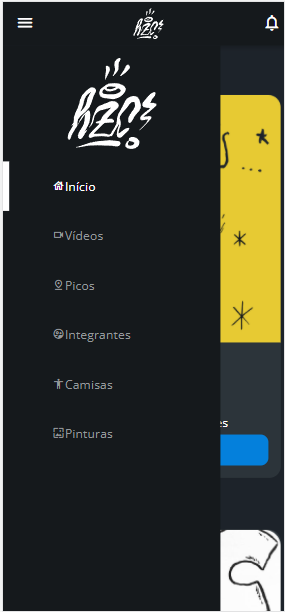
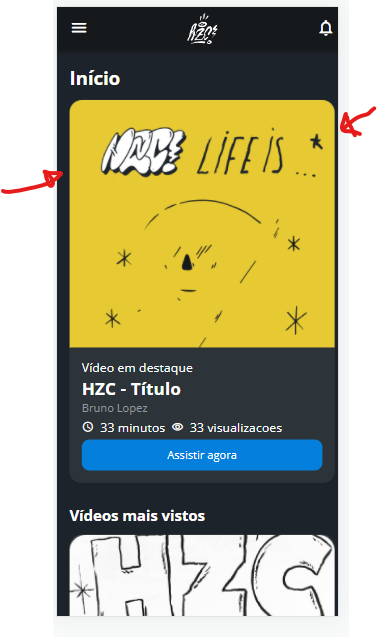
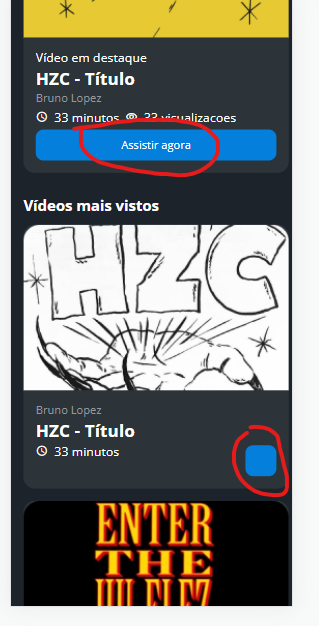
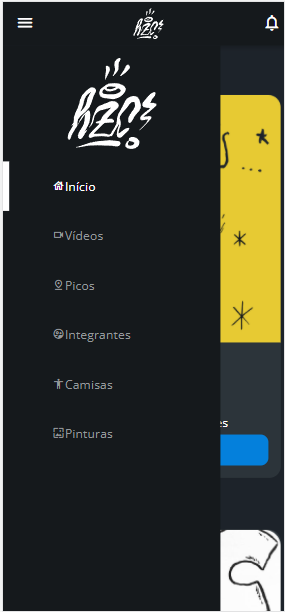
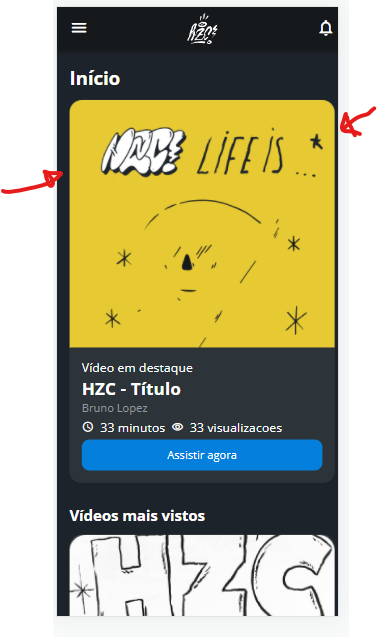
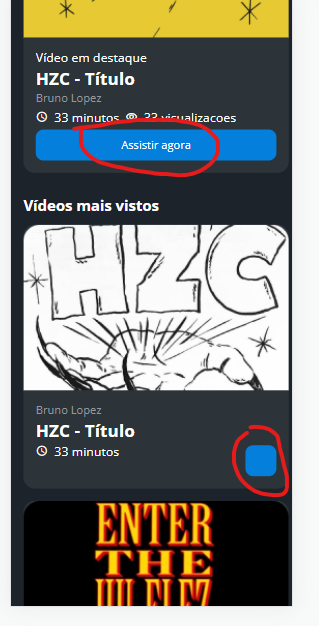
eu tive 3 problemas com meu projeto que gostaria de ajuda. 1 - ícones do menu colados no link 2 - seção descentralizadas do corpo 3 - sem ícone de play nos botões



eu tive 3 problemas com meu projeto que gostaria de ajuda. 1 - ícones do menu colados no link 2 - seção descentralizadas do corpo 3 - sem ícone de play nos botões



<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/estilos.css">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu" aria-label="Menu"><i></i></button>
<img src="assets/img/logo.svg" alt="Logotipo da HZC" class="cabecalho__logo">
<button class="cabecalho__notificacao" aria-label="Notificação"><i></i></button>
</header>
<nav class="menu-lateral">
<img src="assets/img/logo.svg" alt="Logotipo da HZC" class="menu-lateral__logo">
<a href="#" class="menu-lateral__link menu-lateral__link--inicio menu-lateral__link--ativo">Início</a>
<a href="#" class="menu-lateral__link menu-lateral__link--videos">Vídeos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--picos">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--integrantes">Integrantes</a>
<a href="#" class="menu-lateral__link menu-lateral__link--camisas">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral__link--pinturas">Pinturas</a>
</nav>
<main class="principal">
<h2 class="titulo-pagina">Início</h2>
<article class="cartao cartao--destaque">
<img src="assets/img/banner-mobile_1.png" alt="Banner do cartao" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__destaque">Vídeo em destaque</p>
<h3 class="cartao__titulo">HZC - Título</h3>
<p class="cartao__perfil">Bruno Lopez</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--visualizacao">33 visualizacoes</p>
<button class="cartao__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>
</div>
</article>
<section class="secao">
<h3 class="titulo-secao">Vídeos mais vistos</h3>
<article class="cartao">
<img src="assets/img/video_1.png" alt="Vídeo" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__perfil">Bruno Lopez</p>
<h3 class="cartao__titulo">HZC - Título</h3>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<button class="cartao__botao cartao__botao--play" aria-label="Assistir agora"></button>
</div>
</article>
<article class="cartao">
<img src="assets/img/video_2.png" alt="Vídeo" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__perfil">Bruno Lopez</p>
<h3 class="cartao__titulo">HZC - Título</h3>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<button class="cartao__botao cartao__botao--play" aria-label="Assistir agora"></button>
</div>
</article>
<article class="cartao">
<img src="assets/img/video_3.png" alt="Vídeo" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__perfil">Bruno Lopez</p>
<h3 class="cartao__titulo">HZC - Título</h3>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<button class="cartao__botao cartao__botao--play" aria-label="Assistir agora"></button>
</div>
</article>
<article class="cartao">
<img src="assets/img/video_4.png" alt="Vídeo" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__perfil">Bruno Lopez</p>
<h3 class="cartao__titulo">HZC - Título</h3>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<button class="cartao__botao cartao__botao--play" aria-label="Assistir agora"></button>
</div>
</article>
</section>
</main>
<script src="index.js"></script>
</body>
</html>@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body {
background-color: #1D232A;
font-family: 'Open Sans', 'icones', sans-serif;
color: #FFFFFF
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191C;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before {
content: "\e906";
font-size: 24px;
}
.cabecalho__logo {
width: 40px;
}
.menu-lateral {
display: flex;
flex-direction: column;
background-color: #15191C;
width: 75vw;
height: 100vh;
position: absolute;
left: -100vw;
transition: .25s;
}
.menu-lateral--ativo {
left: 0;
transition: .25s;
}
.menu-lateral__logo {
width: 118px;
align-self: center;
padding: 16px;
}
.menu-lateral__link {
height: 64px;
color: #95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral__link--ativo {
color: #FFFFFF;
padding-left: 56px;
border-left: 8px solid #FFFFFF;
}
.menu-lateral__::before {
content: "\e900";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral__link--inicio::before {
content: "\e902";
}
.menu-lateral__link--videos::before {
content: "\e90e";
}
.menu-lateral__link--picos::before {
content: "\e909";
}
.menu-lateral__link--integrantes::before {
content: "\e903";
}
.menu-lateral__link--camisas::before {
content: "\e900";
}
.menu-lateral__link--pinturas::before {
content: "\e90a";
}
.principal {
padding: 24px 16px;
display: grid;
gap: 16px;
}
.titulo-pagina {
font-size: 1.5rem;
font-weight: 700;
}
.titulo-secao {
font-size: 1.2rem;
font-weight: 700;
}
.cartao {
width: 100%;
border-radius: 15px;
overflow: hidden;
background-color: #2C343A;
}
.cartao--destaque {
margin-bottom: 16px;
}
.cartao__conteudo {
padding: 16px;
display: grid;
grid-template-columns: auto 1fr;
gap: 8px;
}
.cartao__destaque {
grid-column: span 2;
}
.cartao__titulo {
font-size: 1.4rem;
font-weight: 700;
grid-column: span 2;
}
.cartao__perfil {
color: #95999C;
font-size: 0.9rem;
grid-column: span 2;
}
.cartao_info {
display: flex;
align-items: center;
color: #95999C;
}
.cartao__info--tempo::before {
content: "\e90c";
margin-right: 8px;
}
.cartao__info--visualizacao::before {
content: "\e90f";
margin-right: 8px;
}
.cartao__botao {
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
justify-self: flex-end;
}
.cartao_botao--play::before {
content: "\e90b";
font-size: 24px;
}
.cartao__botao--destaque {
width: 100%;
grid-column: span 2;
}
.cartao__botao--destaque::before {
margin-right: 8px;
}
.secao {
display: grid;
gap: 16px;
}
Salve Amigo,
A parte do alinhamento dos ícones, verifica o nome da classe. Está incompleta.
".menu-lateral__link"
.menu-lateral__::before { content: "\e900"; width: 24px; height: 24px; font-size: 24px; position: absolute; left: 24px; }
valeu mano. Agora só falta o icone de play no botão! to tentando achar aqui
Salve Amigo,
A classe do cartão play está só com um "". .cartao_botao--play
.cartao_botao--play::before { content: "\e90b"; font-size: 24px; }