Oi Vítor, tudo bem?
Desculpe a demora em retornar.
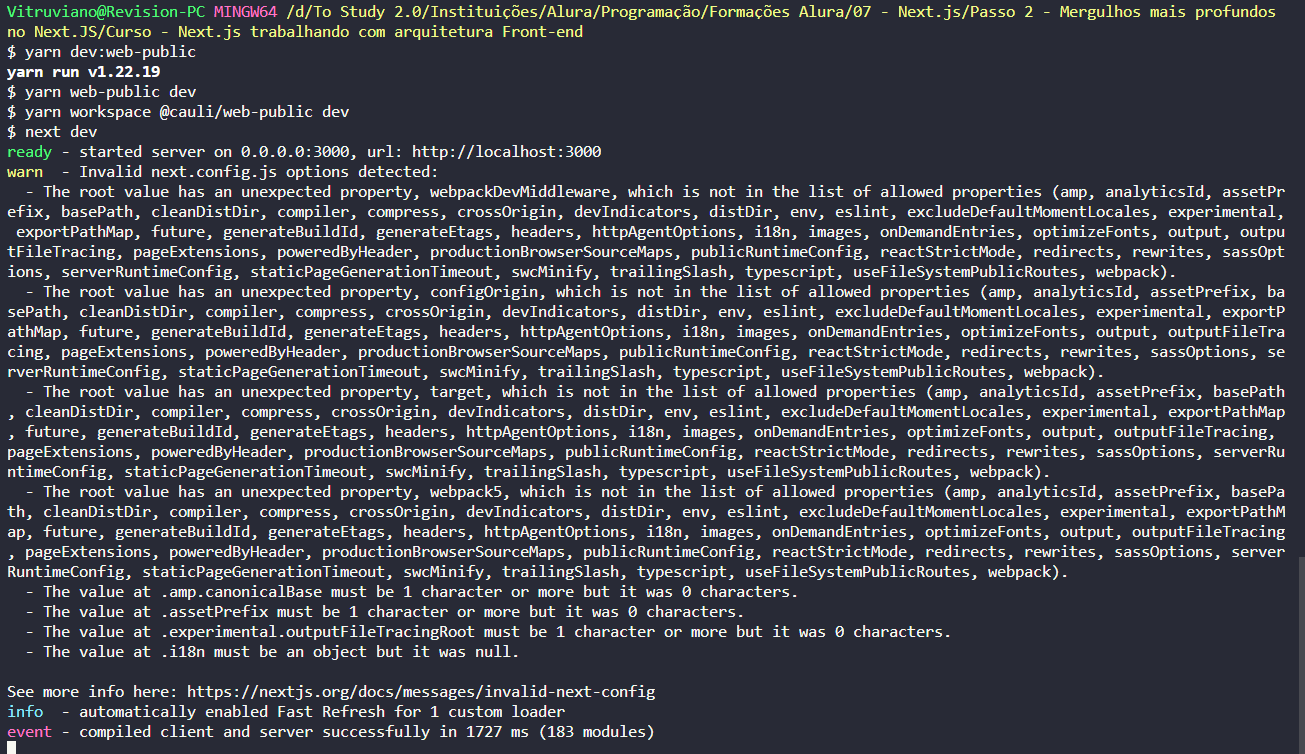
Entendo que você tenha instalado as dependências "next-compose-plugins" e "next-transpile-modules" para compilar os componentes TSX e que, apesar do aviso, seu código está funcionando normalmente. Vamos tentar entender melhor esse alerta.
O aviso em questão geralmente é exibido quando o arquivo next.config.js contém opções inválidas ou desconhecidas. O arquivo next.config.js é usado para configurar o ambiente do Next.js e pode conter várias opções para personalizar seu projeto. É importante ressaltar que esse aviso não está impedindo seu código de funcionar, mas é sempre bom investigar e resolver qualquer problema relatado.
Para entender a origem do aviso, podemos analisar o conteúdo do seu arquivo next.config.js. Verifique se todas as opções estão corretamente configuradas e se não há erros de digitação ou sintaxe. Certifique-se também de que as versões das dependências utilizadas estão atualizadas e compatíveis entre si.
Aqui estão algumas áreas comuns que podem causar esse tipo de aviso e como resolvê-las:
Opções inválidas: Verifique se todas as opções definidas no seu arquivo next.config.js são válidas e estão documentadas corretamente na documentação oficial do Next.js. Se você estiver usando alguma opção personalizada, verifique se ela é suportada pela versão do Next.js que você está usando.
Erros de sintaxe ou formatação: Certifique-se de que não há erros de sintaxe ou formatação no seu arquivo next.config.js. Um erro simples, como uma vírgula faltante ou uma chave mal fechada, pode causar esse tipo de aviso. Verifique se todos os parênteses, colchetes e chaves estão corretamente balanceados.
Versões incompatíveis: Verifique se as versões das dependências que você está usando são compatíveis entre si e com a versão do Next.js. Às vezes, uma versão desatualizada de uma dependência pode causar problemas de compatibilidade. Recomenda-se sempre utilizar as versões mais recentes das dependências para evitar problemas conhecidos.
Aqui está um exemplo básico de um arquivo next.config.js válido:
module.exports = {
// Opções válidas do Next.js
reactStrictMode: true,
// Outras opções personalizadas
customOption: 'value',
};
Certifique-se de que seu arquivo next.config.js esteja bem estruturado e siga a sintaxe correta.
Além disso, lembre-se de consultar a documentação oficial do Next.js, pois ela é uma fonte confiável de informações sobre o framework e pode ajudá-lo a entender melhor as opções disponíveis e suas configurações adequadas.
Espero que essas dicas possam te ajudar.
Um abraço e bons estudos.
 Não está impedindo do código de roda mas eu queria entender melhor esse alerta, se alguém pode me ajuda a entender, pesquisei mas não encontrei nada específico desse warm. Agradeço desde já.
Não está impedindo do código de roda mas eu queria entender melhor esse alerta, se alguém pode me ajuda a entender, pesquisei mas não encontrei nada específico desse warm. Agradeço desde já.




