Olá, boa noite!
Estou conseguindo pegar bem a parte do HTML, também estou conseguindo lembrar de bastantes comandos embora esteja estudando a 1 semana. Mas eu sinto que estou tendo dificuldade sobre onde aplicar os comandos CSS e também quanto ao uso das
Nesse primeiro exemplo, eu consegui entender o raciocinio do comando CSS para conseguir exibir o meu menu de navegação de paginas no canto direito. Ou seja, consegui movimentar a informação e colocar onde eu queria.
Parte 1 HTML
<header>
<div class="box-cabeçalho">
<h1><img class="logo-img" src="logo-uva.jpg"></h1>
<div class="box-menu">
<nav>
<ul>
<li><a href="index.html"> Home </a></li>
<li><a href="index.html"> Serviços </a></li>
</ul>
</nav>
</div>
</header>PARTE 1 CSS
.box-cabeçalho { position: relative; height: 100px; } .box-menu { position: absolute; width: right; right: 50px; top: 30px; } nav li { display: inline; margin: 0 0 0 15px ; padding: 10px 0 5px 3px ; } nav a { text-transform: uppercase; text-align: right; }
Agora no segundo local onde queria posicionar duas entras Inputs uma ao lado da outra, simplesmente não consegui ter o mesmo raciocinio.
Se eu quisesse colocar dois inputs por ver um de cada lado na tela ?
<label class="conteudo">*Nome Completo:</label>
<Input class="input-padrao" type="text" required>
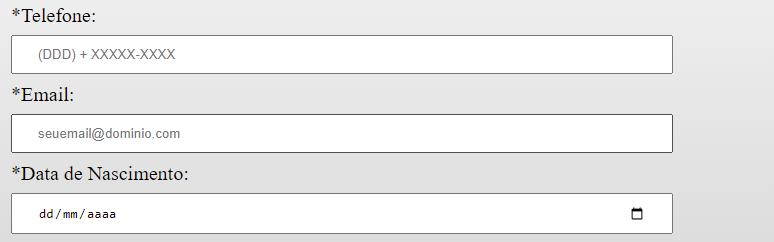
<label class="conteudo"> *Telefone:</label>
<input class="input-padrao" type="tel" placeholder="(DDD) + XXXXX-XXXX" required name="">
<label class="conteudo">*Email:</label>
<input class="input-padrao" type="email" placeholder="seuemail@dominio.com" required name="">
<label class="conteudo">*Data de Nascimento:</label>
<input class="input-padrao" type="date" required name="">
</div>
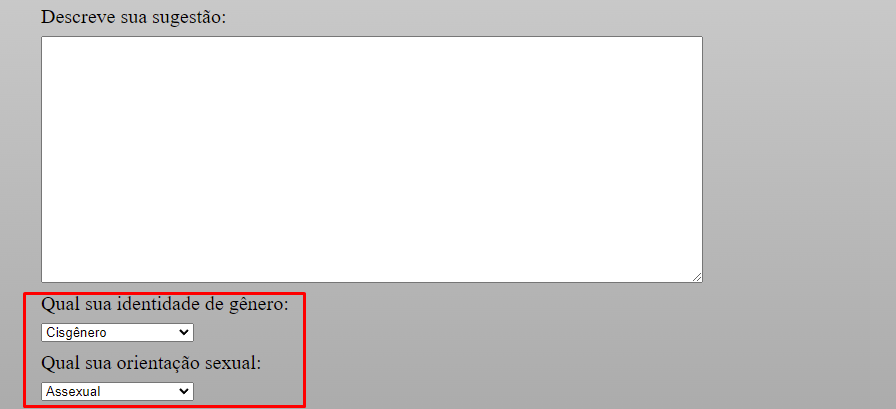
E no caso de uma <option> como abaixo, como faria para colocar lado a lado ?
<fieldset class="conteudo-option">
<div class="select-lado">
<legend>Qual sua identidade de gênero:</legend>
<select>
<option> Opção 1</option>
<option> Opção 2</option>
<option> Opção 3</option>
</select>
<legend>Qual sua orientação sexual:</legend>
<select>
<option> Opção 1</option>
<option> Opção 2</option>
<option> Opção 3</option>
</select>
</fieldset>Não sei se estou usando o recurso CSS errado, mas gostaria de entender como fazer o por que a o CSS foi aplicado a TAG "X" por exemplo, queria entender o raciocinio.