Olá pessoal, tô com um problema: personalizei o botão de Ativar e Desativar o modo escuro, adicionei ícone nele, porém ao mudar para o modo Escuro, o texto do botão ("Desativar modo escuro") é maior e junto com o ícone ele expande para a direita.
Até aí tudo bem...
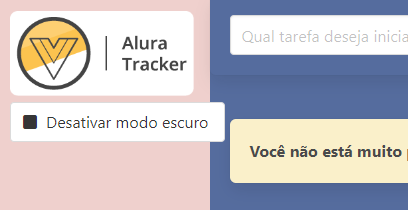
Porém quando a tela é reduzida e o layout responsivo se adapta, o botão fica visivelmente fora da barra lateral, entrando na área da lista de tarefas, segue imagem abaixo: Como posso ajustar?
Como posso ajustar?


