Olá tudo bem? Estou tendo um ploblema no meu código após eu enviar a foto, ele não aparece a mensagem com o botão para continuar . Alguém poderia me ajudar?
Outra dúvida que surgiu também é nessa sequência, esse .image vem de onde? :
convertResponse.image = imagemURL;
Muito obrigada
Script para tirar a foto:
const startCameraButton = document.querySelector("[data-video-botao]");
const inputCamera = document.querySelector("[data-camera]");
const video = document.querySelector("[data-video]");
const takePictureButton = document.querySelector("[data-tirar-foto]");
const canvas = document.querySelector("[data-video-canvas]");
const mesage = document.querySelector("[data-mesage]");
const sendPictureButton = document.querySelector("[data-enviar]")
let imageURL = '';
startCameraButton.addEventListener('click', async function () {
const iniciarVideo = await navigator.mediaDevices
.getUserMedia({ video: true, audio: false });
startCameraButton.style.display = "none";
inputCamera.style.display = "block";
video.srcObject = iniciarVideo;
});
takePictureButton.addEventListener('click', function () {
canvas.getContext('2d').drawImage(video, 0, 0, canvas.width, canvas.height);
imageURL = canvas.toDataURL('image/jpeg');
inputCamera.style.display = "none";
mesage.style.display = "block";
});
sendPictureButton.addEventListener('click', () => {
const receiveDado = localStorage.getItem("cadastro");
const convertResponse = JSON.parse(receiveDado);
convertResponse.image = imagemURL;
localStorage.setItem('cadastro', JSON.stringify(convertResponse))
window.location.href = '../pages/abrir-conta-form-3.html';
})
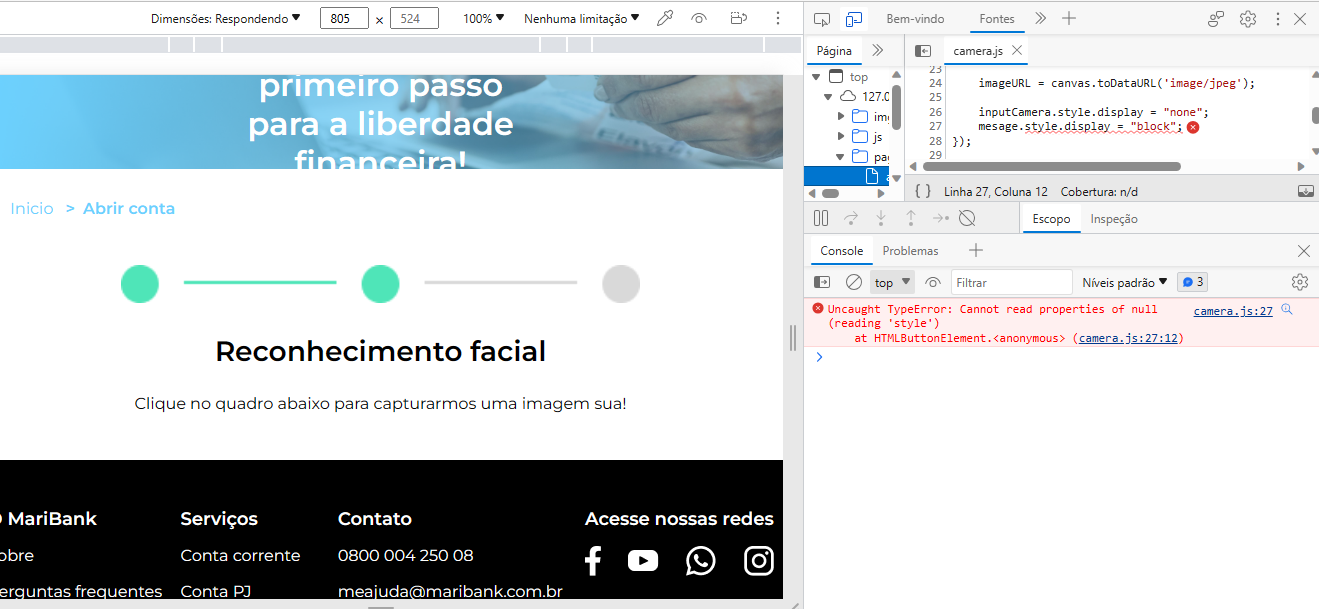
Erro que aparece: