Bom dia. O professor falou o seguinte no vídeo:
"Sempre que estamos criando css temos que pensar o quão específico é o nosso marcador e o quão forte ele vai ser para que ele não seja sobrescrito por qualquer outro e que não cometamos nenhum erro em nosso código. Por isso a recomendação de criar sempre classe para os nossos elementos é muito boa. Ele não é genérico o suficiente para que todas as vezes que eu mude a tag ele seja alterado e ele não é específico igual um identificador para que ele só funcione naquele elemento. Ele é um estilo que pode ser replicado várias vezes como uma classe e em vários elementos."
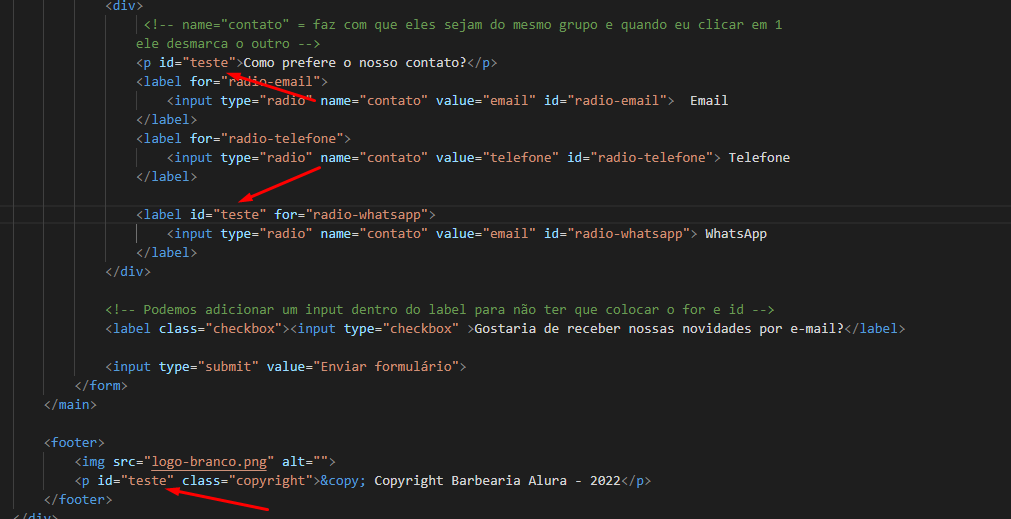
Eu fiquei confusa. Deu a entender que se eu tiver um id chamado teste que tem cor laranja e se eu colocar esse id na tag p e h2 e na h3, não vai funcionar porque ele só funciona pra um elemento. Porém usei id nesses 3 e funcionou em todos, ficou os 3 rosa: