function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento &&
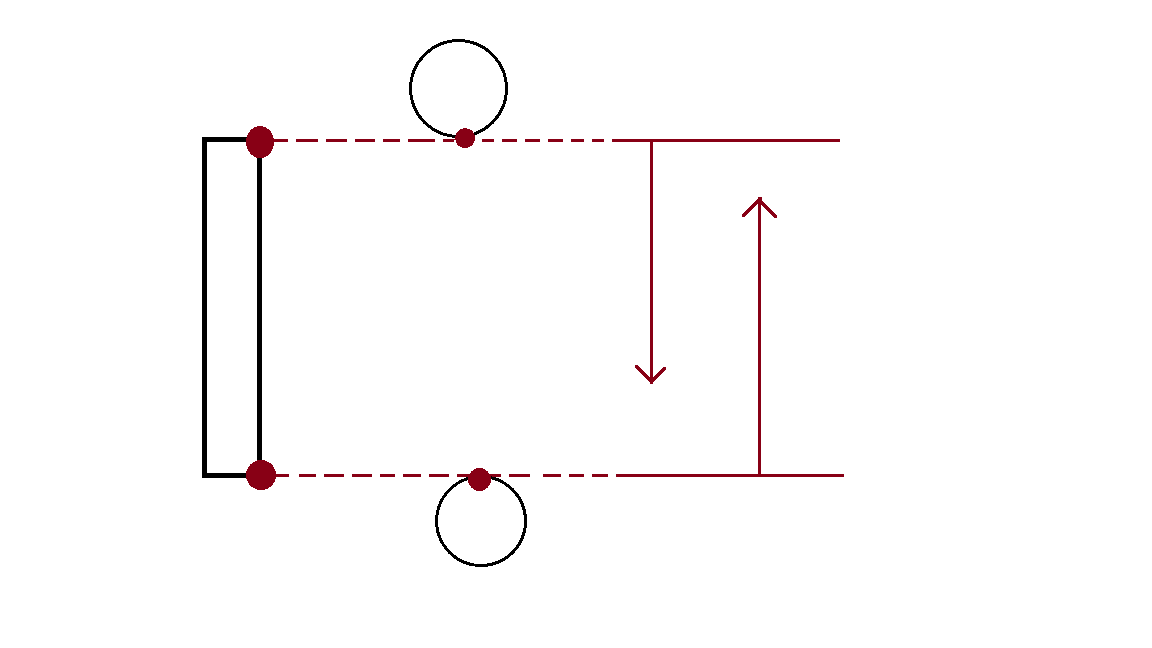
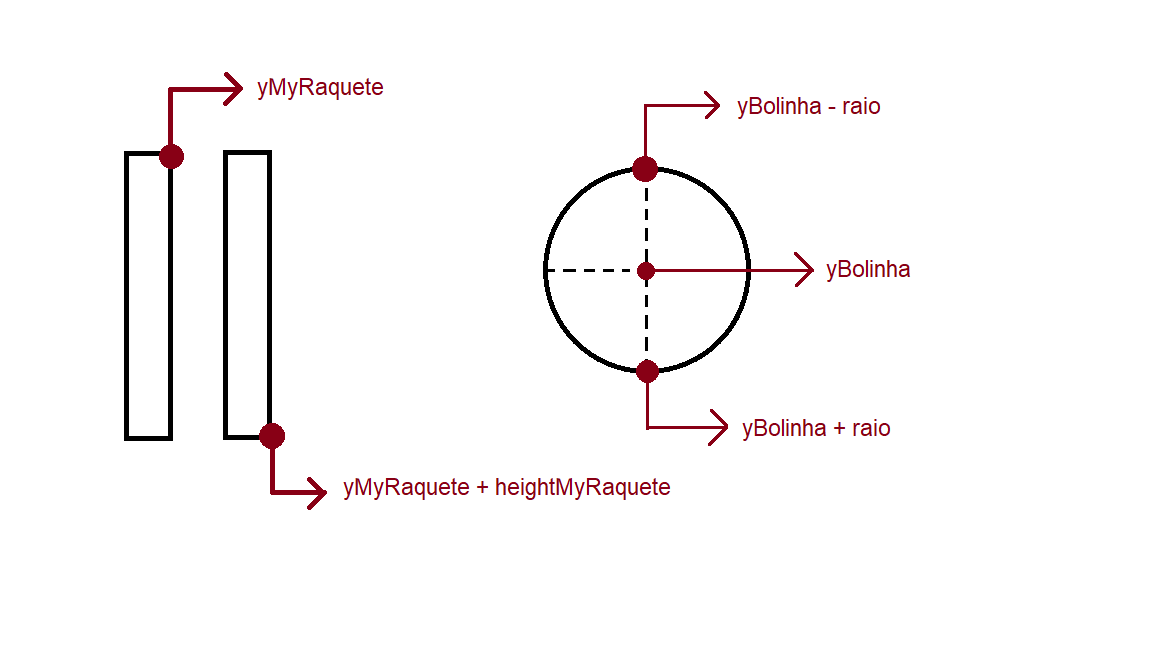
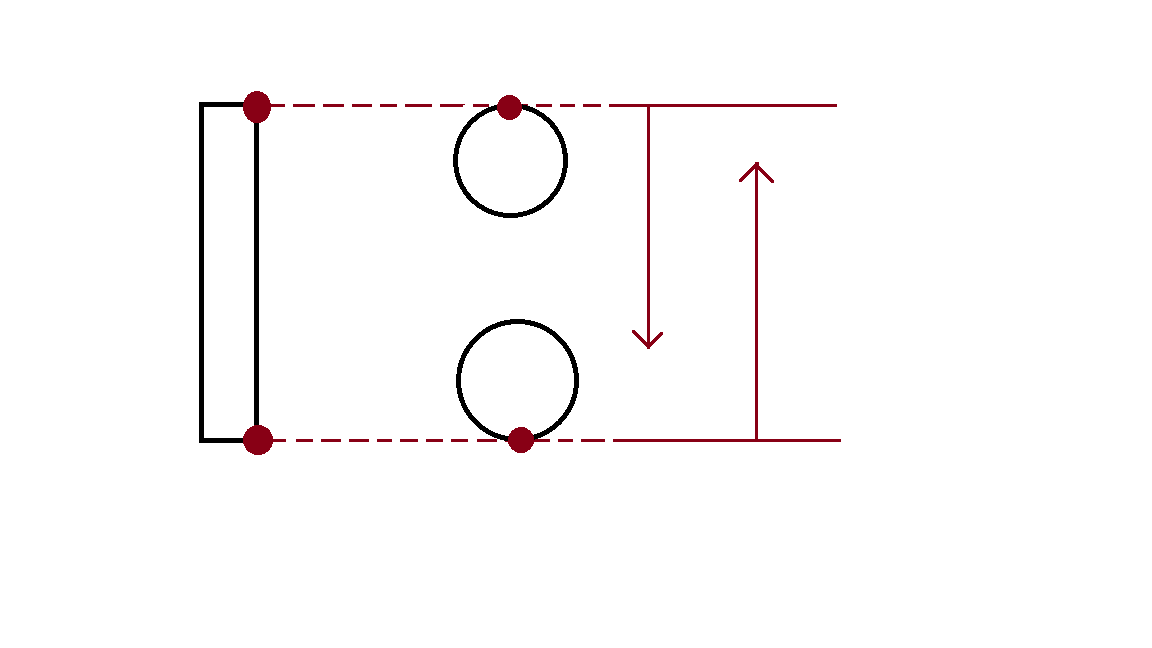
yBolinha - raio < yRaquete + raqueteAltura &&
yBolinha + raio > yRaquete){
velocidadeXBolinha *= -1;
}Nao entendi como funcionou essa conta matematica para tornar possivel a verificacao de colisao Exemplo;
yBolinha + raio > yRaquete
Na minha cabeca, se voce exclui essa linha de codigo acima, quando a bolinha ficasse abaixo da raquete nao era para dar certo. Mas acontece o oposto.






 Dessa forma, podemos concluir que ambos os comandos geram um resultado positivo no objetivo de definir e verificar uma colisão entre a bolinha e a raquete, porém, possuem comportamentos levemente diferentes, que, entretanto, não influenciam fortemente no resultado do código.
Dessa forma, podemos concluir que ambos os comandos geram um resultado positivo no objetivo de definir e verificar uma colisão entre a bolinha e a raquete, porém, possuem comportamentos levemente diferentes, que, entretanto, não influenciam fortemente no resultado do código.