Alterando o estilo do main do arquivo stylo.css também nao vai ser alterado o main do produtos.html já que ambas as paginas compartilham do mesmo arquivo css?
eu acho que o main do produtos.html vai sofrer alteração também.
Alterando o estilo do main do arquivo stylo.css também nao vai ser alterado o main do produtos.html já que ambas as paginas compartilham do mesmo arquivo css?
eu acho que o main do produtos.html vai sofrer alteração também.
sempre que fizer alguma alteração. tanto no html quanto no css é recomendado vc salvar e recarregar a página para acompanhar se irá aparecer algum erro. e se sim, onde está localizado.
Se você estiver usando o mesmo arquivo css linkado a duas páginas html , a alteração vai ocorrer nas duas páginas desde que esteja corretamente configurado. Se você quiser pode criar dois arquivos css e muda o nome dos arquivos css e a fazer o link na página html conforme você deseja pra evitar da poblema de bagunça o codigo. Ja o reset. css você pode usar o mesmo em todos as páginas.
Tipo:
index.html
style-home.css
produto.html
style-produtos.cssUm artigo muito bom sobre reset do css e normalize css, e suas diferenças.
Lembre-se sempre de deixar o arquivo reset em primeiro, depois o arquivo css da pagina.
Link artigo: https://www.alura.com.br/artigos/o-que-e-reset-css
Obrigado pessoal, mas acho que minha dúvida não foi compreendida.
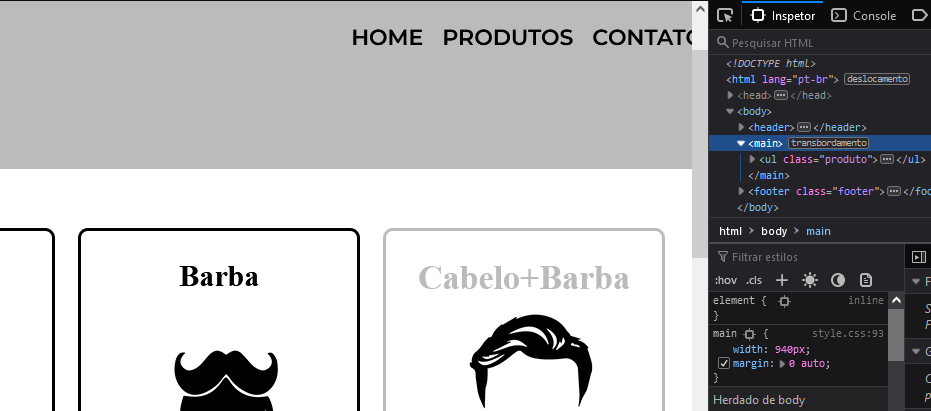
Minha dúvida é saber porque a página produto.html não sofreu alteração, ja que o professor alterou o main no stylo.css para editar o contato.html.
Ambas estão compartilhando o mesmo css stylo.
As demais questões sobre o uso do reset.css, classe, id etc eu ja sei.
A duvida é só essa mesmo. Pra entender minha pergunta o vídeo do professor precisa ser consultado.
Mas desde de ja agradeço.
Opa Joia mano !!
A pagina de produtos pegou sim as configurações feitas na tag "main", mas como ele modificou somente a largura e o margin não afetou o layout do "produtos.html"