Criei o meu projeto via VITE ao invés de criar pelo CRA, criei o route.js porem nao conseguia importar ele, tive que muda-lo para .tsx, alguem sabe o pq disso?
Vlw
Criei o meu projeto via VITE ao invés de criar pelo CRA, criei o route.js porem nao conseguia importar ele, tive que muda-lo para .tsx, alguem sabe o pq disso?
Vlw
Bom dia Leonardo,
Ao se criar um projeto novo, é possível determinar o tipo de "template" que irá utilizar, por exemplo Javascript ou Typescript
Utilizando o CRA (Create react app), ao passar a flag "--template typescript" você está definindo que o projeto inteiro será construído com typescript e logo os seus arquivos referente a componentes deverão seguir com a extensão ".tsx" e demais arquivos que não são um function component (ex: interfaces, types, services...), deverão ser ".ts"
npx create-react-app my-app --template typescript
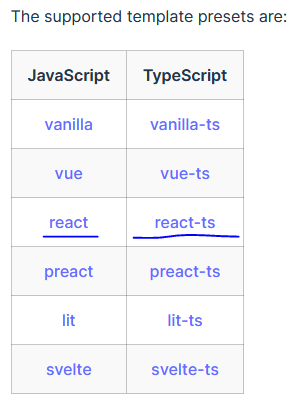
CONCLUSÃO Em relação ao VITE, que também é possível determinar se irá utilizar Javascript ou Typescript, se caso você utilizou alguma flag que definiu o projeto como React com Typescript, logo todos os seus arquivos deverão ter a extensão ".tsx" ou ".ts", uma vez que foi definido que o projeto irá trabalhar com typescript. Inclusive você poderá perceber que no arquivo de dependências de pacotes (package.json) será criado com o pacote: "typescript": https://stackblitz.com/edit/vitejs-vite-kjtxt3?file=package.json&terminal=dev. Ao passo que no projeto definido como javascript não irá ter esse pacote acima: https://stackblitz.com/edit/vitejs-vite-picpdp?file=package.json&terminal=dev
( Referência no site oficial da vite - diferentes tipos de projetos ) https://vitejs.dev/guide/