Porque usar justify-content: space-between; e não justify-content: space-around; neste projeto?
Porque usar justify-content: space-between; e não justify-content: space-around; neste projeto?
Olá, Luis!
Entendo sua dúvida sobre o uso de justify-content: space-between; em vez de justify-content: space-around; no projeto. Vamos analisar a diferença entre essas duas propriedades para esclarecer o motivo:
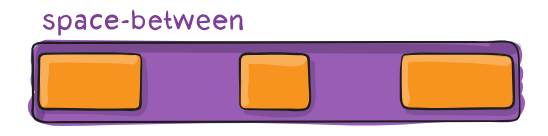
O justify-content: space-between;, essa propriedade distribui os itens de forma que o primeiro item fique alinhado ao início do contêiner e o último item ao final, com espaços iguais entre os itens intermediários. Isso é ideal para o layout que você mencionou, onde a logo deve ficar à esquerda, o campo de pesquisa no centro e os ícones à direita. Dessa forma, os elementos são distribuídos de maneira que ocupem toda a largura do contêiner, respeitando a posição desejada para cada um.

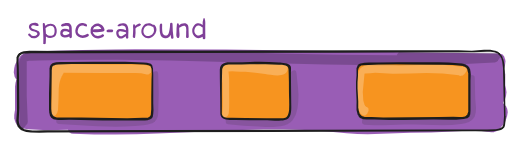
Já o justify-content: space-around;: Essa propriedade distribui os itens com espaços iguais ao redor de cada item. Isso significa que haverá espaço antes do primeiro item e depois do último item, além dos espaços entre os itens. Se utilizássemos space-around no seu layout, os elementos não ficariam exatamente nas posições desejadas (logo à esquerda, campo de pesquisa no centro e ícones à direita), pois haveria espaço extra ao redor de cada um, o que poderia desalinhar o layout

Com space-around, há espaço extra antes da logo e depois dos ícones, e o espaçamento central ficará exato, o que pode não ser ideal para o layout que estamos criando. No entanto, o resultado não será muito diferente, e você pode optar pelo formato desejado, se preferir.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Show, muito obrigado por me ajudar com as duvidas ^^