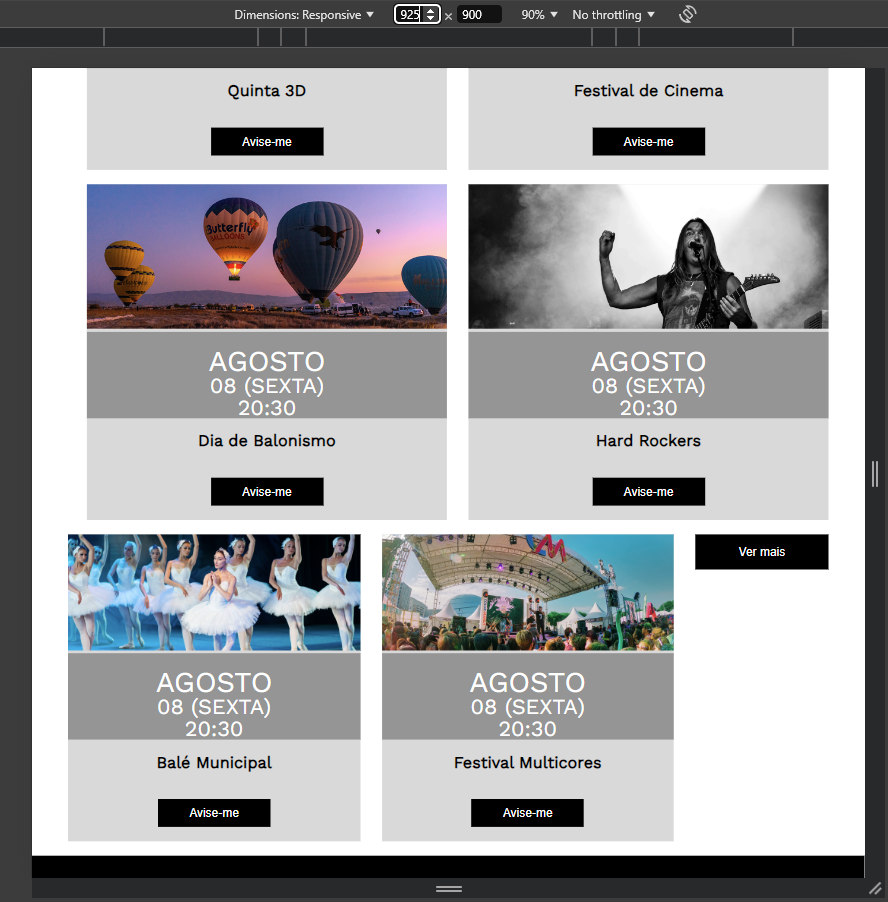
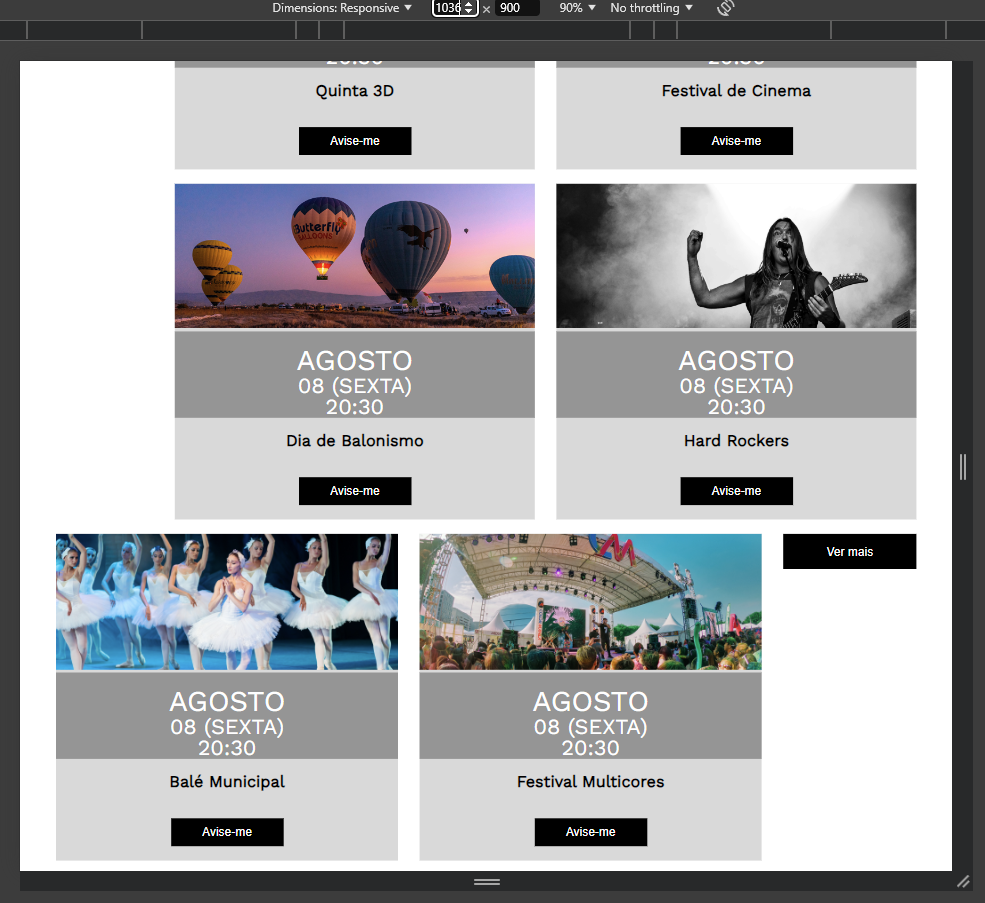
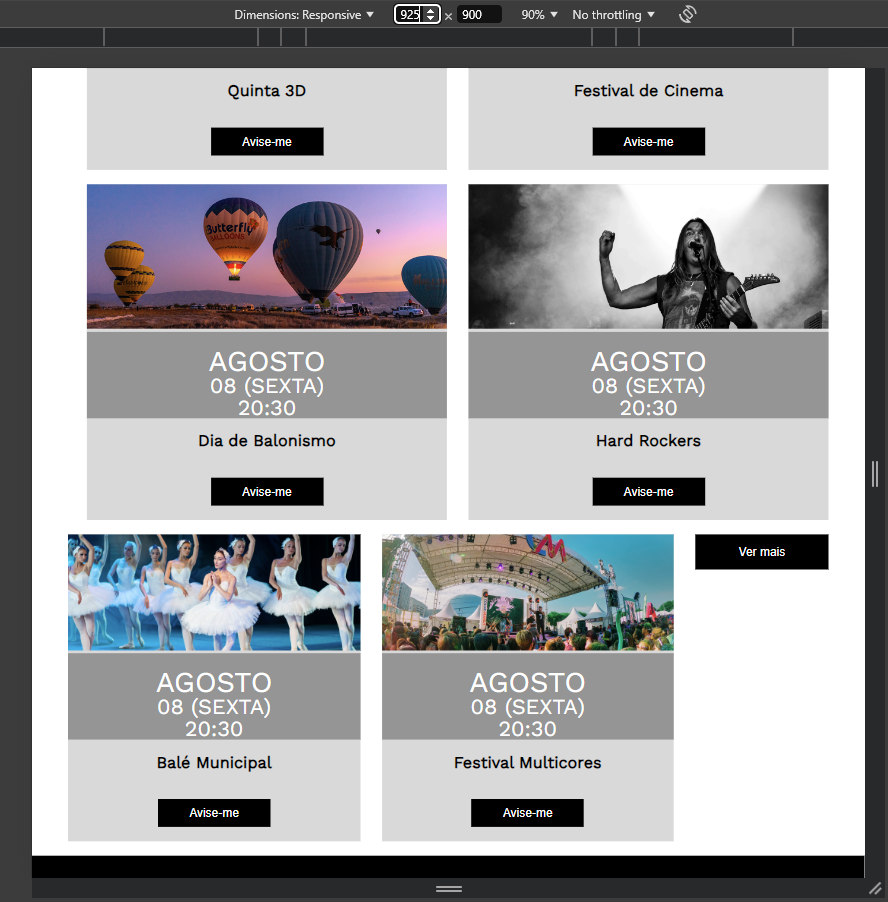
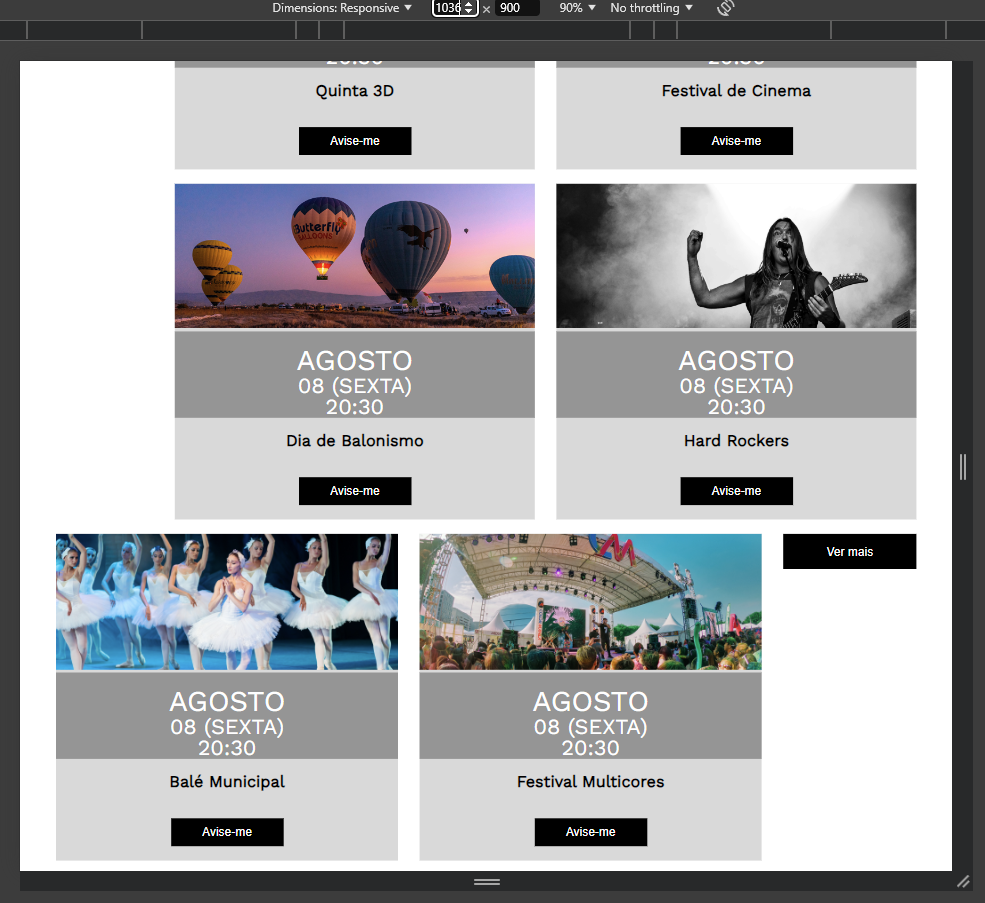
Porque o botão "ver mais" fica fora do lugar nos tamanhos de 900px até 1036px?


Porque o botão "ver mais" fica fora do lugar nos tamanhos de 900px até 1036px?


Oi, Luis! Tudo bem?
Isso acontece porque o botão "Ver mais" é tratado como um item da lista de itens na agenda__lista. Essa agenda está recebendo display: flex;, que torna o contêiner flexível e o flex-wrap: wrap;, que faz com que os elementos dessa lista sejam manipulados de acordo com o espaço disponível e só se não houver mais espaço na linha, ele quebra a linha jogando o próximo elemento da lista para baixo.
Por isso, quando estamos em um tamanho de tela no qual o botão "Ver mais" cabe ao lado dos cards, ele será encaixado naquele espaço, pois é um item da lista. Se ele não couber, será jogado para baixo.
Se você quiser que o "Ver mais" fique sempre abaixo, pode criar uma nova div só pra ele abaixo da section agenda__lista e estilizar como desejar.
Para saber mais sobre o display: flex; e o flex-wrap: wrap;, recomendo a leitura da documentação, que vai detalhar melhor seus usos.
Em caso de dúvidas estou à disposição. Espero muito que tenha ajudado!