1) Sobre a medida em, entendi que ela aumenta proporcional ao tamanho do elemento pai, porém fiquei na dúvida no nosso caso de quem é o elemento pai de titulo-principal. É a tag section? E se sim, não definimos em nenhum momento tamanho de font-size da tag section, então ele assume qual tamanho como padrão?
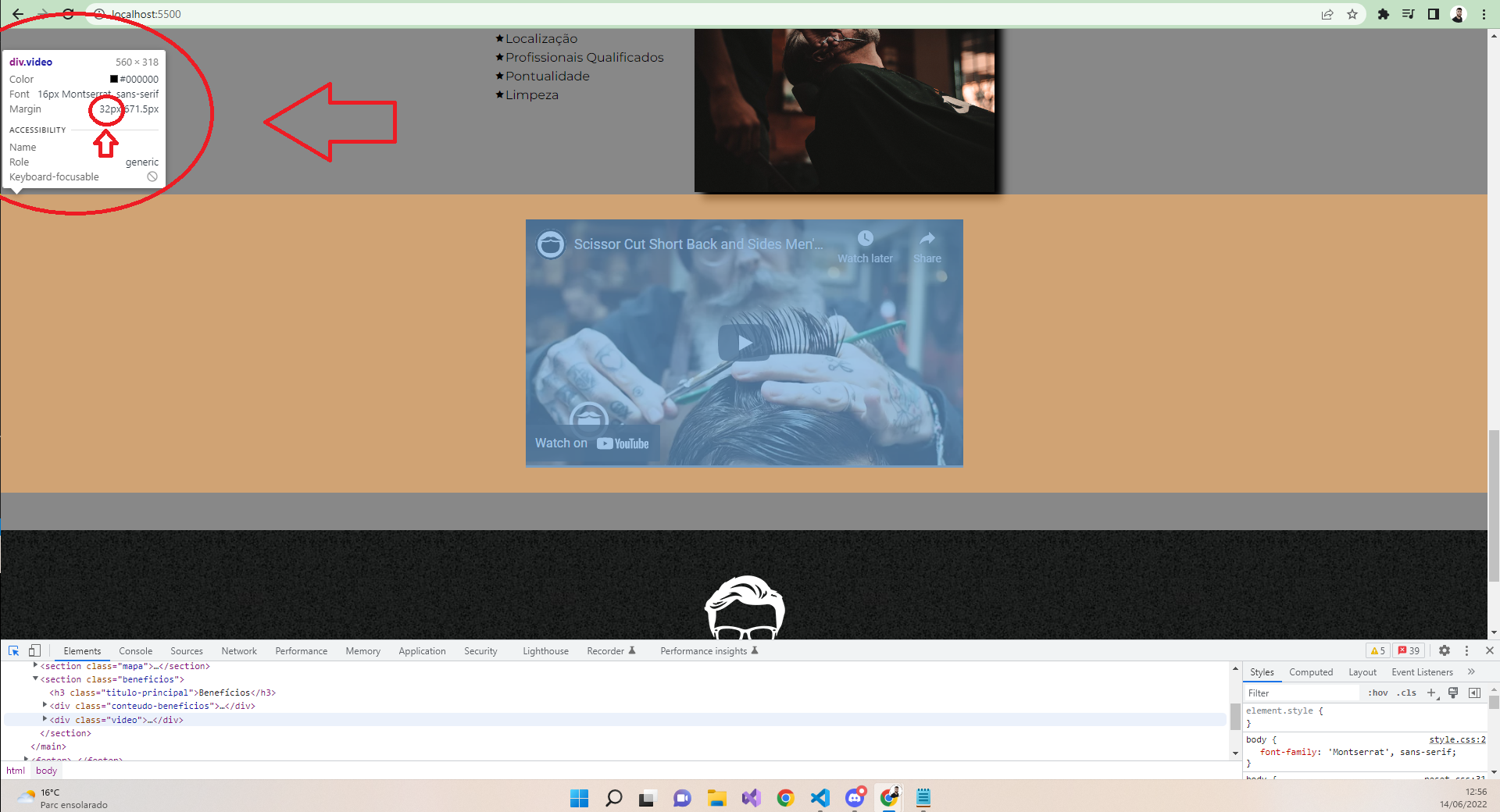
2) Quando definimos a medida em para a margin, me deu dúvida quando você disse que ela aumentaria pra baixo 1em da sua font. Eu tinha entendido que o em aumenta proporcional ao seu elemento pai qualquer coisa. Então se aqui quero aumentar a minha margin em medida em, eu teria que ter uma margem padrão como referência. Porém aqui você disse que a margin vai aumentar de acordo com a font, com o tamanho da fonte da letra? Não entendo. Como ele entende que tem que aumentar em relação a fonte da letra e não em relação a margem pai.
3) Não entendi porque tivemos que forçar que o strong seja bolda e o em seja italic. Essas tags por si só já fazem isso, então não deveria já estar funcionando? Porém quando atualizamos a página ai que fui perceber que não estava funcionando. Não acredito que seja relativo ao reset.css já que ele foi colocado antes do style.css.