Na documentação da função filter() : https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
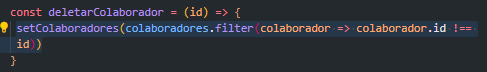
O método filter() cria um novo array com todos os elementos que passaram no teste implementado pela função fornecida.
No seu caso o "teste" ou "condição" fornecida é o id do colaborador.
Logo o setColaboradores() está "criando um novo array com todos os elementos que passaram no teste implementado pela função filter()",
logo "deletando" o colaborador que possui o id passado no parâmetro da função deletarColaborador.
Deixei o link da doc, caso quera dar uma olhada na função filter(), se te ajudei de alguma forma, vai me ajudar muito se marcar como concluído o tópico.
Forte abraço e bons estudos. ;)