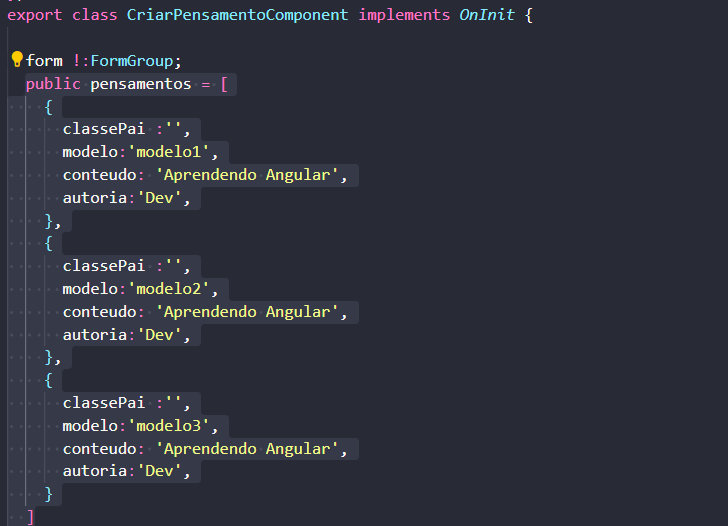
estou com com o seguinte problema, dentro da parte de "criar-pensamento" criei um novo componente, que seria o "pensamento-modelo", dentro do componente filho irei receber um @Input, onde vou receber um array dos modelos, como o seguinte
public pensamentos = [
{
classePai :'',
modelo:'modelo1',
conteudo: 'Aprendendo Angular',
autoria:'Dev',
},
{
classePai :'',
modelo:'modelo2',
conteudo: 'Aprendendo Angular',
autoria:'Dev',
},
{
classePai :'',
modelo:'modelo3',
conteudo: 'Aprendendo Angular',
autoria:'Dev',
}
]
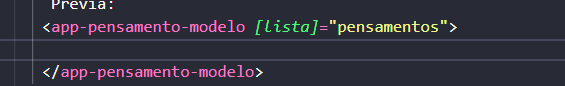
no html ficou assim

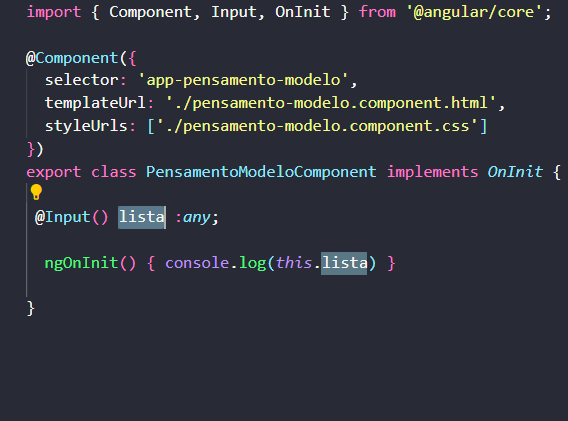
no componente filho, esta assim

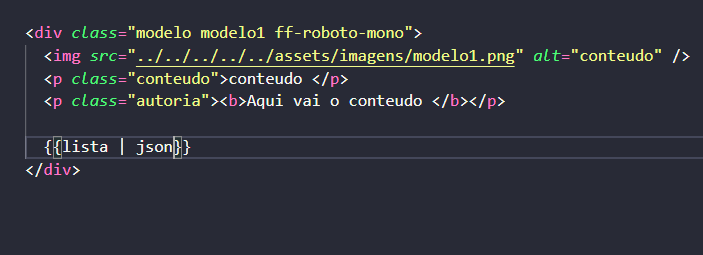
no html do componente filho

ele nao renderiza o conteúdo da lista, tentei colocar ele no ngFor e não foi, pensei ser algo com o o html, porem não é, pois se eu deixo ele estatico, ele faz tudo certo, ai resolvi olhar o conteúdo da lista, e por algum motivo ele aparece no console.log(), porem nao aparece quando eu rodo o pipe json para ver seu conteudo, estou esquecendo de fazer algo?

