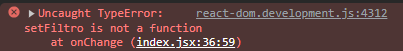
Oi, no meu código tem tudo estado certo até agora, porém me deparei com um erro de escopo no componente CampoTexto, onde devemos utilizar a useState de filtragem por texto, assim como ensinado durante os desafios, porém sempre que eu digito algo no meu console aparece:

No meu código, o setFilter está definido somente como um parâmetro, e não como uma função, como deveria importá-lo para que a estado seja mudado e a filtragem seja feita?


