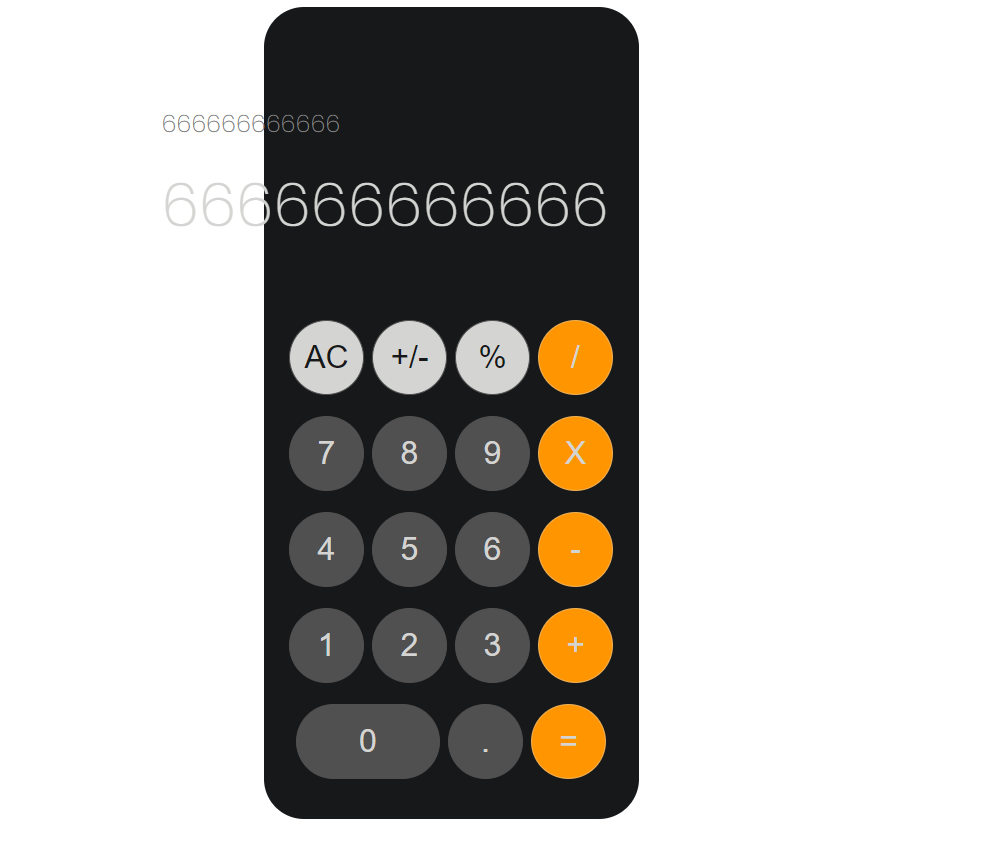
Bom dia, estou fazendo um projeto de uma calculadora em React/JS e me deparei com um problema onde o texto que aparece quando clico nos numeros ultrapassa o tamanho da própria calculadora, como faço para delimitar o tamanho desse texto e deminui-lo quando for ultrapassar o tamanha da div pai?
O código com a parte dos resultado(.resultado), dos numeros acima do resultado(.conta) e da div pai(.container):
.container {
width: 375px;
height: 812px;
background-color: #17181A;
margin: auto;
border: 1px;
border-radius: 2.5em;
display: flex;
justify-content: flex-end;
flex-wrap: wrap;
align-content: flex-end;
}
.conta {
color: #828282;
font-family: Poppins;
font-size: 24px;
font-style: normal;
font-weight: 200;
line-height: 1;
}
.resultado {
color: #D4D4D2;
font-family: Poppins;
font-size: 60px;
font-style: normal;
font-weight:200;
line-height: normal;
padding-right: 0.5em;
}