 depois que eu troquei pra no telefone ficar acessivel no site em si pelo desktop ficou meio diferente mas no curso não mudou nada
depois que eu troquei pra no telefone ficar acessivel no site em si pelo desktop ficou meio diferente mas no curso não mudou nada
 depois que eu troquei pra no telefone ficar acessivel no site em si pelo desktop ficou meio diferente mas no curso não mudou nada
depois que eu troquei pra no telefone ficar acessivel no site em si pelo desktop ficou meio diferente mas no curso não mudou nada
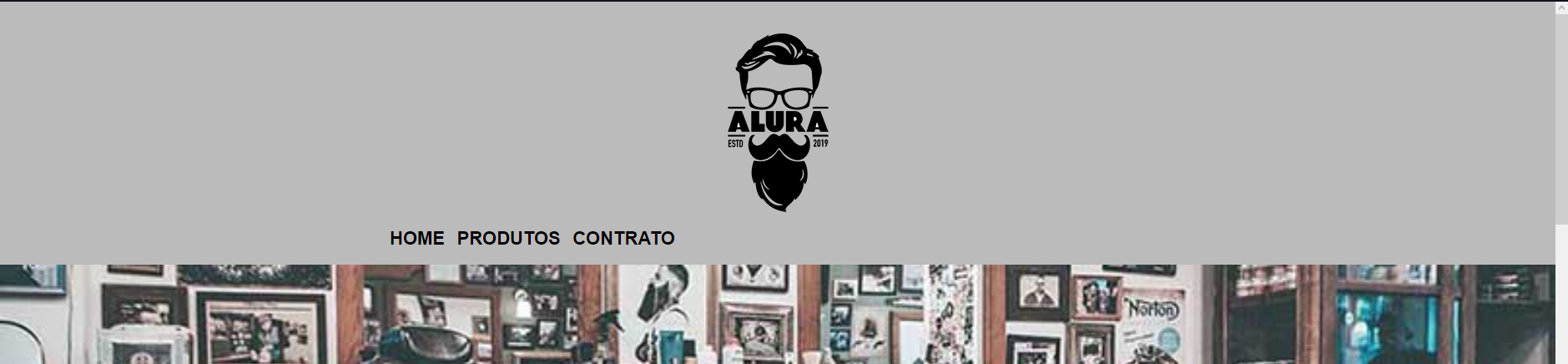
 assim é como ficou no meu
assim é como ficou no meu
Olá, Pedro.
Tudo bem?
Compartilha os seus códigos HTML e CSS completos por gentileza. Assim fica melhor para ajudar visualizando.
Pode colar eles completos aqui. Sigo aguardando, valeu Pedro.
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
</head>
<body>
<header>
<div class= cabeçalho>
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contrato</a></li>
</ul>
</nav>
</div>
</header>
<img class="imagem" src="banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal"> Sobre a Barbearia Alura</h2>
<img class="utensilios"src="utensilios.jpg" alt="Utensilios de um barbeiro.">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal"> Nosso estabelecimento</h3>
<p>Nosso estabelecimeneto está localizado no coração da cidade</p>
<div class="mapa-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m16!1m12!1m3!1d58513.90445144152!2d-46.627440387079645!3d-23.56416819205715!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!2m1!1salura%20sao%20paulo!5e0!3m2!1spt-BR!2sbr!4v1670526422570!5m2!1spt-BR!2sbr" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul><img class="imagemDosBeneficios" src="beneficios.jpg">
</div>
<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/_AeeRTkYWkU" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>
</div>
</section>
</main>
<footer>
<img src="logo-branco.png">
<p class="Copy"> © Copyright Barbearia Alura - 2022
</footer>
</body>body { font-family: 'Montserrat', sans-serif; }
header { background: #bbbbbb; padding:20px 0; }
.cabeçalho { position: relative; width: 940px; margin: 0 auto; }
nav { position: absolute; top: 110px; right: 100px; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: black; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover{ color: yellow; text-decoration: underline; }
.produtos { width:940px; margin: 0 auto; padding:50px 0; }
.produtos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid black; border-radius: 10px; }
.produtos li:hover{ border-color: yellow; }
.produtos li:hover h2{ font-size: 35px; }
.produtos li:active{ border-color: green; }
.produtos h2 { font-size: 30px; font-weight: bold; }
.produto-descricao { font-size: 18px; }
.produto-preco { margin: 10px 0 0; font-size: 22px; font-weight: bold; }
footer { text-align: center; background: url("bg.jpg"); padding: 40px 0; }
.Copy { color: whitesmoke; font-size: 15px; margin-top: 20px; }
main {
}
form { margin: 40px 0; }
form label, form legend { display:block; font-size: 20px; margin: 0 0 10px; }
.input-padrao { display: block; margin: 0 0 20px; padding: 10px 25px; width: 50%; }
.checkbox { margin: 20px 0; }
.enviar { width: 40%; padding: 15px 0; background: orange; color: white; font-weight: bold; font-size: 18px; border: none; border-radius: 5px; transition: 1s all; cursor: pointer; }
.enviar:hover{ background: darkorange; transform: scale(1.2); }
table { margin: 20px 0 40px; }
thead { background: #555555; color: whitesmoke; font-weight: bold; }
td, th { border: 1px solid black; padding: 8px 15px ; }
/* css dá página inicial */ .imagem { width:100%; }
.titulo-principal { transition: 400ms; text-align: center; font-size: 2em; margin: 0 0 1em; clear: left; color:rgba(0,0,0,0.3); }
.titulo-principal:hover { transition: 400ms; color: black; text-shadow: 3px 3px #666666; }
.titulo-principal:hover:before { font-size: 50px; content: "[ "; }
.titulo-principal:hover:after { font-size: 50px; content: " ]"; }
.titulo-principal:hover { transition: 400ms; font-size: 50px; }
.principal { padding: 3em 0; background: #FEFEFE; width: 950px; margin: 0 auto; }
.principal p { margin: 0 0 1em; }
.principal strong { font-weight: bold; }
.principal em { font-style: italic; }
.utensilios { width: 120px; float: left; padding: 0 20px 20px 0 }
.mapa { padding: 3em 0; background: linear-gradient(#FEFEFE,#888888); }
.mapa-conteudo { width: 950px; margin: 0 auto; }
.mapa p { padding: 0 0 2em; text-align: center; }
.beneficios { padding: 3em 0; background: #888888; }
.conteudo-beneficios { width: 640px; margin: 0 auto; }
.lista-beneficios { width: 40%; display: inline-block; vertical-align: top; }
.itens { line-height: 1.5; }
.itens:first-child { font-weight: bold; }
.itens:before { content:"★"; }
.imagemDosBeneficios { width: 50%; opacity: 0.8; transition: 400ms; box-shadow: 10px 10px 30px black }
.imagemDosBeneficios:hover { transition: 400ms; opacity: 2; }
.video { width: 560px; margin: 2em auto; }
@media screen and (max-width: 480px) { .cabeçalho, .conteudo-beneficios, .principal, .mapa-conteudo, .video{ width: auto; } }
h1 { text-align: center; }
nav { position: static; }
.lista-beneficios, .imagemDosBeneficios { width: 100%; }
main p { padding: 1px }
div ul li { margin: 5px; }
.video { padding: 15px 15px 15px 15px; }
Olá, Pedro.
Tudo bem?
Isso está acontecendo porque você fechou a chave do @media screen antes da hora:
@media screen and (max-width: 480px) {
.cabeçalho, .conteudo-beneficios, .principal, .mapa-conteudo, .video{
width: auto;
}
} // <<<<<<<FECHAMENTO AQUI
h1 {
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagemDosBeneficios {
width: 100%;
}
main p {
padding: 1px
}
div ul li {
margin: 5px;
}
.video {
padding: 15px 15px 15px 15px;
}CORRIGIDO:
@media screen and (max-width: 480px) {
.cabeçalho, .conteudo-beneficios, .principal, .mapa-conteudo, .video{
width: auto;
}
h1 {
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagemDosBeneficios {
width: 100%;
}
main p {
padding: 1px
}
div ul li {
margin: 5px;
}
.video {
padding: 15px 15px 15px 15px;
}
} // <<<<< FECHAMENTO AQUIEspero ter ajudado. Qualquer dúvida manda aqui. Valeu.