Se eu tiver um arquivo Json com varios elementos como a seguir:
{
"1 lanches": [
{
"id": 1,
"nome": "X-Bacon",
"descricao": "Pão, bacon, hambúrguer, queijo, alface, tomate, maionese.",
"preco": "15,99",
"imagem": "https://i.ibb.co/WW4qcnk/hamburguer.jpg",
"categoria": "lanches"
},
{
"id": 2,
"nome": "Hamburguer Simples",
"descricao": "Pão, hambúrguer, queijo, alface, tomate, maionese.",
"preco": "10,50",
"imagem": "https://i.ibb.co/WW4qcnk/hamburguer.jpg",
"categoria": "lanches"
},
{
"id": 3,
"nome": "Cheeseburger Duplo",
"descricao": "Pão, dois hambúrgueres, queijo, alface, tomate, maionese, ketchup.",
"preco": "18,75",
"imagem": "https://i.ibb.co/WW4qcnk/hamburguer.jpg",
"categoria": "lanches"
},
{
"id": 4,
"nome": "Sanduíche de Frango",
"descricao": "Pão, filé de frango, queijo, alface, tomate, maionese.",
"preco": "12,25",
"imagem": "https://i.ibb.co/WW4qcnk/hamburguer.jpg",
"categoria": "lanches"
},
{
"id": 5,
"nome": "Hot Dog",
"descricao": "Pão de hot dog, salsicha, molho de tomate, mostarda, ketchup, batata palha.",
"preco": "8,99",
"imagem": "https://i.ibb.co/WW4qcnk/hamburguer.jpg",
"categoria": "lanches"
}
],
"2 acompanhamentos": [
{
"id": 1,
"nome": "Batata Frita",
"descricao": "Batata, queijo e sal.",
"preco": "8,99",
"imagem": "https://i.ibb.co/d6Fhqr0/porcao-De-Batata.jpg",
"categoria": "acompanhamentos"
},
{
"id": 2,
"nome": "Onion Rings",
"descricao": "Cebola, farinha de trigo, ovo, óleo, sal.",
"preco": "9,50",
"imagem": "https://i.ibb.co/d6Fhqr0/porcao-De-Batata.jpg",
"categoria": "acompanhamentos"
},
{
"id": 3,
"nome": "Nuggets de Frango",
"descricao": "Peito de frango, farinha de rosca, ovo, sal, pimenta.",
"preco": "10,75",
"imagem": "https://i.ibb.co/d6Fhqr0/porcao-De-Batata.jpg",
"categoria": "acompanhamentos"
},
{
"id": 4,
"nome": "Bruschetta",
"descricao": "Pão italiano, tomate, manjericão, alho, azeite, sal, queijo parmesão.",
"preco": "12,99",
"imagem": "https://i.ibb.co/d6Fhqr0/porcao-De-Batata.jpg",
"categoria": "acompanhamentos"
}
],
"3 bebidas": [
{
"id": 1,
"nome": "Refrigerante",
"descricao": "Água, açúcar, aromatizantes, acidulante, conservante.",
"preco": "5,99",
"imagem": "https://i.ibb.co/4YsQTpf/Lata-De-Coca.jpg",
"categoria": "bebidas"
},
{
"id": 2,
"nome": "Suco Natural",
"descricao": "Frutas da estação.",
"preco": "7,50",
"imagem": "https://i.ibb.co/4YsQTpf/Lata-De-Coca.jpg",
"categoria": "bebidas"
},
{
"id": 3,
"nome": "Água Mineral",
"descricao": "Água.",
"preco": "3,99",
"imagem": "https://i.ibb.co/4YsQTpf/Lata-De-Coca.jpg",
"categoria": "bebidas"
},
{
"id": 4,
"nome": "Milkshake",
"descricao": "Leite, sorvete, calda.",
"preco": "9,99",
"imagem": "https://i.ibb.co/4YsQTpf/Lata-De-Coca.jpg",
"categoria": "bebidas"
}
]
}
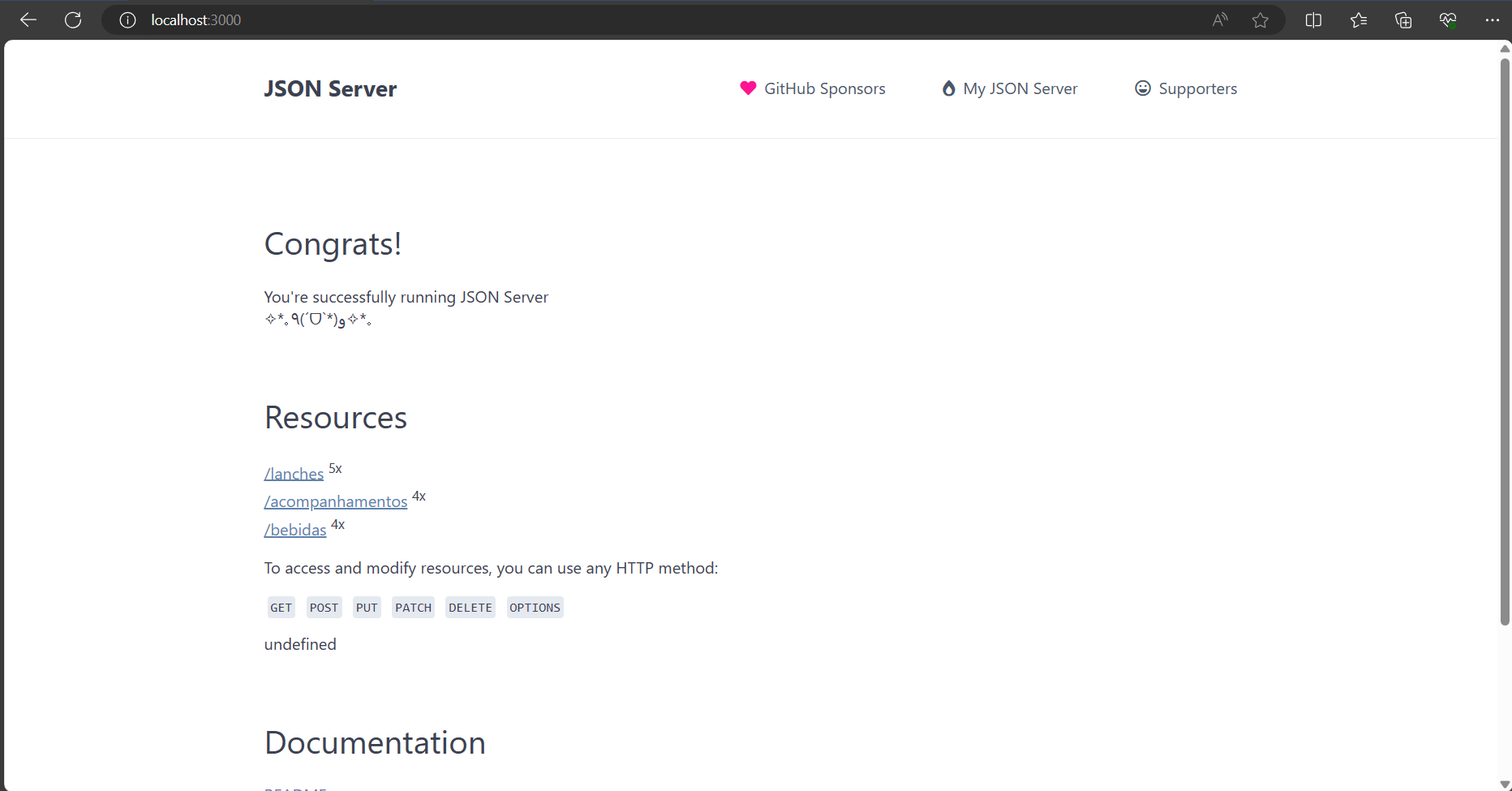
A pagina inicial do Json-sever fica assim:
 O problema é que esta pagina não permite requisicoes e retorna um erro o seguinte erro:
O problema é que esta pagina não permite requisicoes e retorna um erro o seguinte erro: SyntaxError: Unexpected token '<', "<html> <"... is not valid JSON oque me obriga a ascessa a subpagina http://localhost:3000/lanches por exemplo. No entanto para que meu projeto funcione corretamente eu preciso fazer uma requisicao na pagina com todos os elementos néla, como o exemplo a seguir:
 Alguém sabe de alguma solução para isso?
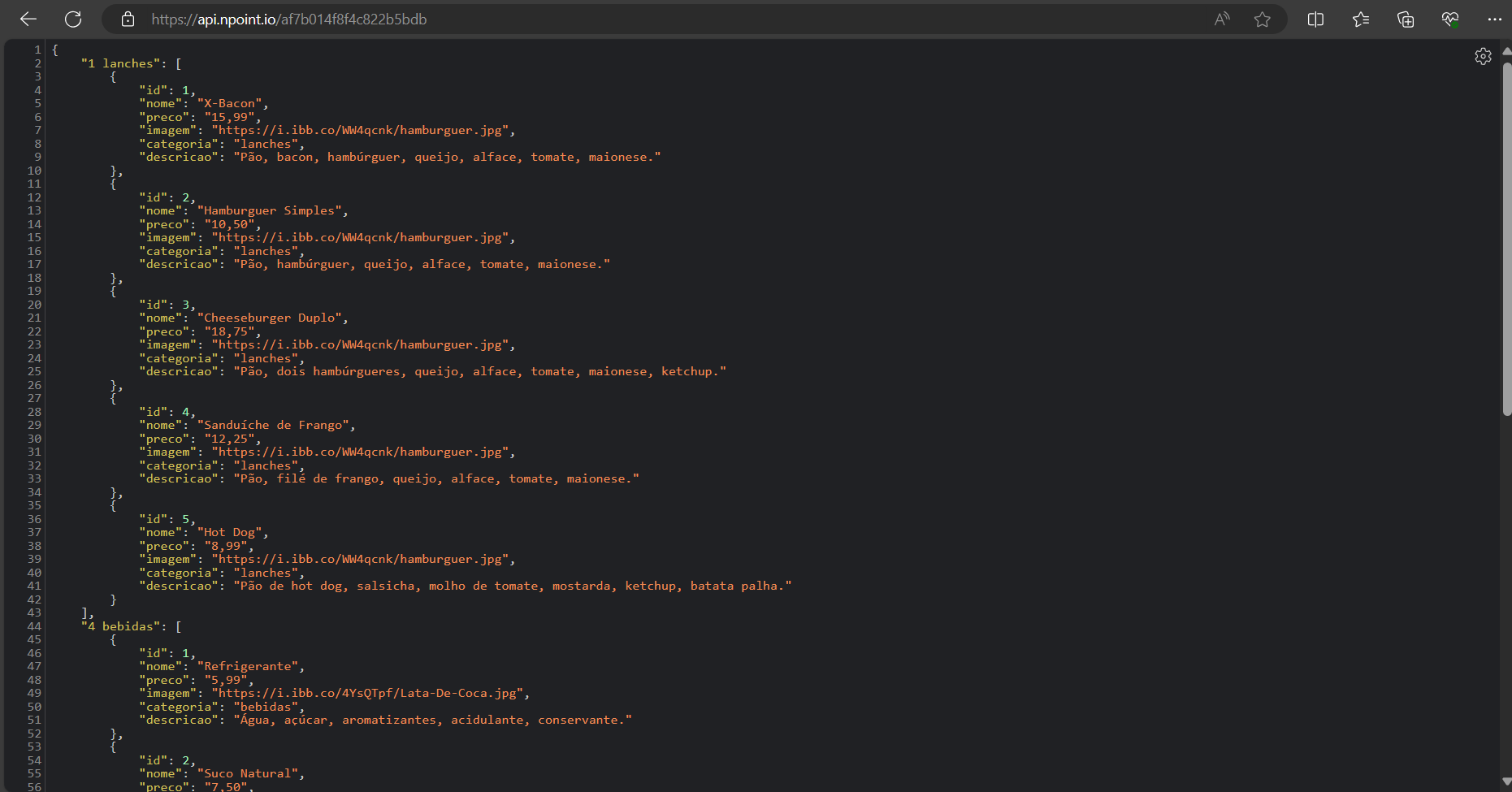
Obs: Como solução provisória eu estava usando o site Npoint, mas ate onde eu entendi ele só pode fazer requisições de tipo GET infelizmente.
Alguém sabe de alguma solução para isso?
Obs: Como solução provisória eu estava usando o site Npoint, mas ate onde eu entendi ele só pode fazer requisições de tipo GET infelizmente.



