import style from './Relogio.module.scss';
interface Props{
tempo: Number | undefined
}
export default function Relogio({tempo = 0 }: Props){
const minutes = Math.floor(tempo / 60);
const seconds = tempo % 60;
const [minuteTen, minuteUnity] = String(minutes).padStart(2, '0');
const [secondTen, secondUnity] = String(seconds).padStart(2, '0');
return(
<>
<span className={style.relogioNumero}>minuteTen</span>
<span className={style.relogioNumero}>minuteUnity</span>
<span className={style.relogioDivisao}>:</span>
<span className={style.relogioNumero}>secondTen</span>
<span className={style.relogioNumero}>secondUnity</span>
</>
)
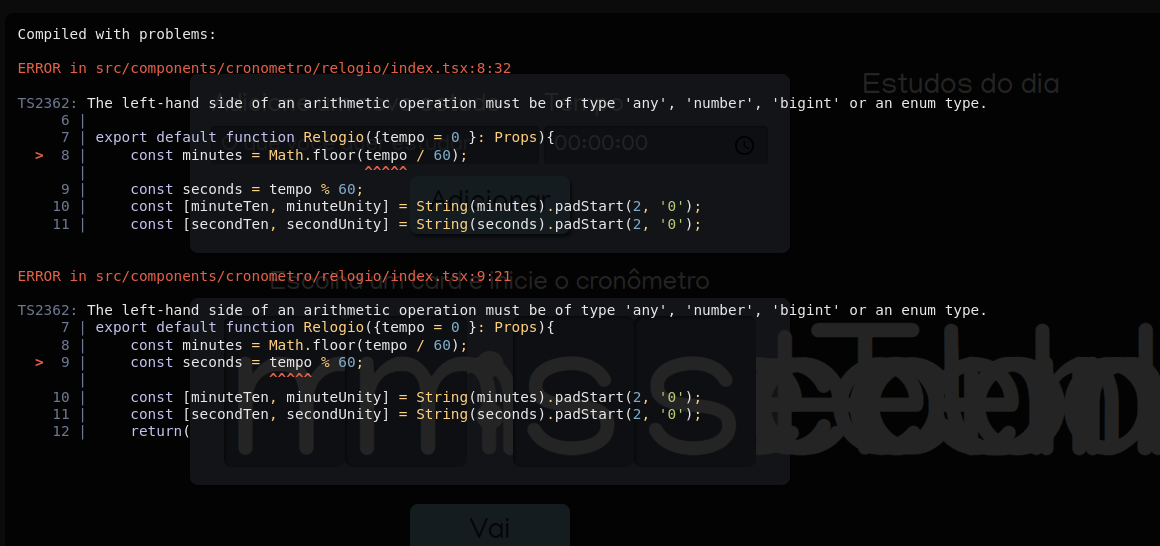
}Ao tentar fazer o calculo gera o erro:

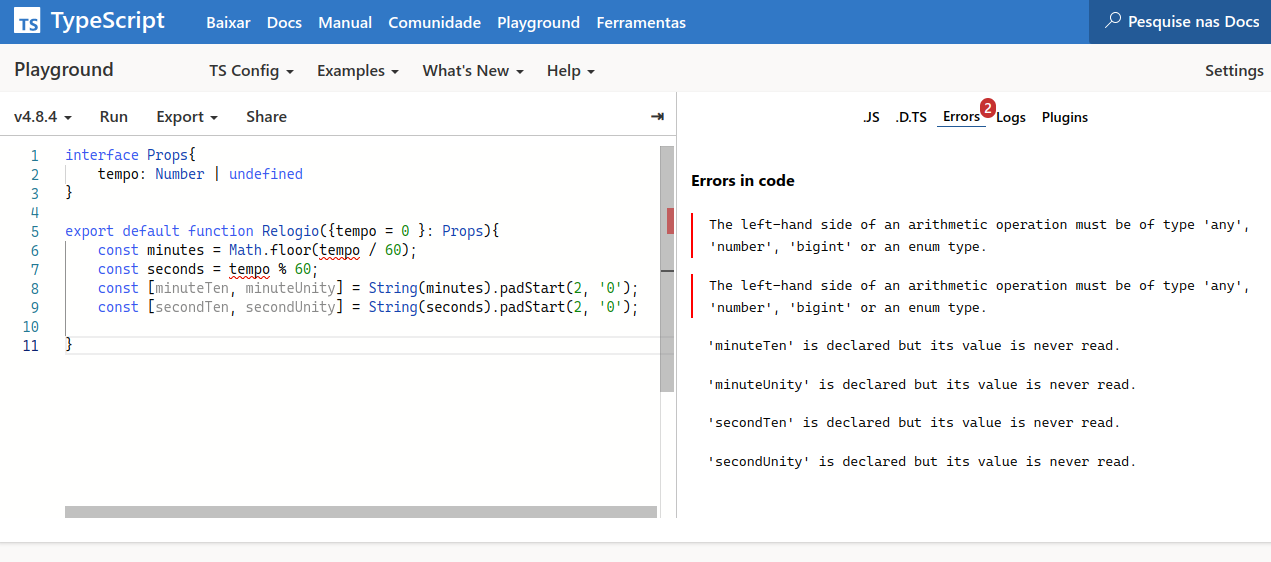
Usando o TS Playground dá pra ver o erro também: https://www.typescriptlang.org/pt/play?ssl=11&ssc=2&pln=1&pc=1#code/JYOwLgpgTgZghgYwgAgApQPYAcDOBvAKGWOUgFssMAuZAOQFcyAjaZAH2XpABMIZQI3AgF8CBCAA9KUMMl7x6AG1kwuCMMAwhkAJQiKMAc00AKPOUrIAvMgAMyYTXTYcASkIlkCLTlllQ9JA41sgAsnBgABYAdDAGGFAmFhjIAPTIAGy2rgDcRCTeIL7IOBCF3ME2ycgApJm2eZ6FxQDa-iCBEAAqECAANMjtnQCqIMBgAJ4AuiEAymBQoIYmQ0Gu0Vhw3PNwMiYATAMA5LZHufnEzbItpeU9-SVlWtyj49NzC0smt89uG1s7PaHZAnM55ERAA

Pelo que consegui entender do erro é um problema na declaração da variável. Alguém sabe a solução ou passou por isso também?



