Olá, ao efetuar o procedimento conforme orientado o js não reconhece .then dando um erro no console.

Olá, ao efetuar o procedimento conforme orientado o js não reconhece .then dando um erro no console.

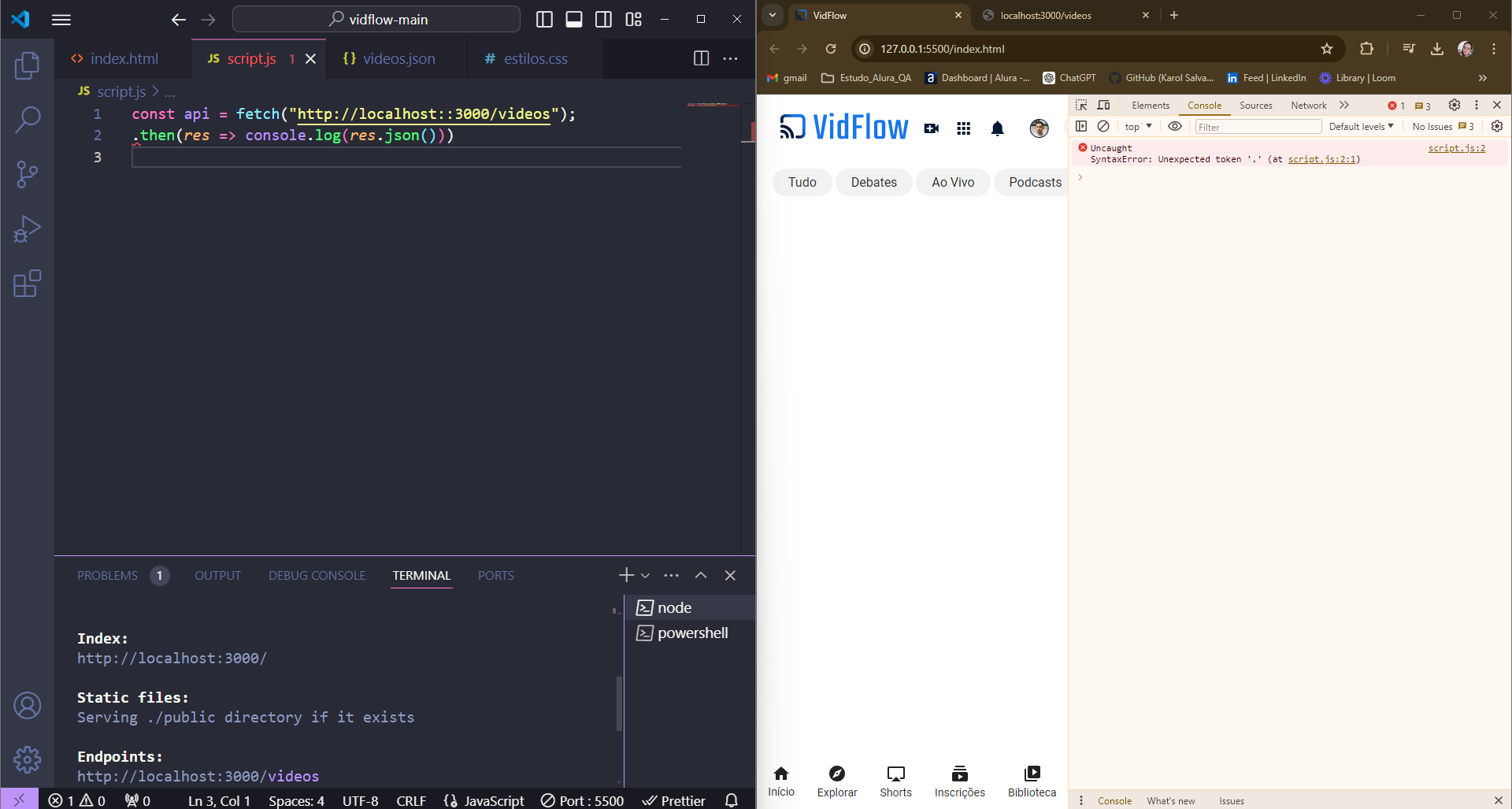
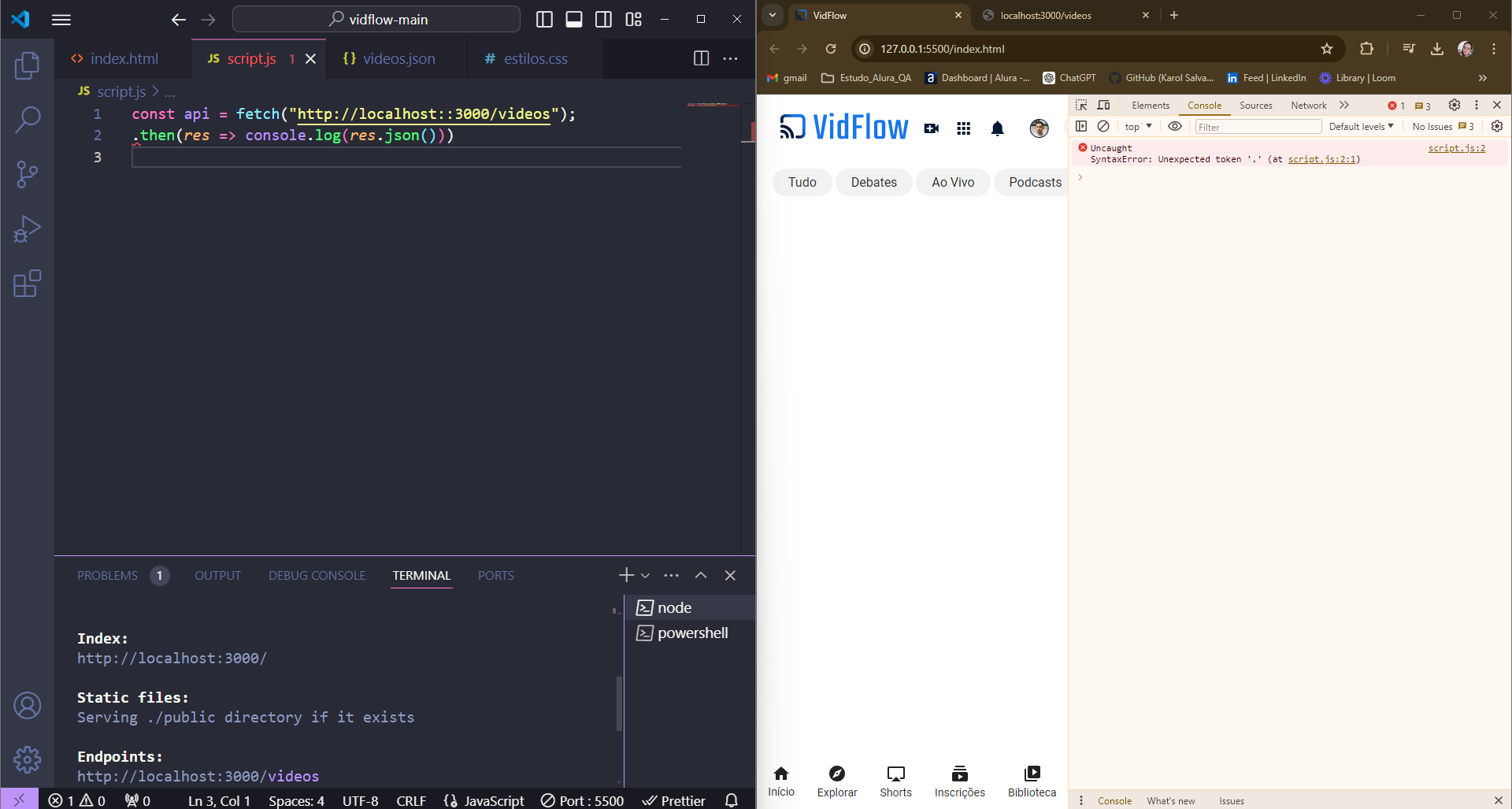
Verifiquei que o problema estava no ; aplicado ao final da const api, ao retirar o código rodou normalmente. Além de estar com : duplicado no http.
O meu código está rodando, mas o erro descrito acima é o mesmo
const containerVideos = document.querySelector(".videos__container")
const api = fetch("http://localhost:3000/videos")
.then(res => res.json())
.then((videos) =>
videos.forEach((video)=> {
containerVideos.innerHTML += `
<li class="videos__item">
<iframe src="${video.url}" title"${video.titulo}" frameborder="0" allowfullscreen></iframe>
<div class="descricao-video">
<img class="img-canal" src = "${video.imagem}" alt="Logo do Canal">
<h3 class= "titulo-video">${video.titulo}</h3>
<p class= "">${video.descricao} </p>
</div>
</li>
`
})
)