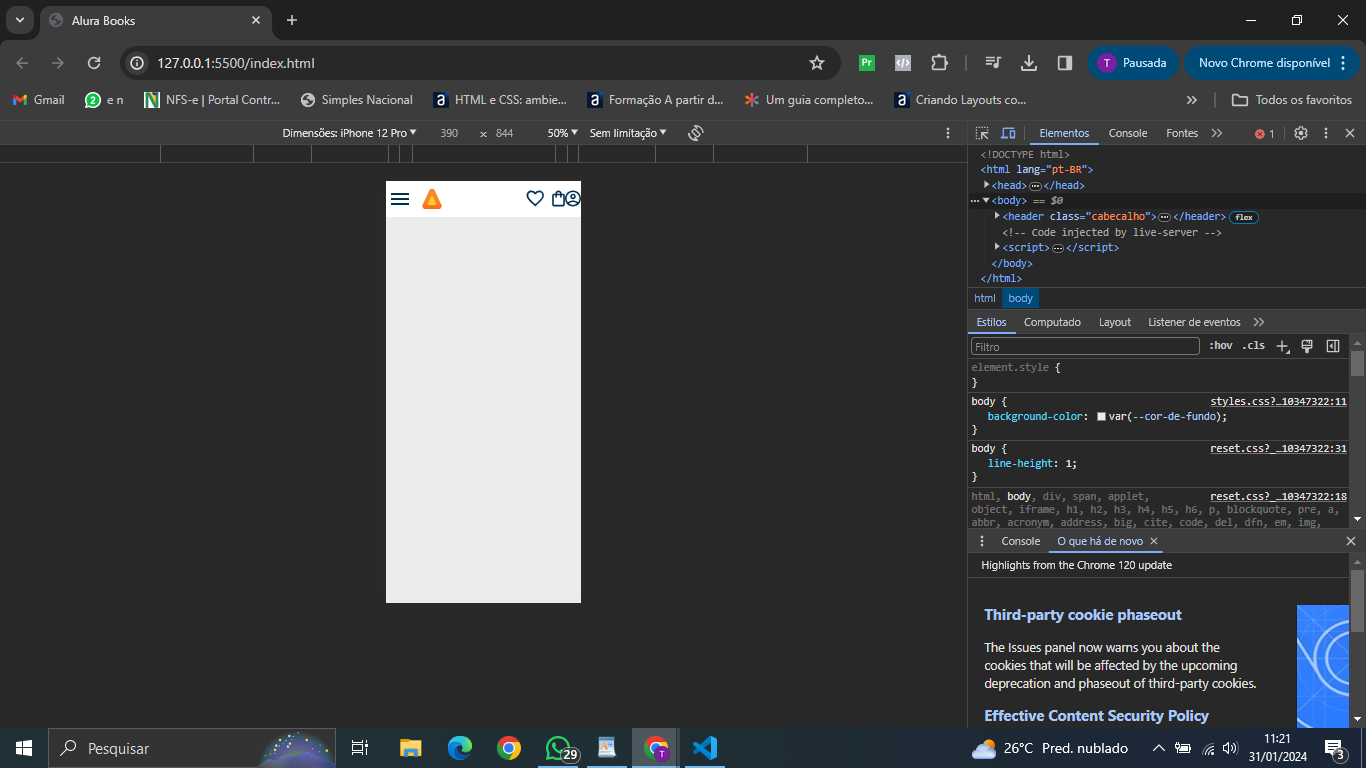
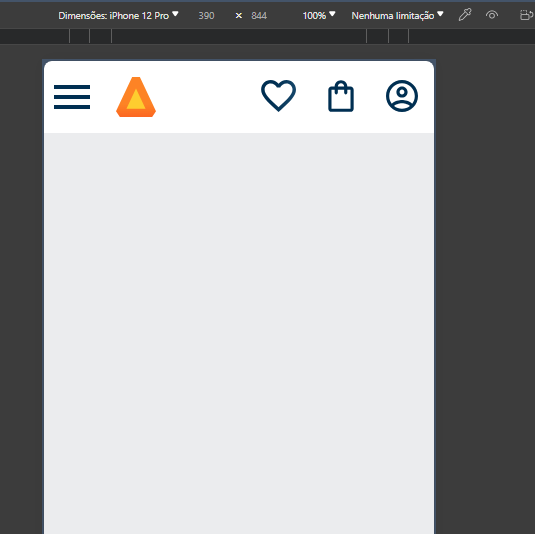
Ali no header, a imagem "carrinho" com o "perfil" ficou grudada uma na outra, todas as outras ficaram corretas, menos essas 2,
CSS
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../assets/Menu.svg");
display: inline-block;
background-position: center;
background-repeat: no-repeat;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
HTML
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Books</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
<img src="./assets/Logo.svg" alt="logo alurabooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="./assets/Favoritos.svg" class="container__imagem" alt="meus favoritos"></a>
<a href="#"><img src="./assets/Compras.svg" class="container__imagem" alt="carrinho de compras"></a>
<a href="#"><img src="./assets/Usuario.svg" class="container__imagem" alt="meu perfil"></a>
</div>
</header>
segue a imagem: