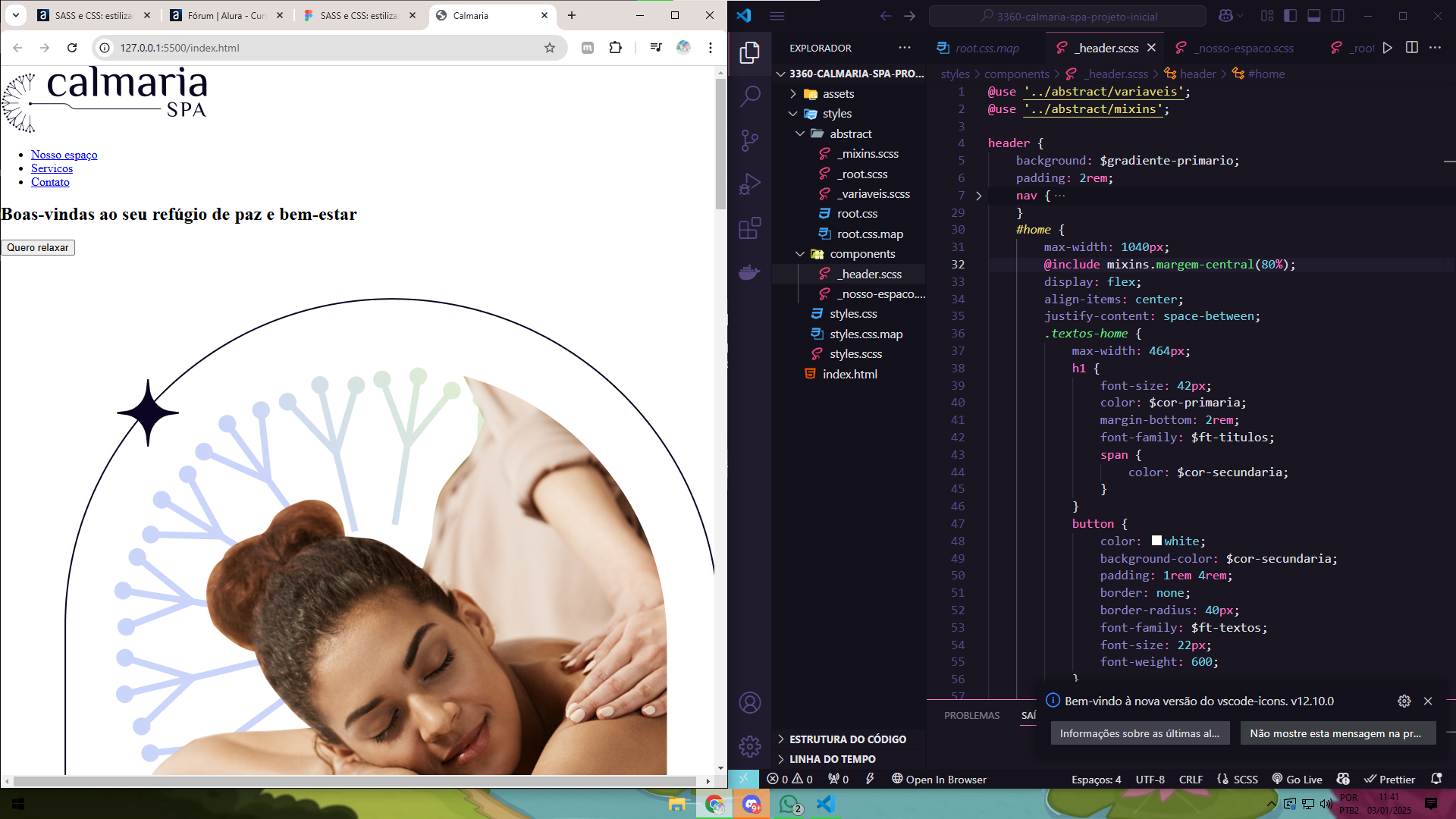
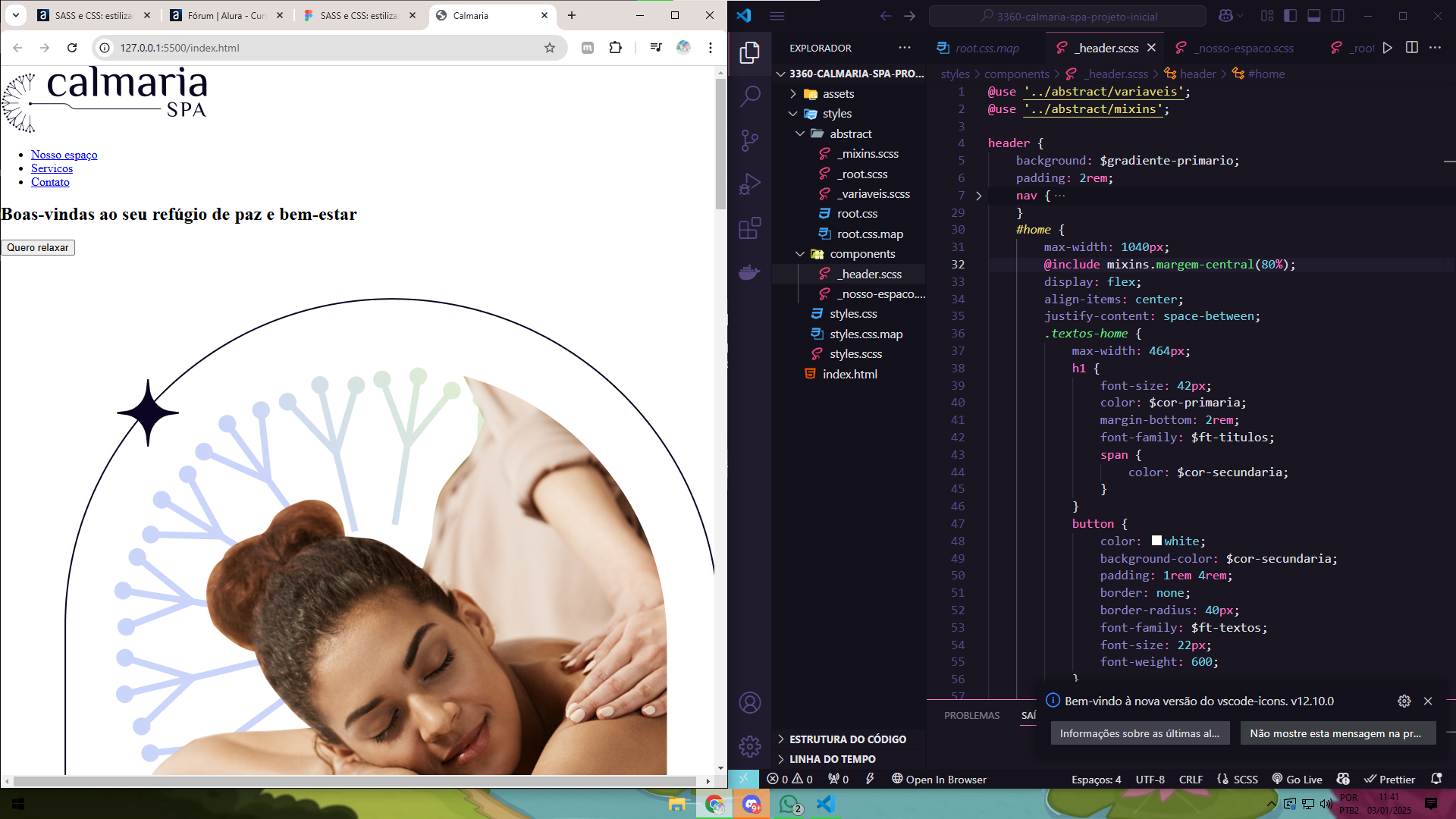
Fiz todo o passo a passo como explica na aula, mas ficou assim e não consigo identificar o erro.

Fiz todo o passo a passo como explica na aula, mas ficou assim e não consigo identificar o erro.

Pelo que vejo na imagem e na organização do código, você seguiu o uso de SCSS e mixins corretamente. No entanto, algo pode estar interferindo na aplicação dos estilos. Vamos revisar alguns pontos que podem estar causando problemas:
Certifique-se de que o arquivo CSS gerado (como styles.css) está sendo corretamente referenciado no seu arquivo HTML. Deve haver uma tag <link> no head, assim:
<link rel="stylesheet" href="styles/styles.css">
Se as variáveis ou mixins não estão funcionando:
Teste direto: Substitua o @include mixins.margem-central(80%); por algo fixo, como margin: auto;.
Compile novamente: Confirme que o SCSS está sendo compilado sem erros. Você pode verificar na saída do compilador ou rodar manualmente para ver se há mensagens de erro.
Use a ferramenta de desenvolvedor do navegador (geralmente F12):
Verifique se os estilos estão sendo aplicados no elemento.
Veja se há conflitos ou sobrescrições de estilos.
As vezes estamos editando o arquivo num lugar errado, principalmente se estiver seguindo um tutorial ou outro repositório. Tente começar em uma pasta nova e teste os arquivos pra ver se está tudo certo.
Se nada der certo, pegue o repositório da aula anterior e continue do "save point"
Espero ter ajudado シ