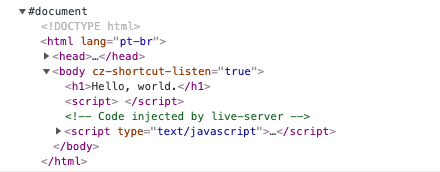
Pessoal, durante a aula ficou claro o porque não funcionou o exemplo do query selector no head, afinal no foi tinha sido carregado ainda o h1, mas fiquei com uma dúvida: Se esse query selector não funcionou, porque o console.log(document); funcinou? afinal ele também estava no head, logo não tinha sido carregado ainda o html todo