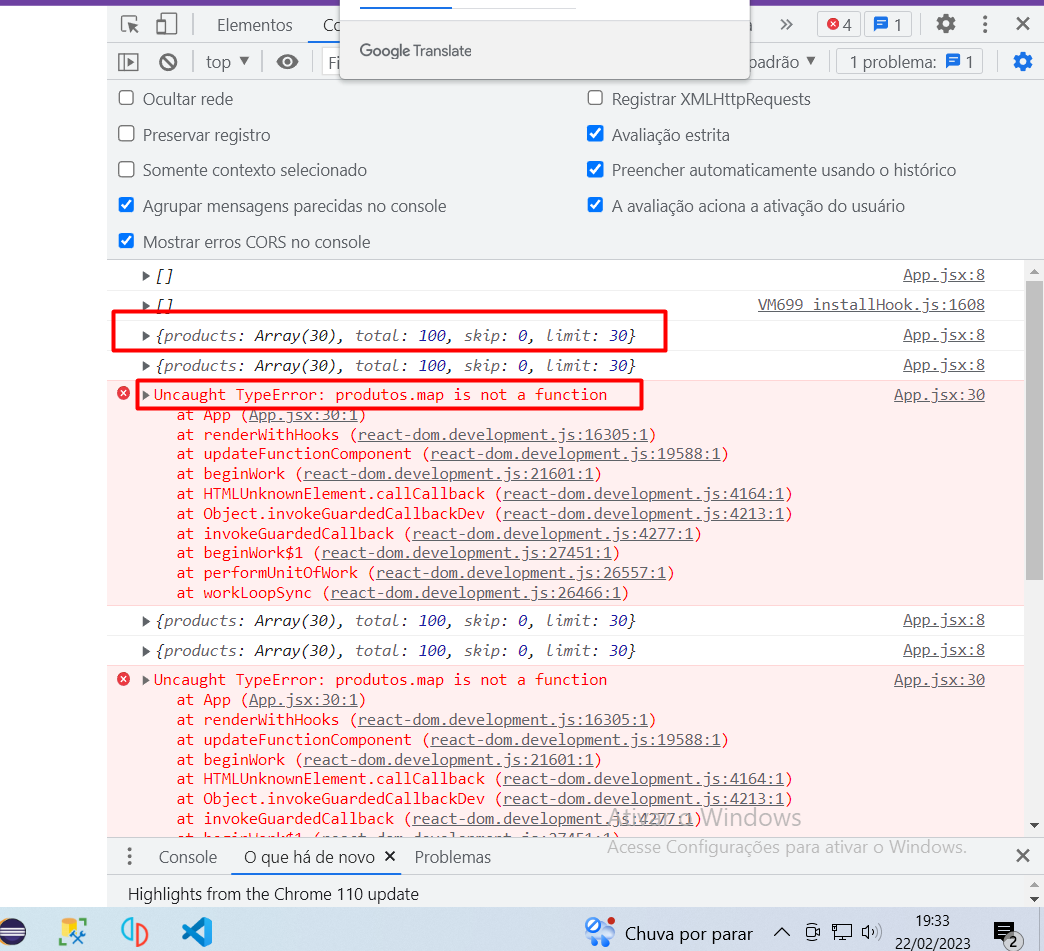
Boa noite pessoal, tudo bem? Estou colocando em prática os conhecimentos sobre consumo de api, eu estou com um problema para renderizar uns nomes de produtos que vem de uma api chamada Dummy json, está dando um erro no map.
import { useEffect, useState } from 'react';
import './App.css';
function App() {
const [produtos, setProdutos] = useState([]);
// const [busca, setBusca] = useState([]);
console.log(produtos)
useEffect(() => {
fetch(`https://dummyjson.com/products`)
.then(resp => resp.json())
.then(dados => {
setProdutos(dados)
})
}, [])
return (
<div>
<h1>Bem-vindos a minha loja de produtos</h1>
<ul>
{produtos.map(item =>{
return <li key={item.id}>{item.title}</li>
})}
</ul>
</div>
);
}
export default App;
 Ela me retorna o array mas não consigo manipula-lo
Ela me retorna o array mas não consigo manipula-lo




