Boa tarde
Eu percebi o seguinte problema neste código e pelo que percebi aconteceu com outras pessoas também.
O código que o professor faz no curso, o mesmo possibilita excluir a linha inteira do cadastro do cliente clicando em qualquer parte da linha do cadastro, ao invés de excluir a linha somente quando clicar no "botão Excluir", e devido a esse problema, quando chega na aula de voce editar as informações de email e nome, aparece o undefined.
Abaixo está a prova desse problema.
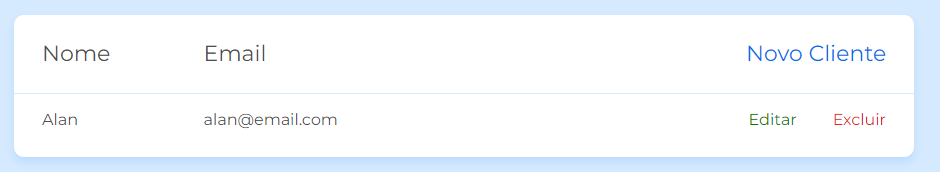
LISTA DE CLIENTE ANTES DA EDIÇAO DAS INFORMAÇÕES

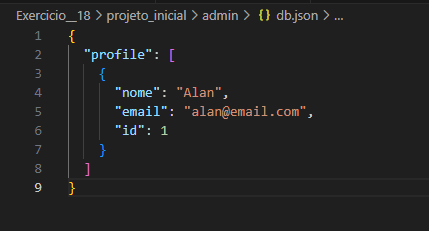
ARQUIVO db.json QUE GUARDA AS INFORMAÇÕES DOS CLIENTES
Notem que o objeto guarda somente a informação de um cliente no cadastro

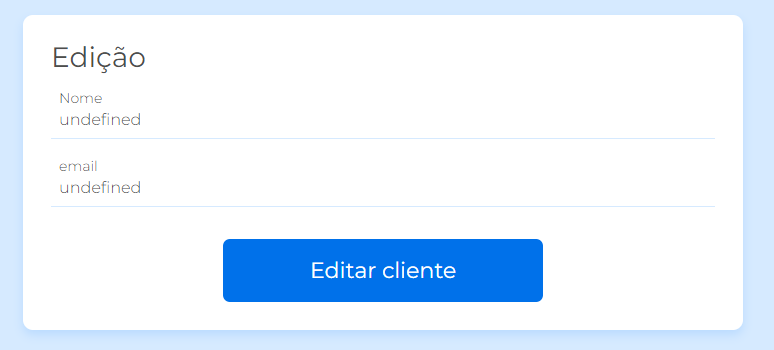
LISTA DE CLIENTE DEPOIS DE CLICAR E EDITAR
Aparece o undefined nos campos nome e email

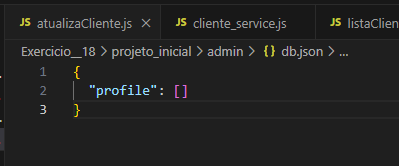
ARQUIVO db.json QUE GUARDA AS INFORMAÇÕES DOS CLIENTES
De modo que o código permite excluir a linha do cadastro do cliente por inteiro clicando em qualquer parte da linha, quando clicou-se no "botão Editar", acabou sendo excluida a única linha, fazendo aparecer o undefined, por causa que não tem nenhuma informação armazenada para ser trazida na edição.

A solução para isso, é refatorar a parte do código do botão excluir, para que a linha seja excluída somente clicando no botão "Excluir".
Como fica o código refatorado para o botão excluir, poderiam me ajudar?





