Olá, tudo bem?
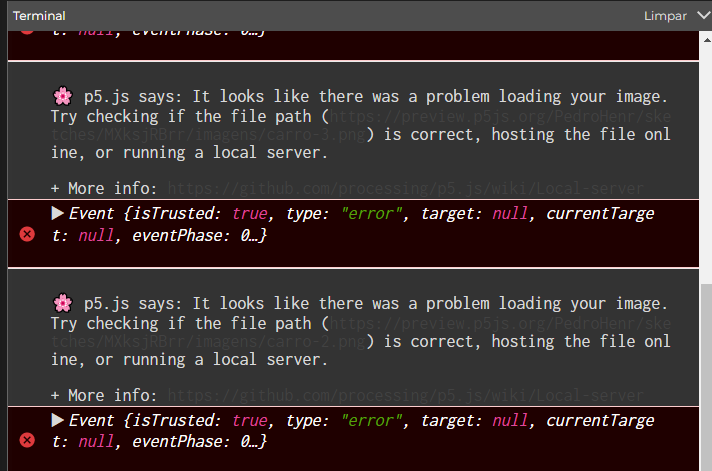
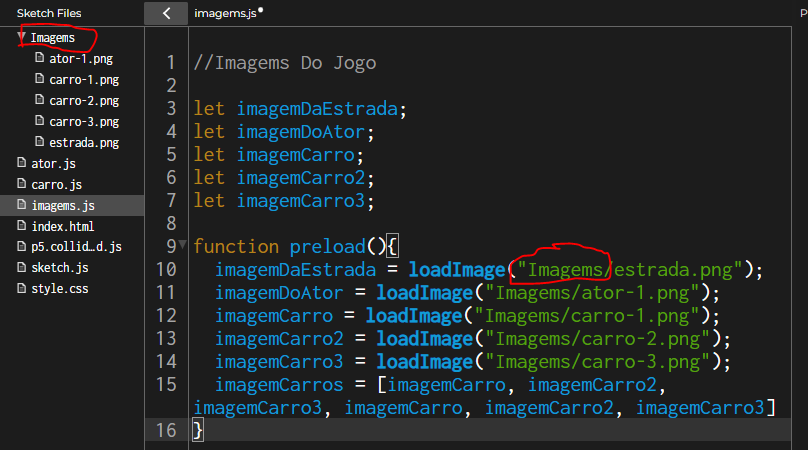
O que ocorreu é que você enviou o caminho incorreto para atribuir às imagens, observe na imagem abaixo:

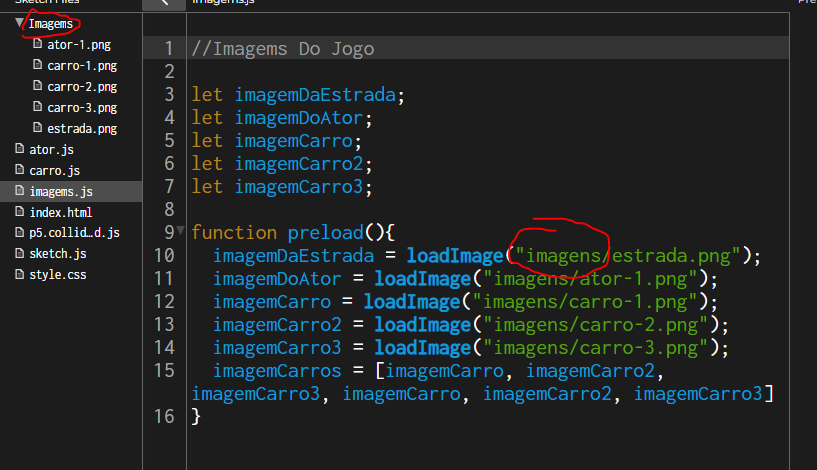
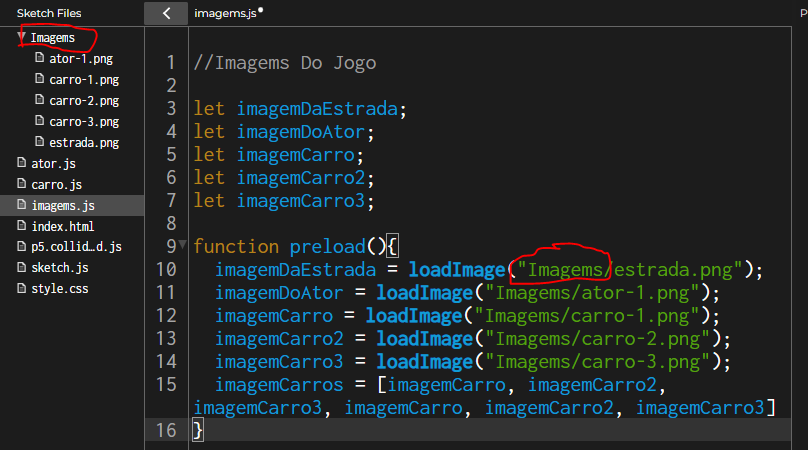
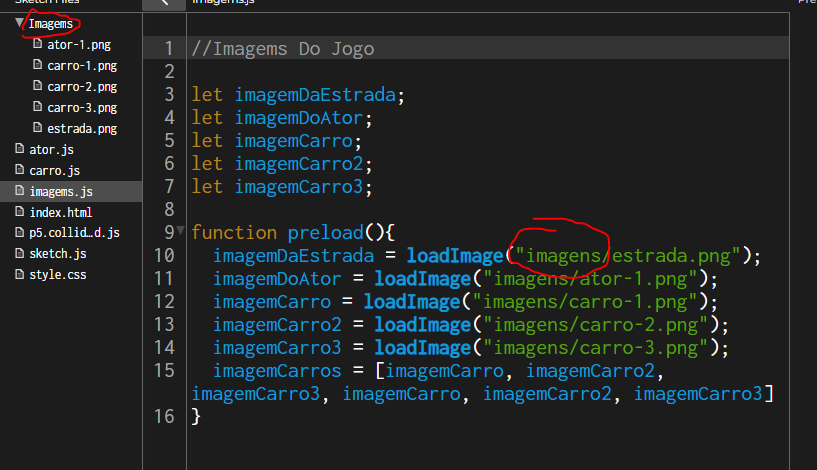
A pasta está escrita como Imagems e o caminho na loadImage está como imagens. Lembrando que o JavaScript não faz distinção de ortografia no português mas a linguagem é sensível a qualquer mudança nos nomes de variáveis e pastas que você criar. Por isso uma sugestão é alterar o nome da pasta principal para imagens ou alterar o nome do caminho na loadImage, como apresentado na imagem abaixo:

No seu arquivo imagems.js, escreva:
//Imagems Do Jogo
let imagemDaEstrada;
let imagemDoAtor;
let imagemCarro;
let imagemCarro2;
let imagemCarro3;
function preload(){
imagemDaEstrada = loadImage("Imagems/estrada.png");
imagemDoAtor = loadImage("Imagems/ator-1.png");
imagemCarro = loadImage("Imagems/carro-1.png");
imagemCarro2 = loadImage("Imagems/carro-2.png");
imagemCarro3 = loadImage("Imagems/carro-3.png");
imagemCarros = [imagemCarro, imagemCarro2, imagemCarro3, imagemCarro, imagemCarro2, imagemCarro3]
}
Assim o caminho estará de acordo com o que você criou e o JavaScript vai conseguir encontrar as imagens.
Apenas para relembrar: o correto na língua portuguesa é "imagens" tudo bem? :)
Um forte abraço e bons estudos! Fico à disposição!