Olá, Robson, tudo bem?
Excelente pergunta!
Fico feliz que tenha procurado utilizar diferentes implementações de código no seu jogo.
No curso, o instrutor utiliza height, ela é uma variável do sistema que armazena a altura da tela de desenho, o canvas.
Já o windowHeight é uma variável do sistema que armazena a altura da tela do computador. Por isso, ao utilizar o windowHeight no seu jogo, a bolinha vai para baixo ultrapassando o desenho do canvas.
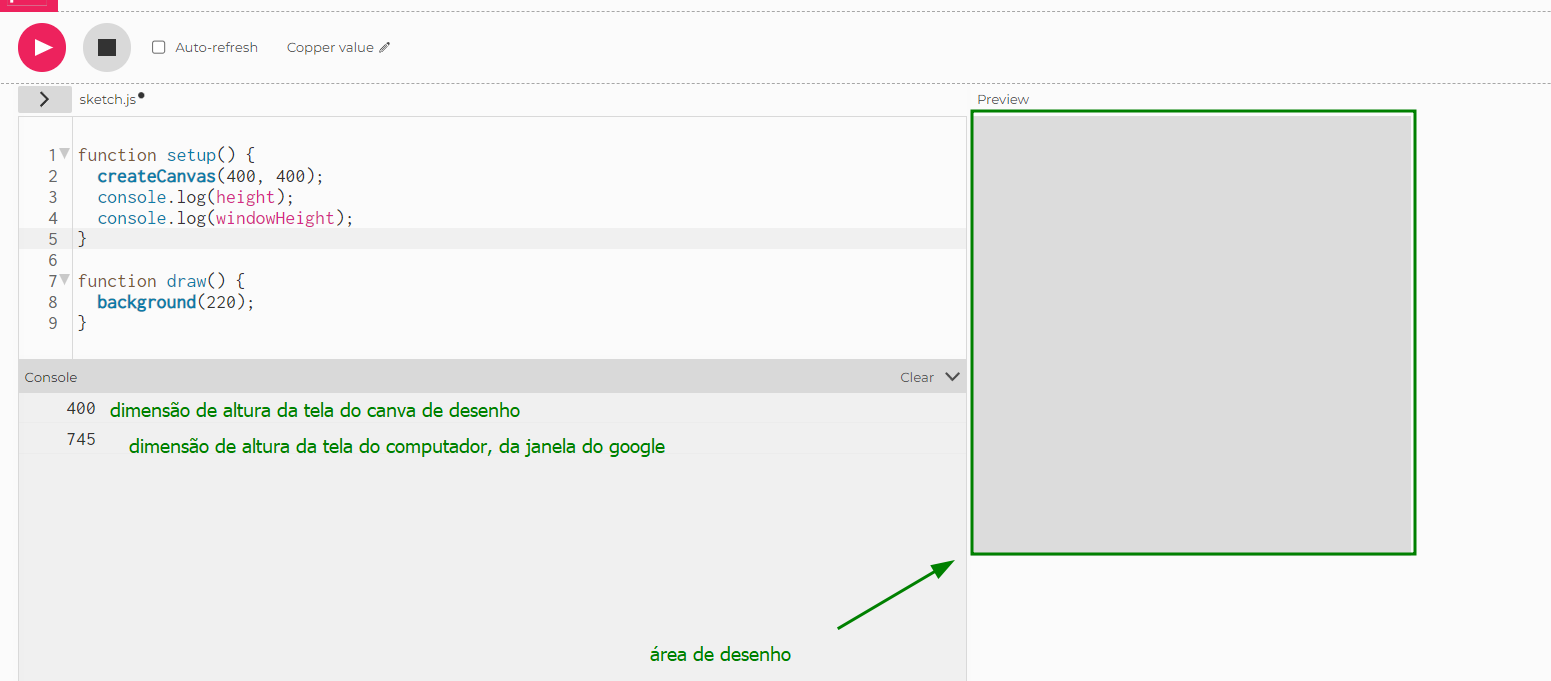
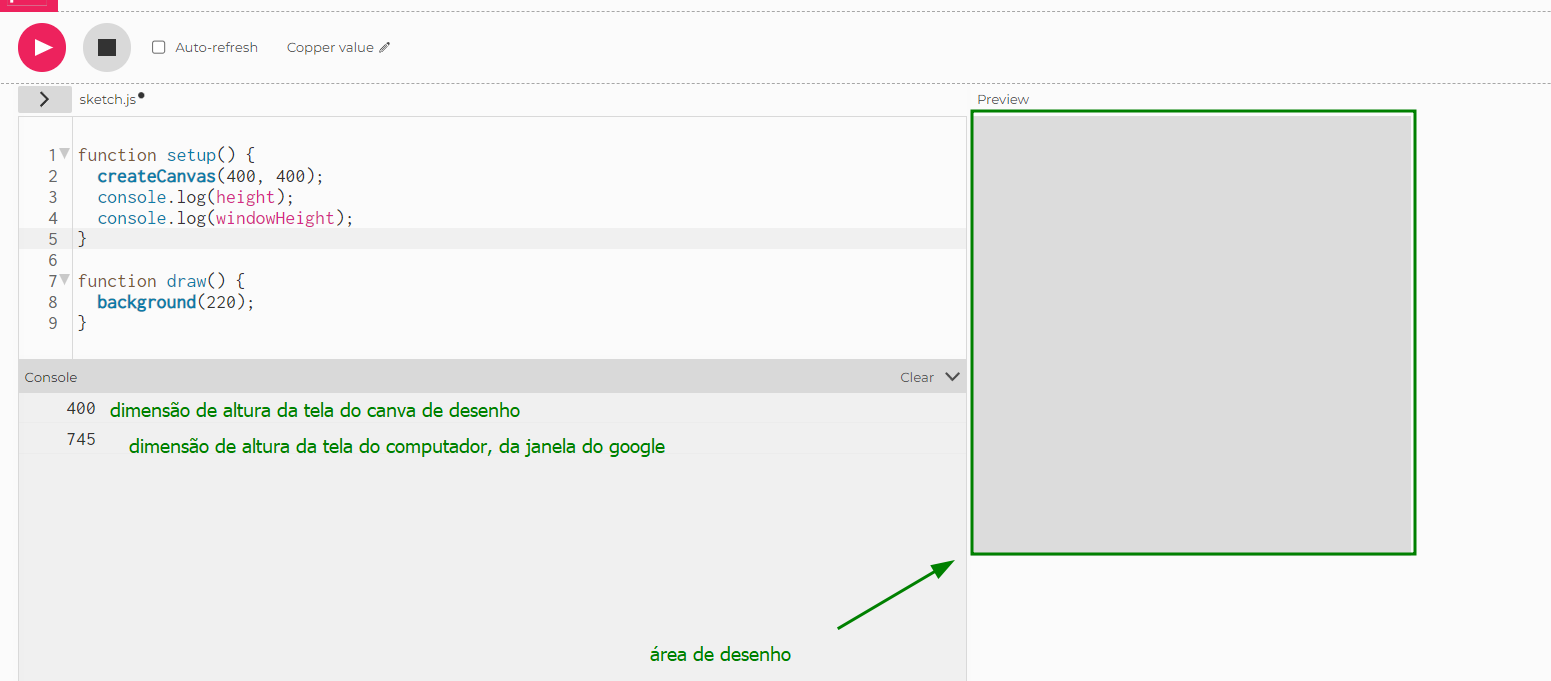
Abaixo deixo uma imagem de como funciona cada variável.

Repare que ao imprimir o height o seu valor é 400, que é altura do nosso canvas. Enquanto o windowHeight imprime 745, um valor maior que corresponde à dimensão de toda a janela.
Espero ter ajudado.
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!