Gostaria de entender a necessidade de colocar a extensão em jsx. Eu achava que para exportar uma function component com html dentro eu precisava ter a extensão com jsx, mas vi que não é necessário. O que vem de ganho ao colocar essa extensão, jsx?
Gostaria de entender a necessidade de colocar a extensão em jsx. Eu achava que para exportar uma function component com html dentro eu precisava ter a extensão com jsx, mas vi que não é necessário. O que vem de ganho ao colocar essa extensão, jsx?
Olá!
Nesse casso, não é uma necessidade.
Você pode usar .js ou .jsx.
Não existe diferença quando se trata de extensões de arquivo.
No entanto, há algumas outras considerações ao decidir o que colocar em um tipo de arquivo .js ou .jsx.
Como JSX não é JavaScript padrão, podemos argumentar que qualquer coisa que não seja JS "puro" deveria ter suas próprias extensões, ou seja, .jsx para JSX e .ts para TypeScript, por exemplo.
Eu não conheço nenhum consenso sobre isso. Mas tem uma discussão no github, em inglês, que é enriquecedora. Você pode encontrá-la clicando aqui.
O que eu acho interessante, nesse caso, é definir um padrão que faça sentido para o projeto e a equipe. E então seguí-lo :)
O Emmet não deve sugerir as abreviações HTML se a extensão terminar com JS, também se você estiver utilizando o Vite ele deve lançar um erro devido o arquivo ter a sintaxe de um arquivo Javascript inválida:
[plugin:vite:import-analysis] Failed to parse source for import analysis
because the content contains invalid JS syntax. If you are using JSX, make
sure to name the file with the .jsx or .tsx extension.
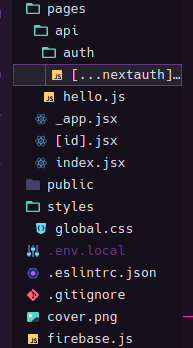
Se o arquivo ter um componente React, você deve colocar a extensão como JSX para indicar isto, não apenas a pasta components podem conter arquivos que retornam html, como também pages e routes por exemplo. Fazendo isto você separa a lógica de renderização do React dos demais arquivos contendo Javascript puro, assim você saberá apenas pela extensão do arquivo qual está retornando algum tipo de renderização ou não.
Na imagem abaixo é possível saber claramente que os arquivos _app.jsx,[id].jsx,index.jsx estão utilizando React e possuem alguma função que retorna html, isto porque estão com as extensões corretas, são arquivos JSX. Também sei que os arquivos JS não possuem este tipo de sintaxe e estão fazendo alguma lógica pelo backend, não lidam com a interface do usuário.

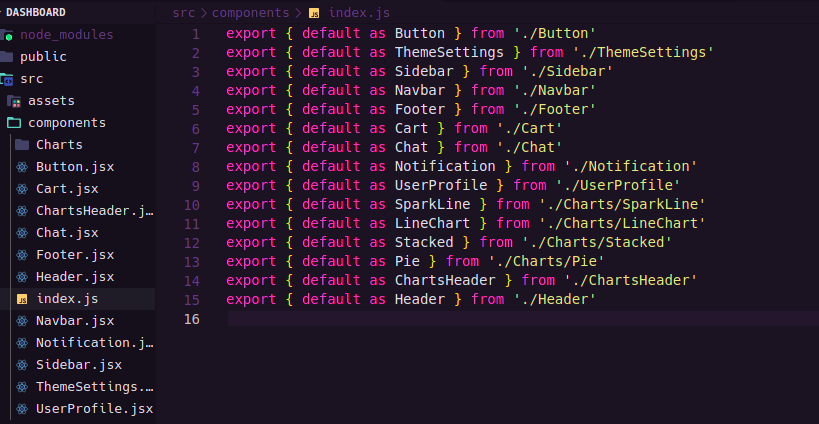
Se você estiver trabalhando em um projeto maior e ter muitos componentes, você pode criar um arquivo chamado index.js para lidar com apenas as exportações:

E importar os componentes de maneira mais eficaz em uma única linha:
import { Navbar, Footer, Sidebar, ThemeSettings } from './components'