Opa David, eaí?
Bom no caso, aqui a instrutora fez a abertura de outra forma.
Eu vou deixar um mini tutorial de "como abrir uma pasta que contém um projeto Angular CLI no Visual Studio Code e mantê-lo aberto no workspace":
Passo 1: Instale as ferramentas necessárias
Certifique-se de ter o Node.js e o Angular CLI instalados em seu sistema. Se você ainda não os possui, você pode baixá-los nos seguintes links:
Node.js: https://nodejs.org/
Angular CLI: Abra o terminal ou o prompt de comando e execute o seguinte comando:
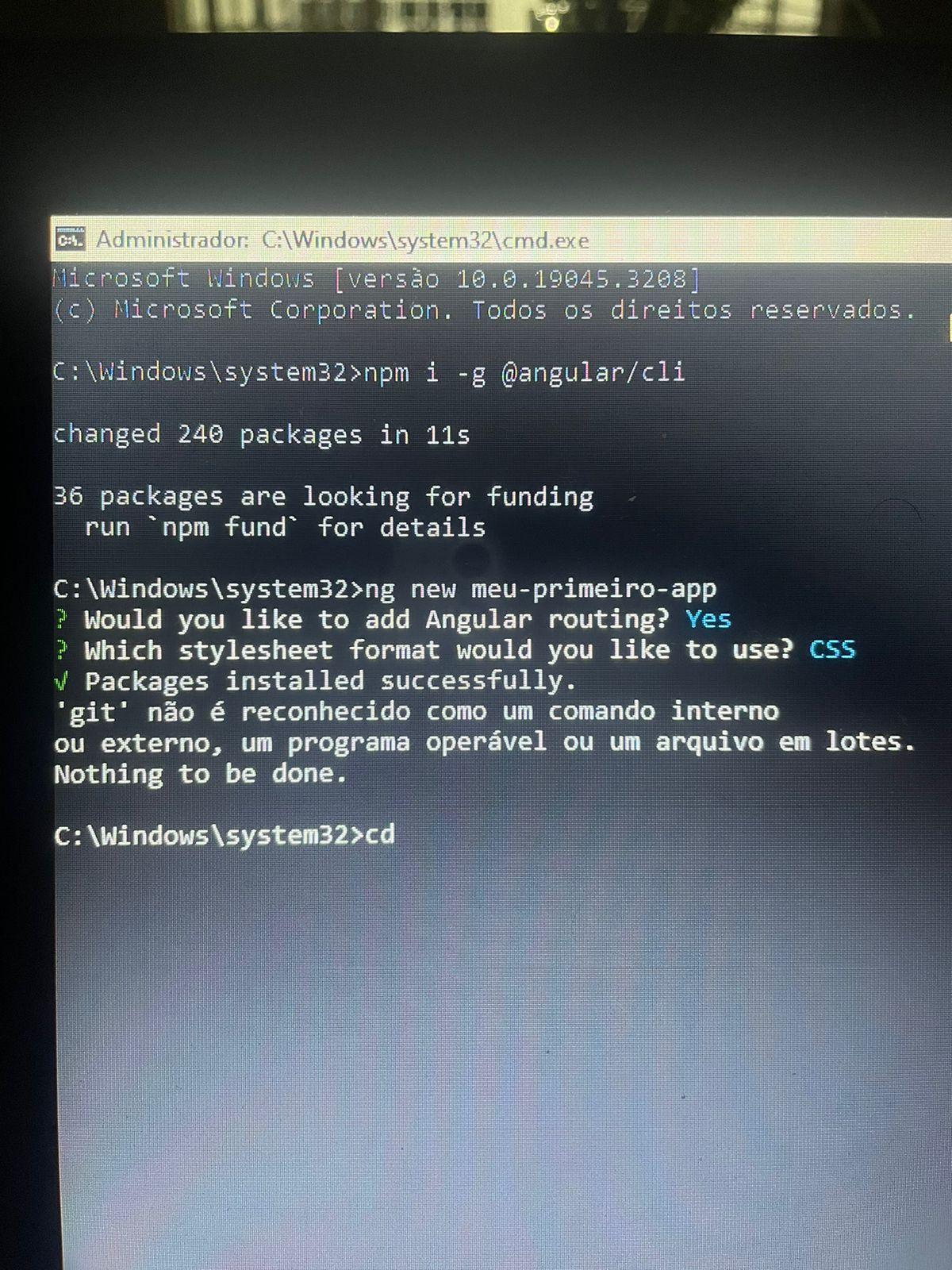
npm install -g @angular/cli
Passo 2: Crie um novo projeto Angular CLI (caso ainda não tenha um)
Se você já possui um projeto Angular CLI, pule para o próximo passo. Caso contrário, você pode criar um novo projeto usando o seguinte comando no terminal:
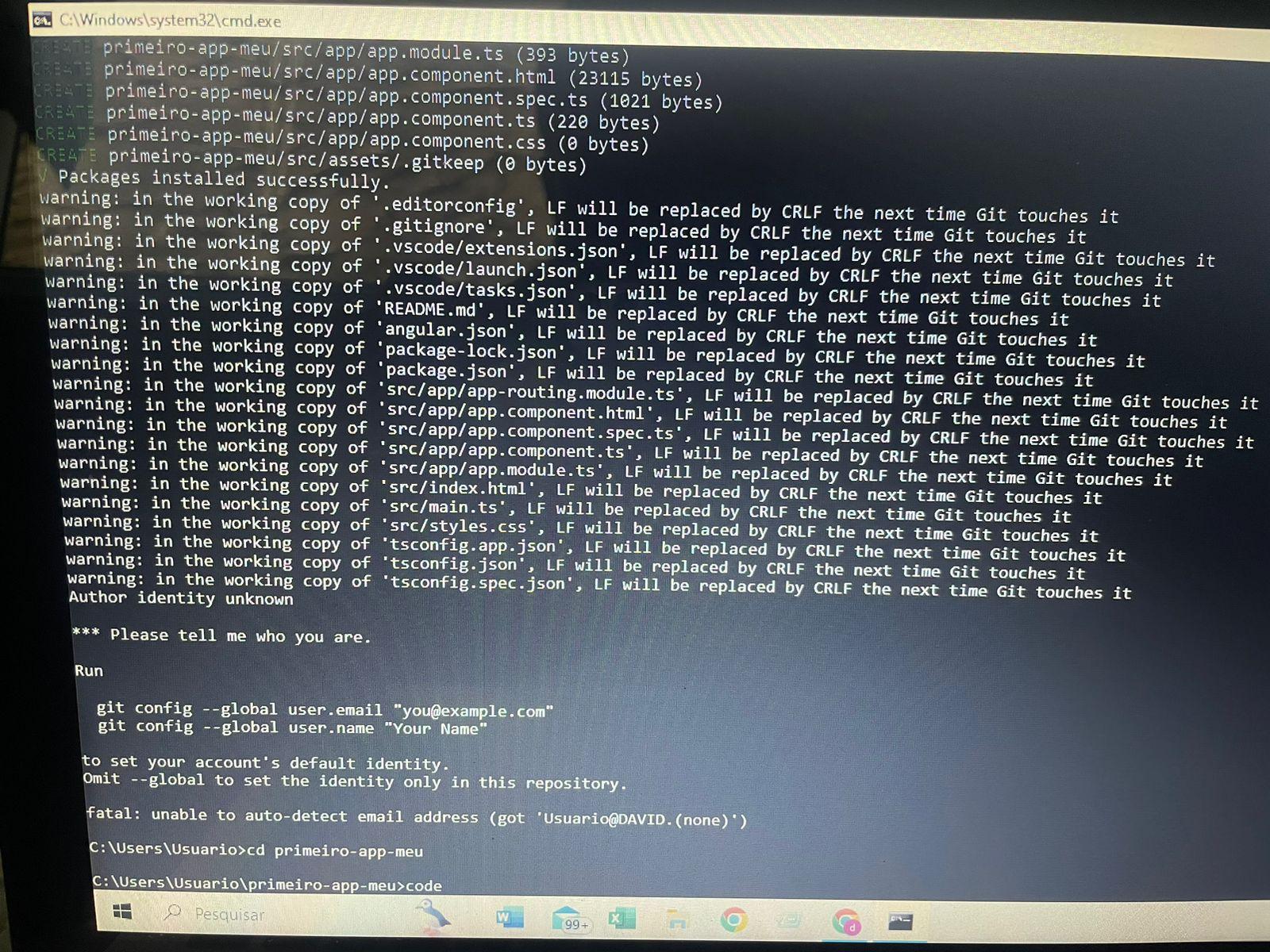
ng new nome-do-seu-projeto
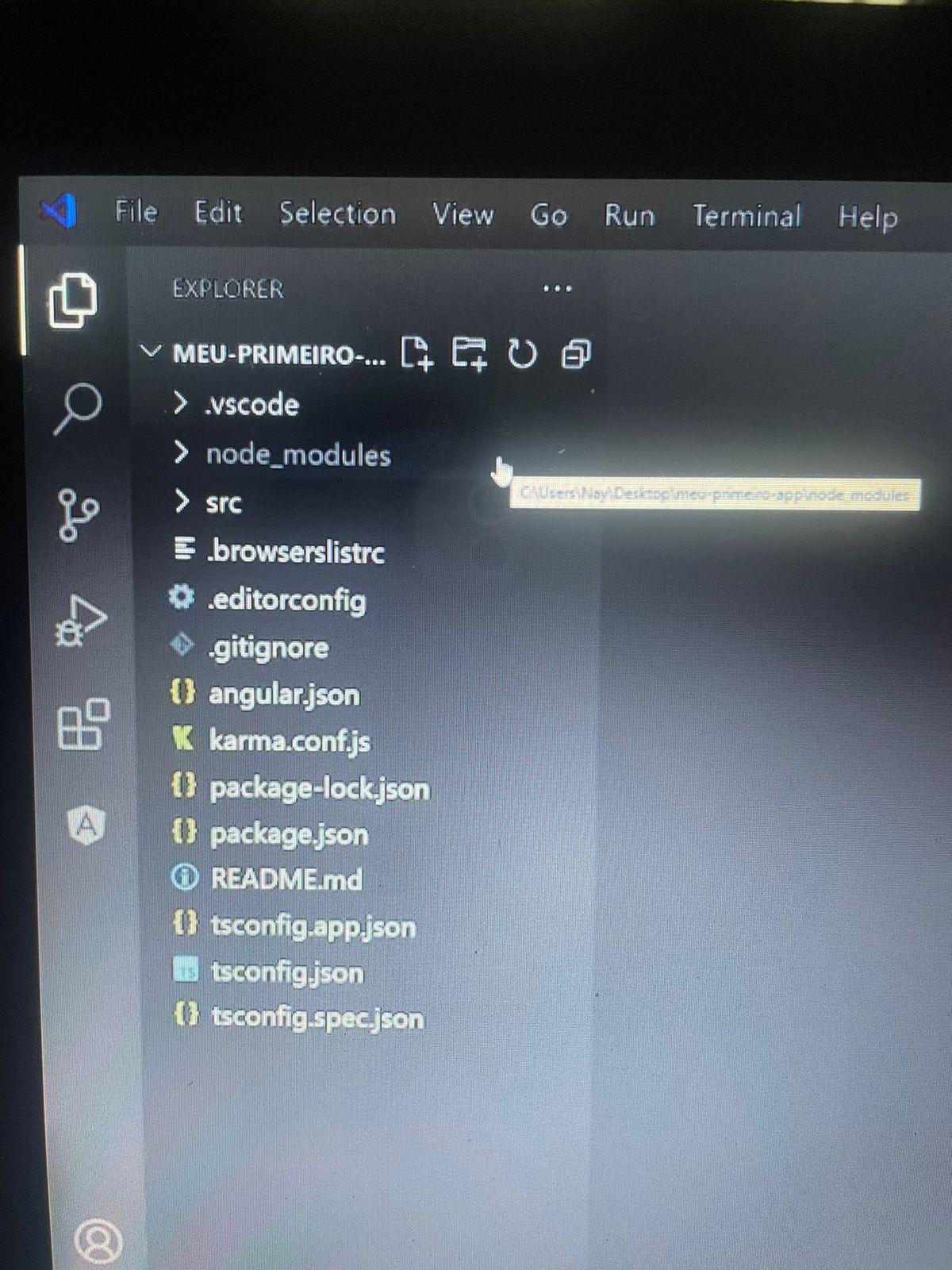
Passo 3: Abra o projeto no Visual Studio Code
- Abra o Visual Studio Code em seu computador.
- No menu superior, clique em "File" (Arquivo) e selecione "Open Folder" (Abrir Pasta).
- Navegue até a pasta do projeto Angular CLI que você deseja abrir e selecione-a.
- Clique no botão "Select Folder" (Selecionar Pasta) para abrir o projeto no Visual Studio Code.
Passo 4: Salve o workspace (opcional)
Para manter o projeto aberto no workspace do Visual Studio Code, você pode salvar o conjunto de pastas como um workspace. Isso permitirá que você abra facilmente o mesmo conjunto de pastas na próxima vez que iniciar o Visual Studio Code.
- No menu superior, clique em "File" (Arquivo) e selecione "Save Workspace As..." (Salvar Workspace Como...).
- Escolha um local para salvar o arquivo de workspace e defina um nome para ele, por exemplo, "meu-projeto-angular.code-workspace".
- Clique no botão "Save" (Salvar).
Agora, quando você quiser abrir o projeto novamente, basta abrir o Visual Studio Code e ir para "File" (Arquivo) > "Open Workspace" (Abrir Workspace) e selecionar o arquivo de workspace que você salvou.
Agora você deve ter o projeto Angular CLI aberto no Visual Studio Code e pronto para começar a trabalhar.
Divirta-se desenvolvendo!
E caso precisar é só chamar, ou se não entender algo, é só falar que eu ajudo.
Fico à disposição.
Abraços e bons estudos.