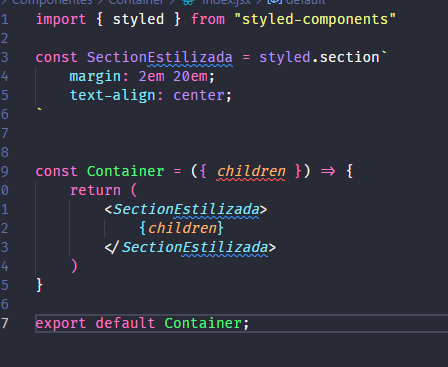
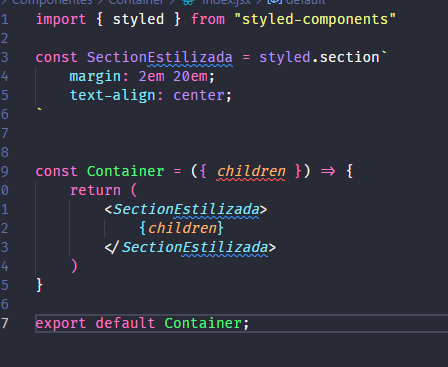
Estou com duvida de como eu aplico o css apenas para o {children} utilizando styled components


Estou com duvida de como eu aplico o css apenas para o {children} utilizando styled components


Para aplicar estilos apenas aos elementos filhos usando Styled Components, você pode usar o seletor & > *. Aqui está um exemplo básico:
import styled from 'styled-components';
const Container = styled.div`
/* Estilos para o container pai */
& > * {
/* Estilos para os elementos filhos */
}
`;
// Uso do componente
const MeuComponente = () => {
return (
<Container>
<div>Elemento 1</div>
<div>Elemento 2</div>
{/* ... mais elementos */}
</Container>
);
};
Neste exemplo, os estilos dentro de & > * serão aplicados apenas aos elementos filhos diretos do componente Container. Você pode ajustar esses estilos de acordo com suas necessidades.
Espero em ter te ajudado a esclarecer a dúvida. Fico à disposição!
Abraço,
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!