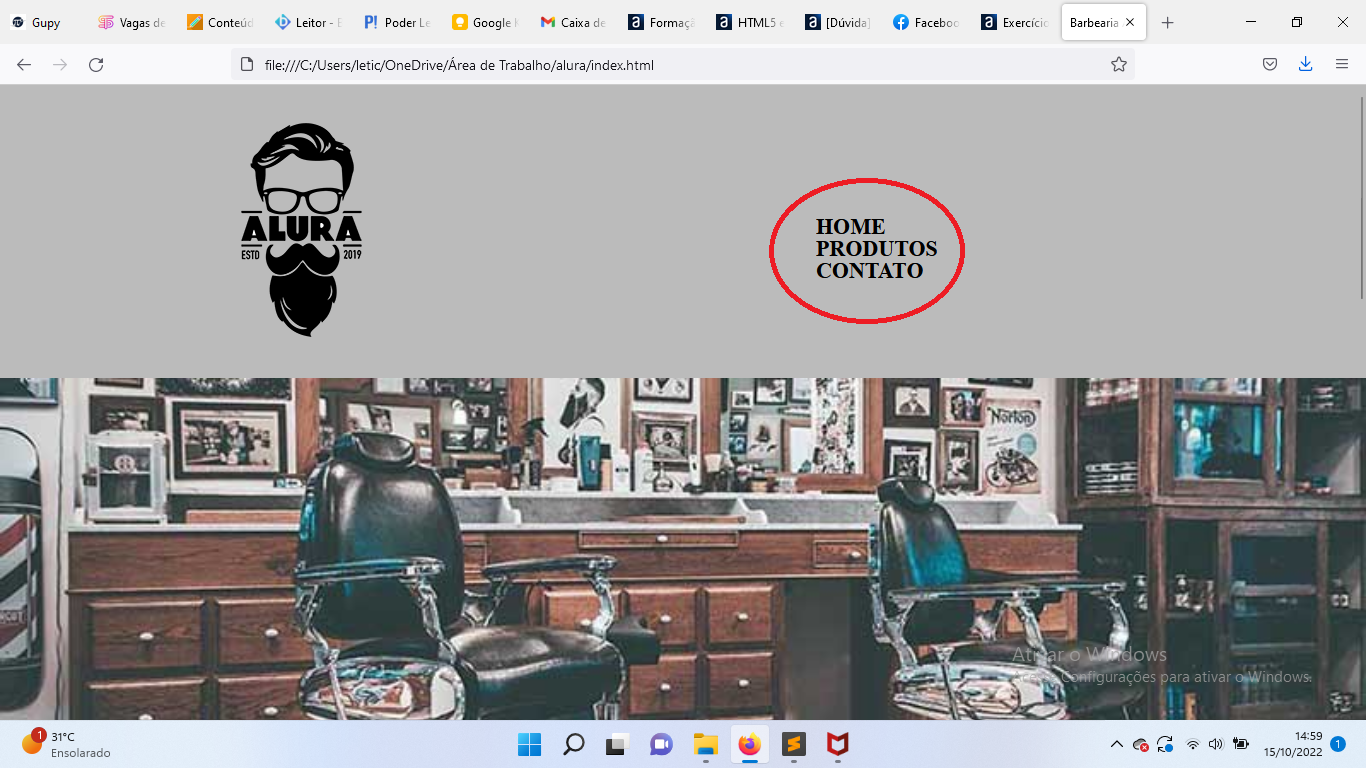
olá, eu estava tentando aprimorar a página de home da barbearia alura inserindo os links das outras páginas, porém estou com dificuldade para alinhar ela dentro do header. segue imagem: página home
como podem observar ela fica em baixo, junto do banner. segue o html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style-home.css">
</head>
<body>
<header>
<div class="caixa">
<h1 class="titulo-principal">Barbearia Alura</h1>
<nav>
<ul class="tipo">
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>segue css
header {
background: #BBBBBB;
padding: 20px auto;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
.tipo{
margin-top: 0px;
position: relative;
}
nav {
position: absolute;
top: 110px;
right: 0px;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: blue;
text-decoration: underline;
}
Se alguém souber o que está errado eu agradeço.