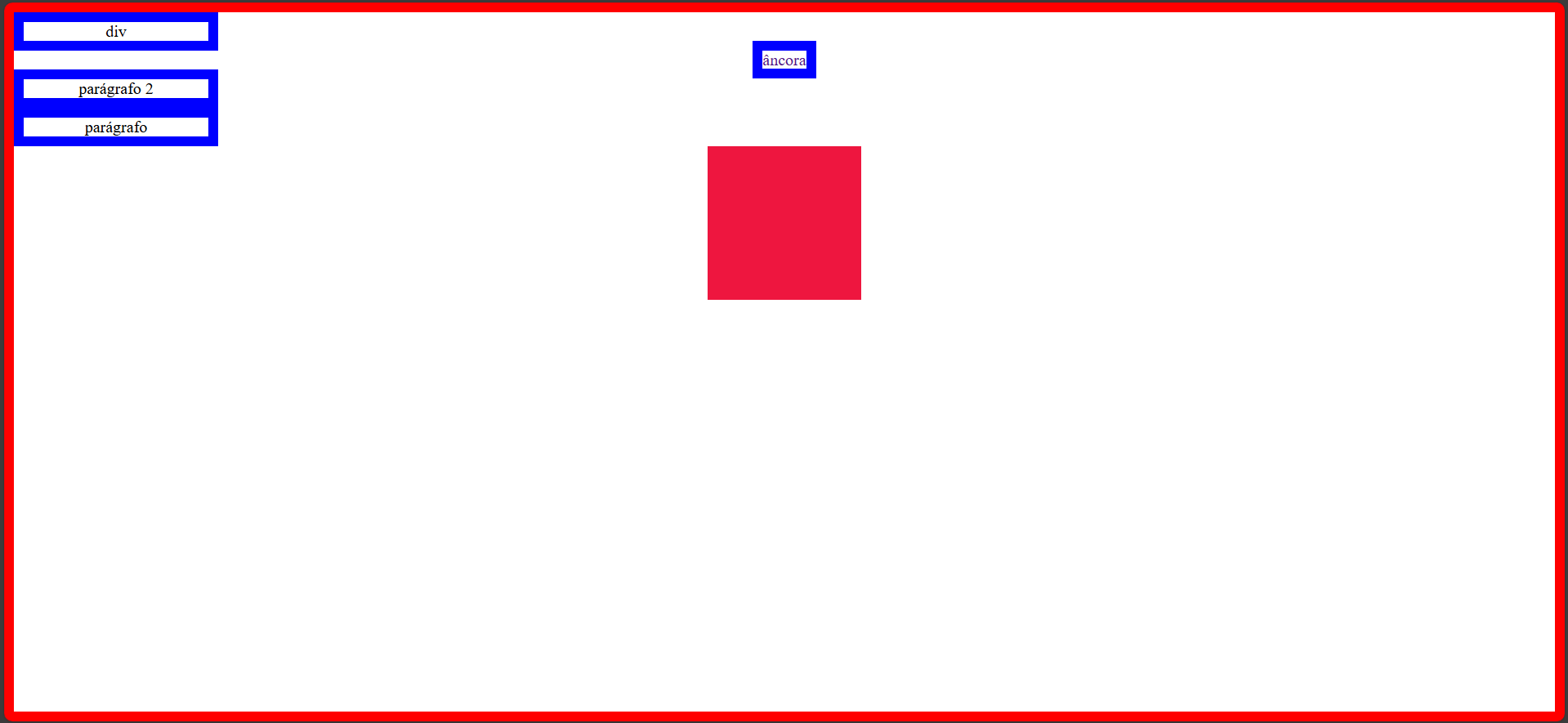
 Boa tarde, eu apliquei text-align: center; no body e obtive esse resultado, pq
Boa tarde, eu apliquei text-align: center; no body e obtive esse resultado, pq <a> e <img> tiveram um resultado diferente de <div> e <p>
OBS: o quadrado vermelho é uma png
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div>div</div>
<a href="">âncora</a>
<p>parágrafo 2</p>
<p>parágrafo</p>
<img src="image.png">
</body>
</html>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
text-decoration: none;
list-style-type: none;
}
body {
height: 100vh;
background-color: white;
color: black;
font-size: 1rem;
font-weight: 400;
border: 10px solid red;
text-align: center;
}
p, a, div {
width: 200px;
border: 10px solid blue;
}
img {
width: 150px;
}



