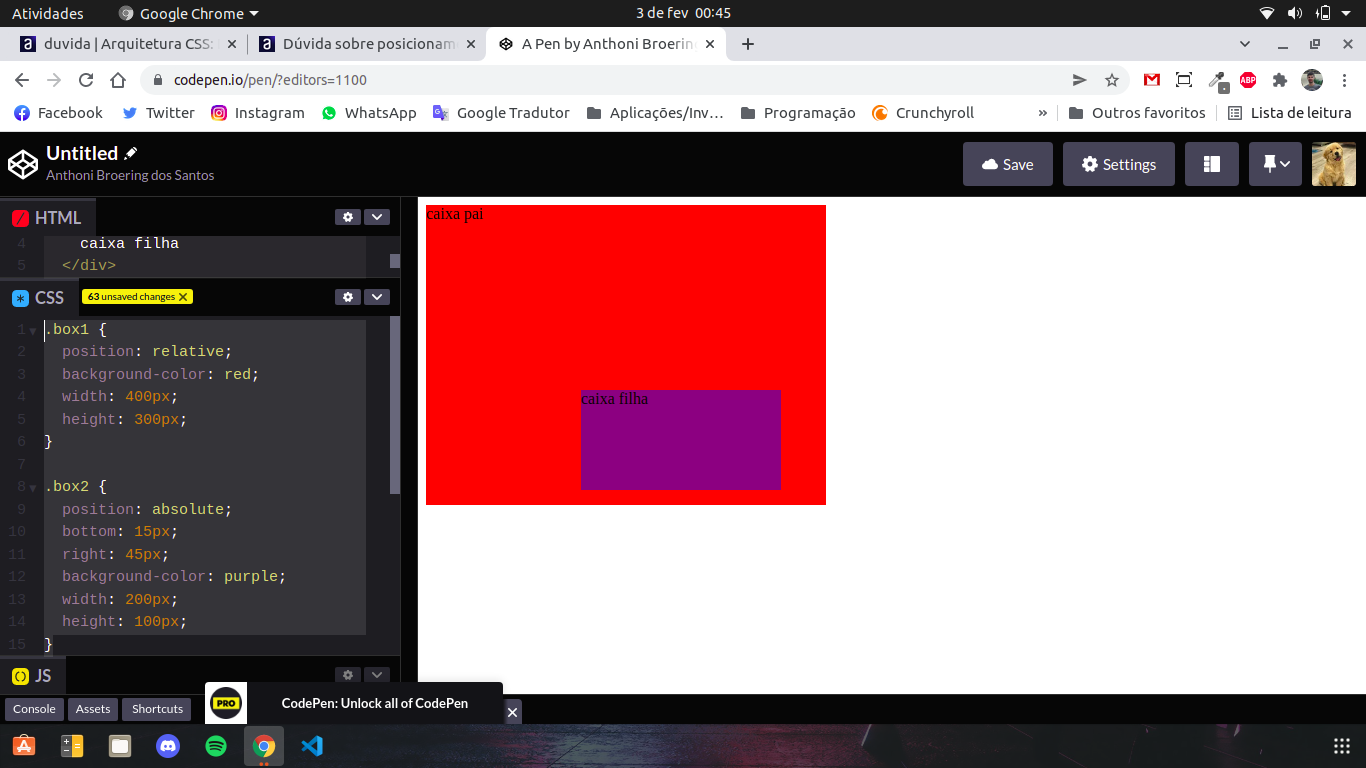
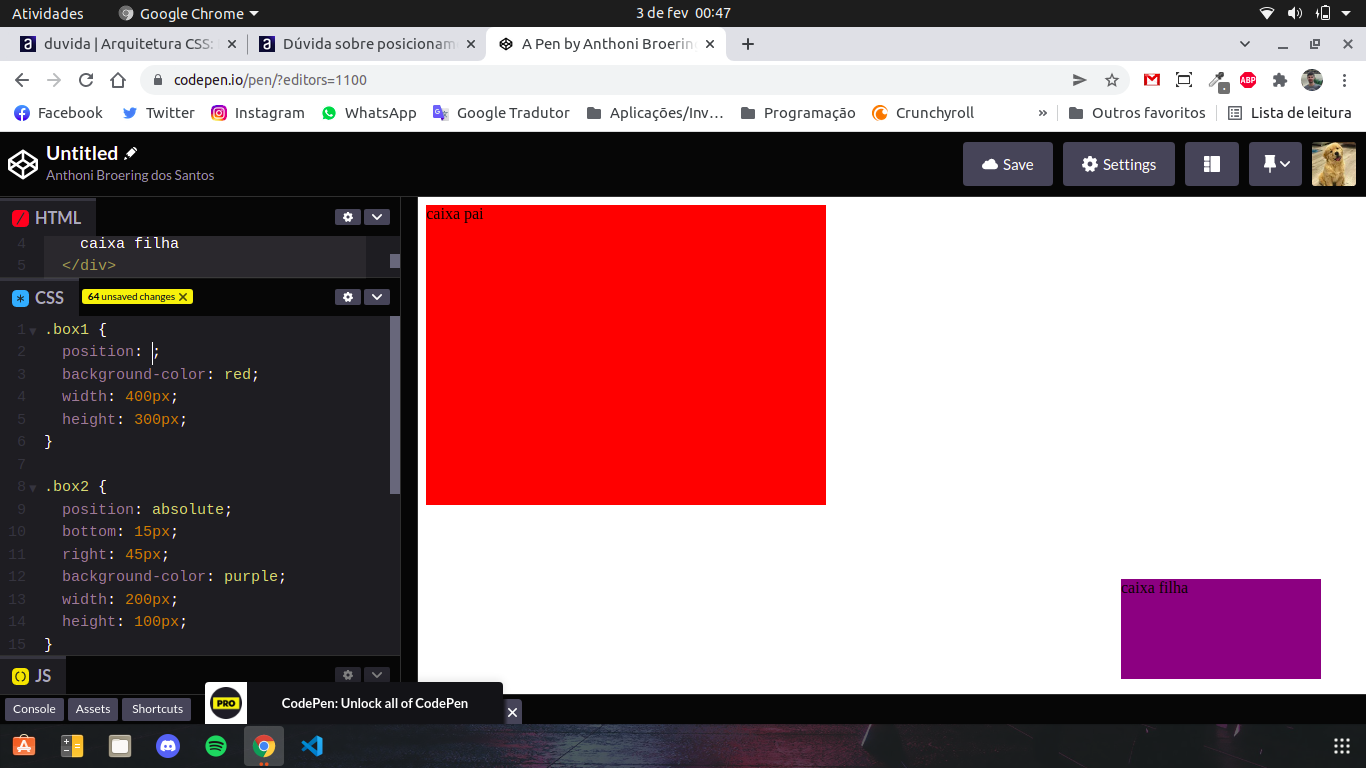
Não entendi muito bem a relação do position em "nav" ser absoluto e a caixa (no vídeo, a div class="caixa") ser relativo e o porquê do menu em absoluto entrar na caixa com essa opção.
Não sei se ficou claro para quem estiver lendo, mas esse processo de posicionar algo absoluto em uma div relativo ficou confuso.
Como assim uma nav em posição absoluta só entra em uma div relativa?