O erro de status 401 indica que a solicitação não foi autorizada, geralmente devido a credenciais inválidas ou ausentes. Aqui estão algumas etapas que você pode seguir para tentar solucionar esse problema:
Verifique as credenciais de autenticação: Certifique-se de que as credenciais de autenticação (como tokens de acesso, chaves de API, etc.) estão corretas e foram fornecidas corretamente em sua solicitação à API. Se você estiver usando credenciais de autenticação, verifique se elas estão configuradas corretamente no seu código.
Confira as configurações de CORS: Se a API estiver configurada para usar Cross-Origin Resource Sharing (CORS), verifique se as configurações de CORS permitem que o seu site acesse a API. Certifique-se de que a origem do seu site esteja autorizada na configuração CORS da API.
Verifique as rotas protegidas: Se a API possui rotas protegidas que exigem autenticação, verifique se você está fornecendo as credenciais corretas ao acessar essas rotas. Se você estiver usando um token de acesso, por exemplo, certifique-se de incluí-lo no cabeçalho de autorização de suas solicitações.
Revise a documentação da API: Consulte a documentação da API para garantir que você esteja usando os endpoints corretos e fornecendo os parâmetros necessários em suas solicitações.
Verifique o ambiente de desenvolvimento: Se você estiver executando a aplicação em um ambiente de desenvolvimento local, verifique se há problemas de configuração ou conectividade que possam estar causando o erro de autenticação.
Depure o código: Use ferramentas de depuração do navegador ou adicione console.log() em seu código para verificar se as solicitações estão sendo feitas corretamente e se as credenciais estão sendo passadas corretamente.
Se você puder fornecer mais detalhes sobre a API que está sendo acessada, o método de autenticação que está sendo usado e trechos relevantes do código que está causando o erro, posso oferecer uma assistência mais direcionada.
Atenciosamente,
Danilo O. Pinheiro
CEO DevsFree & MasterMind
| Arquiteto De Software | Arquiteto De Soluções | Engenheiro de Nuvem |
Arquiteto Corporativo De Software | Gerente de Projetos |
Líder técnico | Arquiteto Tecnológico
Contato: whatsapp
Email: Gmail
Facebook| Instagram | Linkedin | Twitter | Youtube
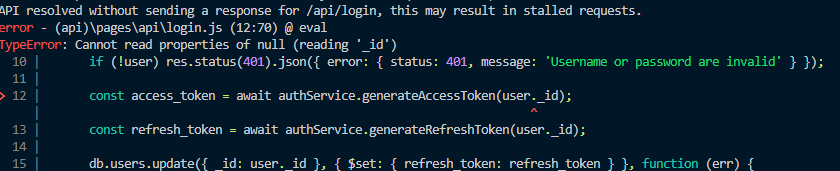
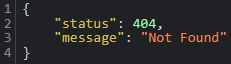
 Verifiquei o que eu recebo na página http://localhost:4000/api/login e ela me retorna isto:
Verifiquei o que eu recebo na página http://localhost:4000/api/login e ela me retorna isto:
 O que pode ser feito para resolver?
O que pode ser feito para resolver?




