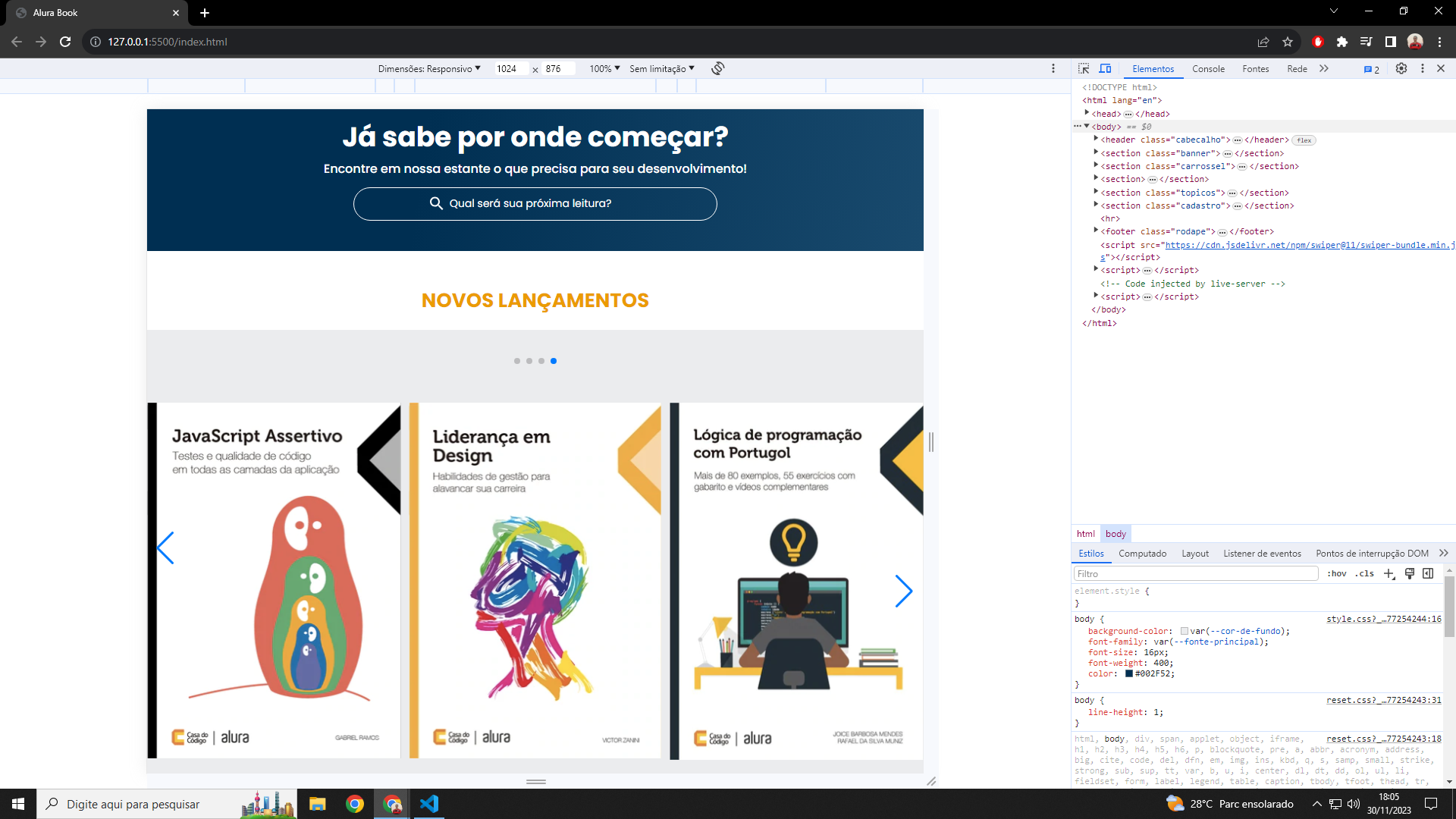
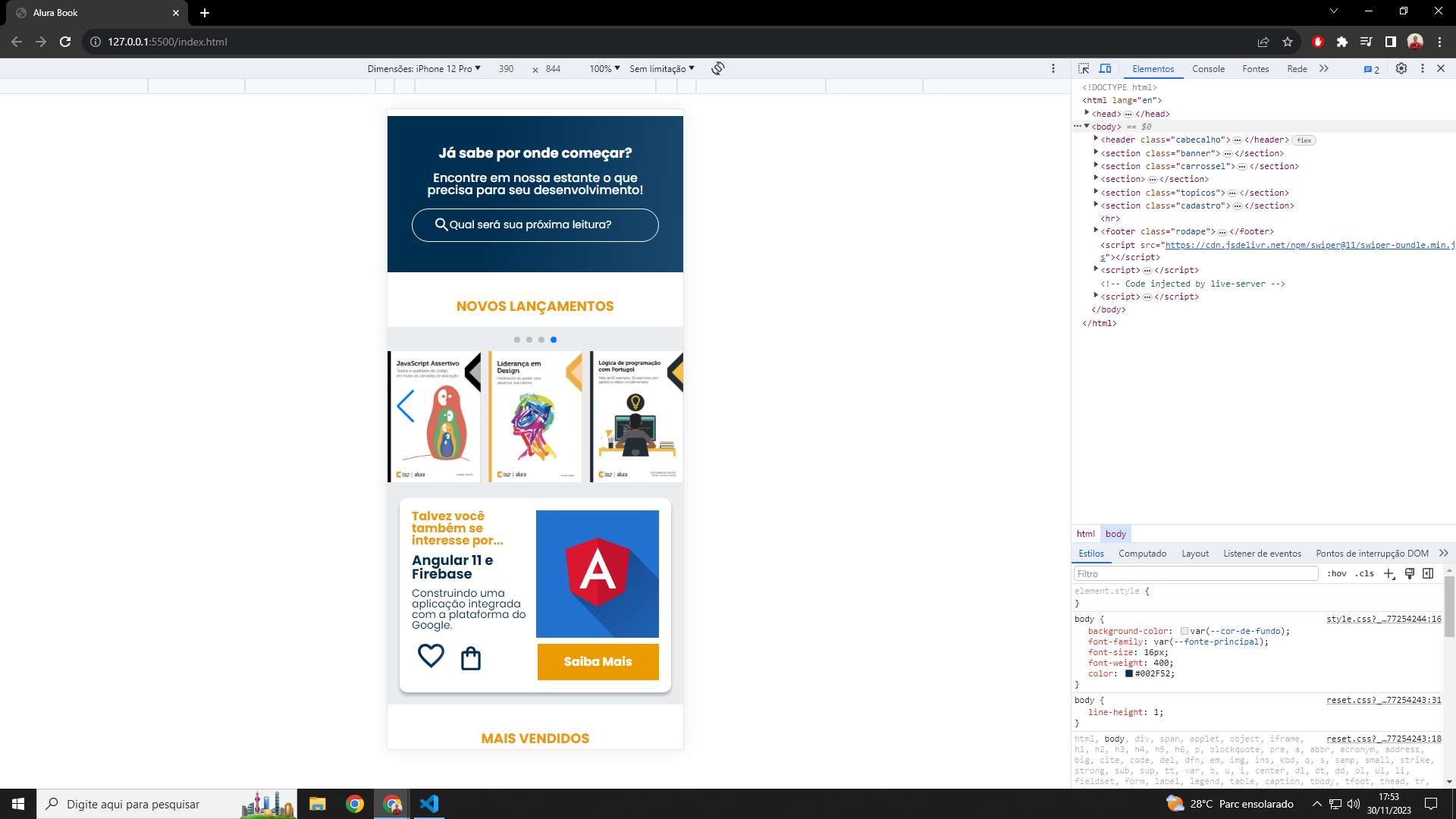
Mexendo no media query reparei que um dos swiperbutton não tinha sumido na versão mobile, e agora, na versão tablet (1024) apenas um se ajustou. segue o código
HTML
<section class="carrossel">
<h2 class="carrossel__titulo">Novos Lançamentos</h2>
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="/img/Acessibilidade.svg"></div>
<div class="swiper-slide"><img src="/img/ApacheKafka.svg"></div>
<div class="swiper-slide"><img src="/img/Guia Front-end.svg"></div>
<div class="swiper-slide"><img src="/img/Javascript.svg"></div>
<div class="swiper-slide"><img src="/img/Liderança.svg"></div>
<div class="swiper-slide"><img src="/img/Portugol.svg"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<div class="card__descricao">
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<img src="/img/Angular.svg" class="descricao__imagem">
</div>
<div class="card__botoes">
<ul class="botoes">
<li class="botoes__itens"><img src="/img/Favoritos.svg"></li>
<li class="botoes__itens"><img src="/img/Sacola.svg"></li>
</ul>
<a href="#" class="botoes__ancora">Saiba Mais</a>
</div>
</div>
</section>
CSS
.swiperbutton-prev,
.swiper-button-next {
display: none;
}
@media screen and (min-width: 1024px){
.swiperbutton-prev,
.swiper-button-next {
display: block;
top: 60%;
}
imagens dos resultados