Olá, alguém poderia me ajudar com uma explicação? Por que o grid-template-areas, o aside é relacionado com o header, e com a main?
body {
display: grid;
grid-template-areas:
"aside header"
"aside main";
}
Olá, alguém poderia me ajudar com uma explicação? Por que o grid-template-areas, o aside é relacionado com o header, e com a main?
body {
display: grid;
grid-template-areas:
"aside header"
"aside main";
}
Olá Gabriel, tudo bem?
A única relação entre o header, aside e main é que os três são elementos filhos diretos de body.
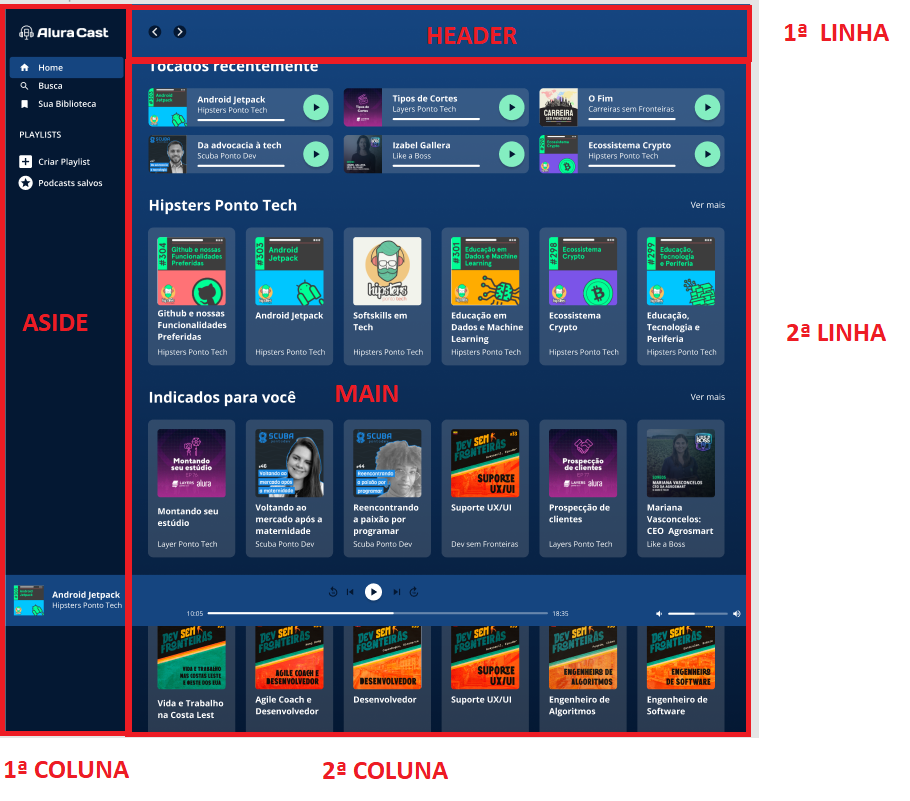
O que ocorre nesse trecho de código é uma configuração de posicionamento desses elementos na página. Com o grid-template-areas, estamos dividindo o layout do body, ou seja, da página em duas linhas e duas colunas. Vamos as informações:
Você consegue visualizar isso no layout do figma:

Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Abraços e bons estudos!
Olá, muito obrigado pela explicação, entendi agora. Obrigado mais uma vez!
Boa noite!
Tbm fiquei com essa dúvida, agradeço pelo esclarecimento.