Olá, Victor, tudo bem?
Na documentação do addEventListener é possível ver algumas vantagens em relação a outras maneiras de criar listeners para um evento!
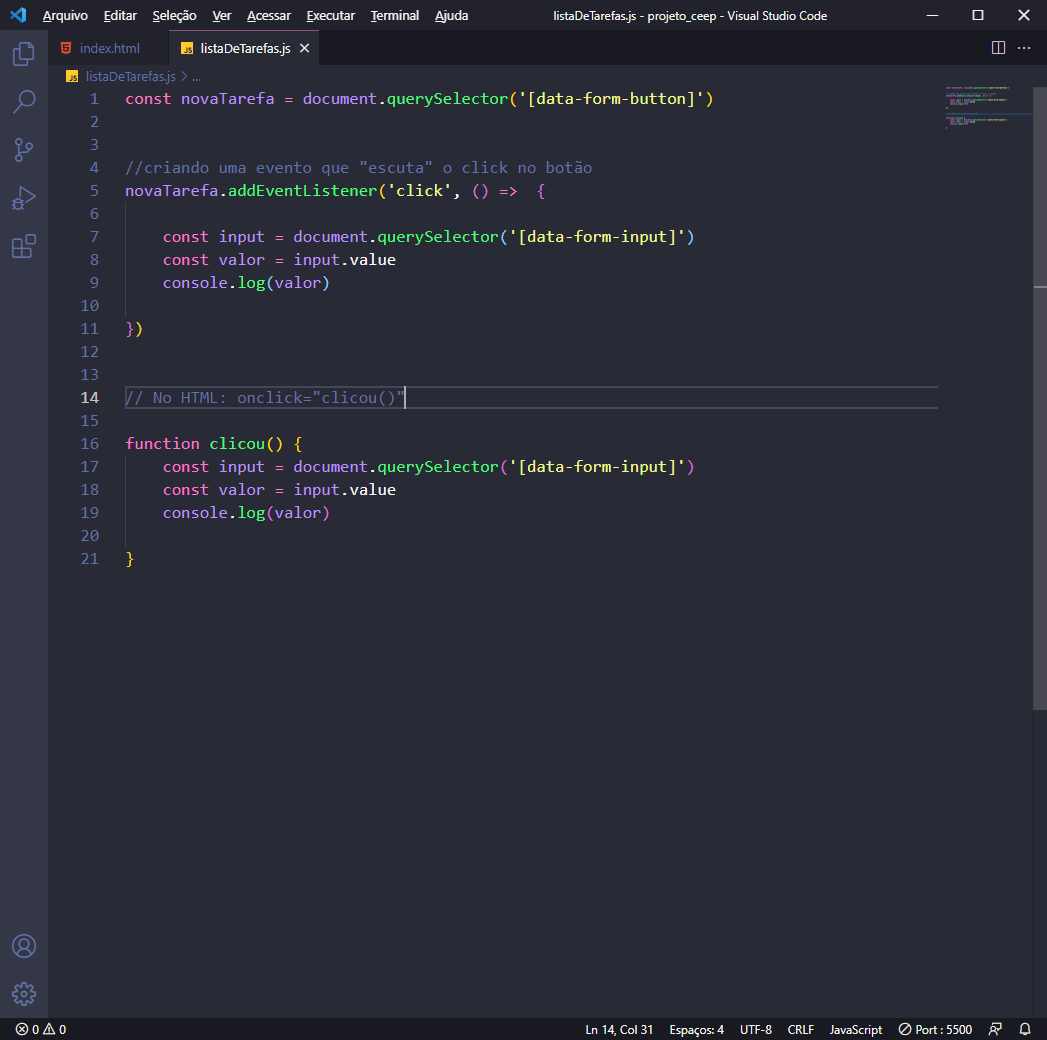
Uma delas é você poder adicionar quantas funções quiser para um mesmo listener de evento. Por outro lado, ao fazer diretamente no HTML onclick="clicou()", apenas a função clicou poderá ser chamada quando o elemento for clicado.
Aproveitando para te dar uma dica, chamar a função no HTML é o equivalente a fazer assim no JS:
const novaTarefa = document.querySelector('[data-form-button]')
novaTarefa.onclick = () => {
// Faça algo...
}
Espero ter ajudado! Bons estudos!