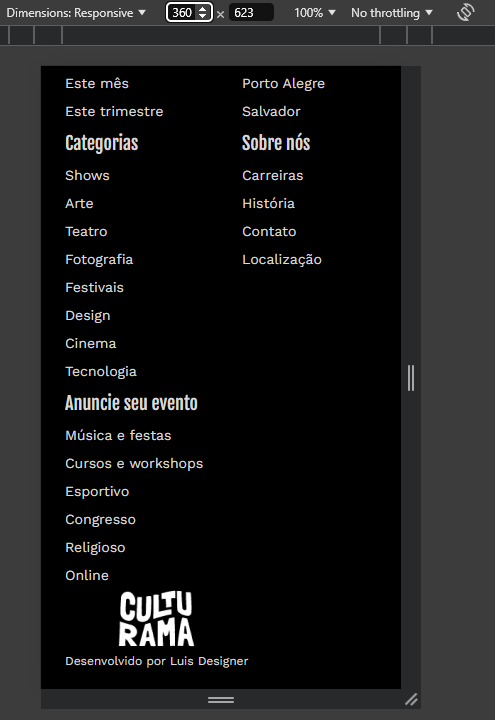
Bom dia, fiz tudo certinho como foi ensinado no curso, porém na parte de 360px, a logo e o texto de desenvolvimento ficaram abaixo, e eu usei os mesmo tramanhos da video aula.


flex.css
/* Cabeçalho */
.menu{
display: flex;
justify-content: space-evenly;
align-items: center;
flex-wrap: wrap;
column-gap: 33px;
}
/* Categorias */
.categorias__lista {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
/* Destaques */
.destaques{
display: flex;
align-items: center;
column-gap: 10px;
}
.destaques__barra {
flex-grow: 1;
}
/* Próximos Eventos */
.eventos__lista {
display: flex;
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1.5rem;
justify-content: center;
}
.eventos__item {
flex-grow: 1;
max-width: 400px;
}
/* Agenda */
.agenda__lista {
display: flex;
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1rem;
justify-content: center;
}
.agenda__item {
flex-grow: 1;
max-width: 400px;
}
/* Rodapé */
.rodape {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
/* Rodapé logo */
.rodape__logo {
align-self: end;
}
/* Tablet */
@media (min-width: 720px){
/* Cabeçalho */
.menu {
column-gap: 75px;
}
/* Categorias */
.categorias__lista {
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1rem;
}
/* Próximos Eventos */
.eventos__lista {
justify-content: end;
}
/* Agenda */
.agenda__lista {
justify-content: end;
}
}
/* Desktop */
@media (min-width: 1440px) {
/* Cabeçalho */
.menu {
column-gap: 105px;
flex-wrap: nowrap;
}
.menu__item:nth-child(1) {
order: 1;
}
.menu__item:nth-child(2) {
order: 3;
}
.menu__item:nth-child(3) {
order: 4;
}
.menu__item:nth-child(4) {
order: 5;
}
.menu__item:nth-child(5) {
order: 2;
}
}





