou codando esse placeholder com html css...

Olá José, como vai? Espero que esteja bem!
Peço que me envie seu código, assim poderei te auxiliar com mais assertividade.
Aguardo seu retorno.
Abraços e até mais!
Oi, Sarah! Tudo ótimo! E contigo? Obrigado pela atenção e suporte! Segue meu código abaixo:
.cadastro__titulo_cpf { position: relative; top: 0px; left: 8px; width: 80px; height: 17px; text-align: center; font: normal normal bold 12px/17px Open Sans; letter-spacing: 0px; color: var(--azul); opacity: 1; padding: 0.1em; }
.cadastro .cadastro__cpf { display: flex; top: 449px; left: 768px; width: 385px; height: 35px; background: var(--branco) 0% 0% no-repeat padding-box; border: var(--bronze) 1px solid; border-radius: 10px 10px 10px 10px; opacity: 1; margin-bottom: 30px; }
#icon { position: relative; top: 12px; left: 309px; width: 45px; height: 14px; background: 0% 0% no-repeat padding-box; background: url('../assets/icone_olho_bloqueado.svg') no-repeat; background-size: cover; cursor: pointer; opacity: 1; }
#icon.hide{ position: relative; top: 14px; left: 309px; width: 45px; height: 9px; background: 0% 0% no-repeat padding-box; background: url('../assets/icone_olho_visivel.svg') no-repeat; background-size: cover; background-position: bottom; cursor: pointer; opacity: 1; }
.cadastro__cpf input { width: 325%; height: 100%; border: none; border-radius: 0px 10px 10px 0px; background: transparent; outline: none; padding: 0 10px; box-sizing: border-box; }
.cadastro__usuario::placeholder { text-align: left; font: normal normal medium 13px/18px Open Sans; letter-spacing: 0px; color: var(--cinza); background-position: 30px; opacity: 1; }
.cadastro__avatar { position: relative; top: 7px; right: 24px; width: 18px; height: 19px; background: 0% 0% no-repeat padding-box; opacity: 1;
}
.cadastro__retangulo_avatar { position: relative; top: 0px; left: 0px; width: 165px; height: 35px; background: var(--bronze) 0% 0% no-repeat padding-box; border-radius: 10px 0px 0px 10px; opacity: 1; }
.cadastro__usuario input:hover::placeholder, .cadastro__chave input:hover::placeholder { color: var(--azul); }
.cadastro__usuario:hover, .cadastro__chave:hover { background: var(--azul-secundario-claro); }