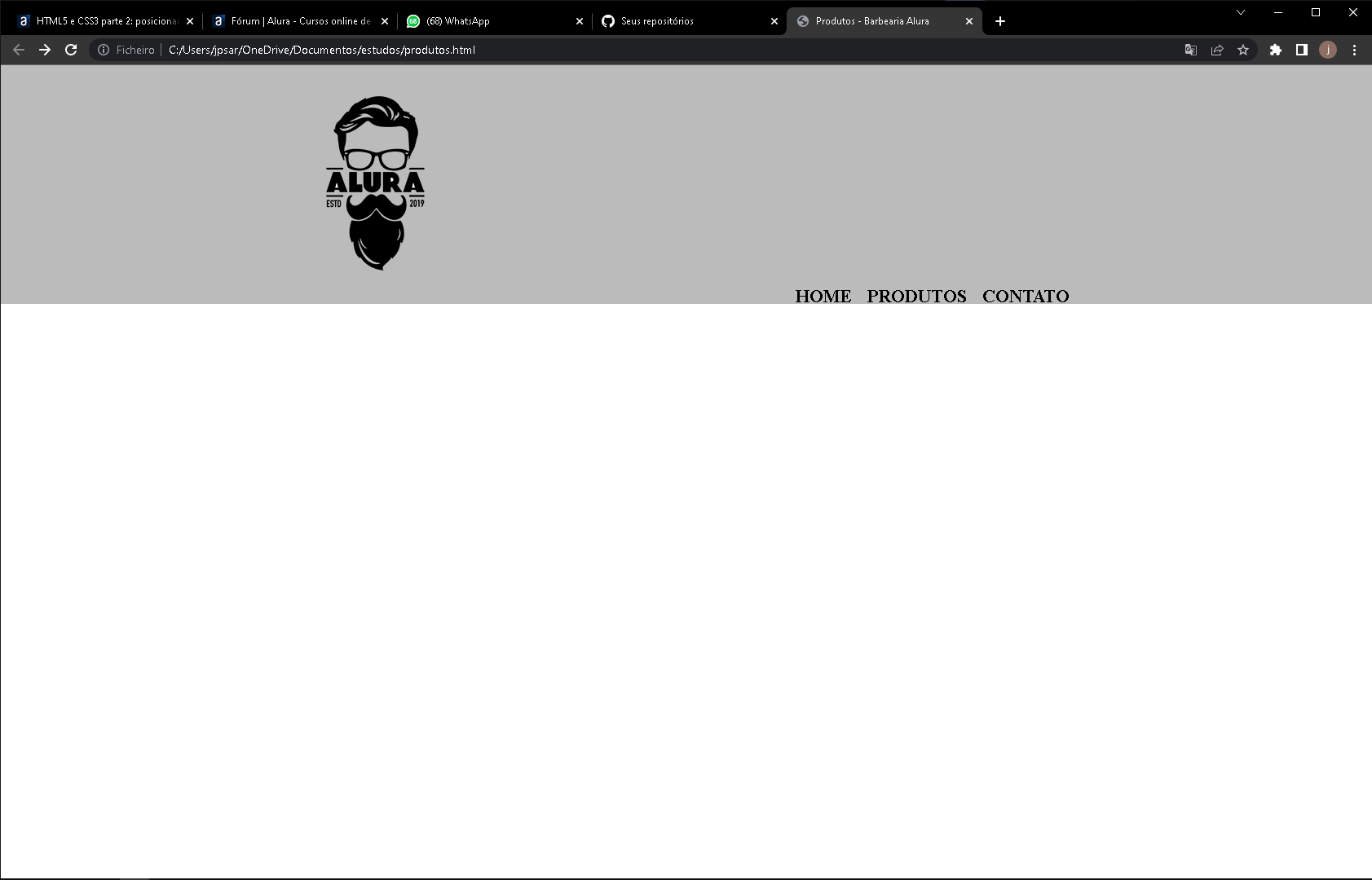
Olá, estou com um problema aqui... A minha lista não está conforme o professor apresentou, ela não está centralizada juntamente com a imagem, podem me ajudar?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css">
<title>Produtos - Barbearia Alura</title>
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png" alt="logobarba"></h1>
<nav>
<ul">
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>header {
background: #BBBBBB;
padding: 20px;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}


