Estou adaptando meu site pelo @media screen and()
Porém, em apenas 2 das 3 páginas que montei, fica um espaçamento branco na parte inferior ao meu rodapé, já olhei meus códigos e não encontrei nada.
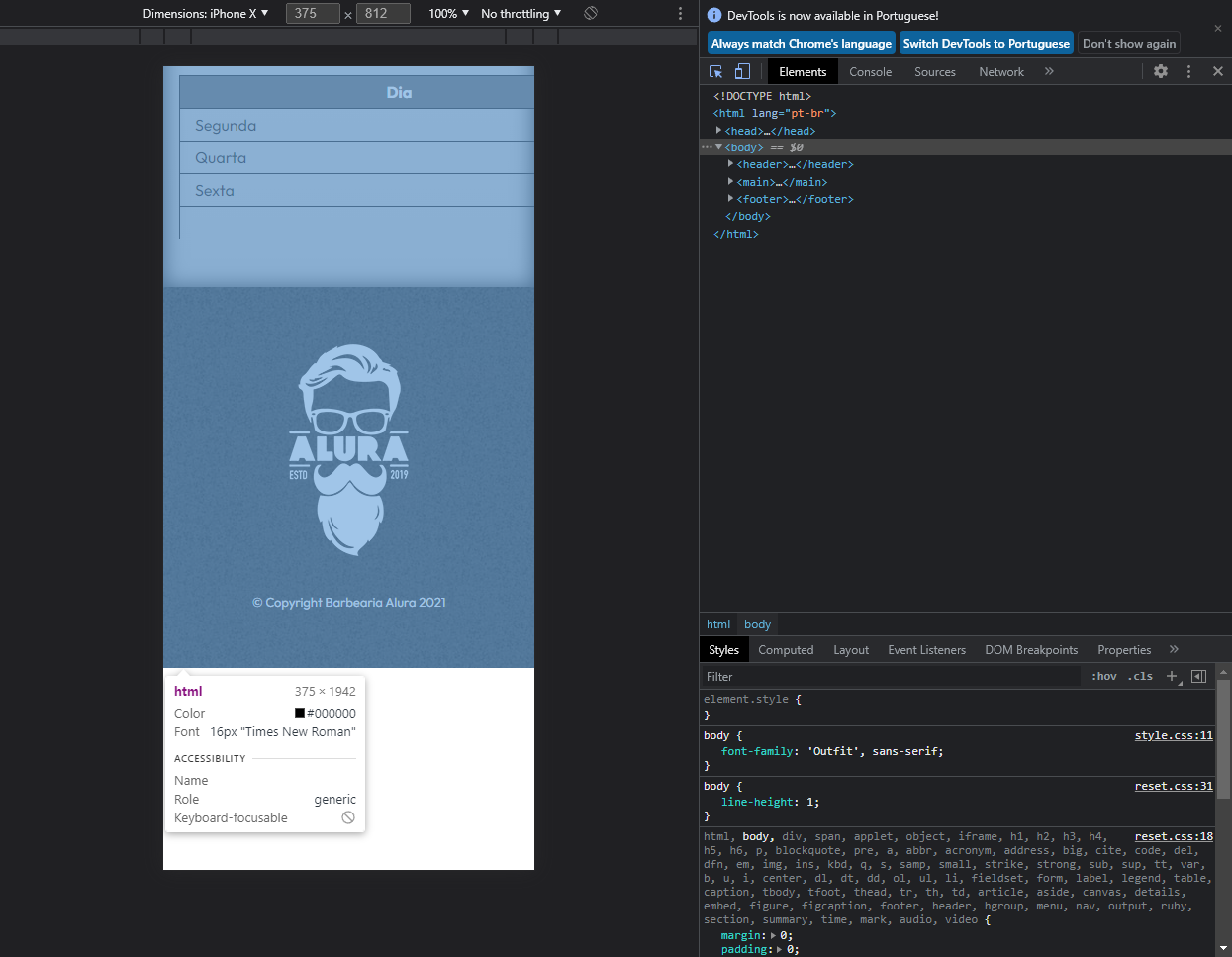
Como podem observar no print, também tentei ver o elemento pelo DevTools mas não indica por lá.
Também estarei disponibilizando o link para meu repositório, para caso queiram ver o código completo: https://github.com/MasterKelwin/Front-End/tree/main/HTML5%20e%20CSS3%20parte%204%20Avan%C3%A7ando%20no%20CSS